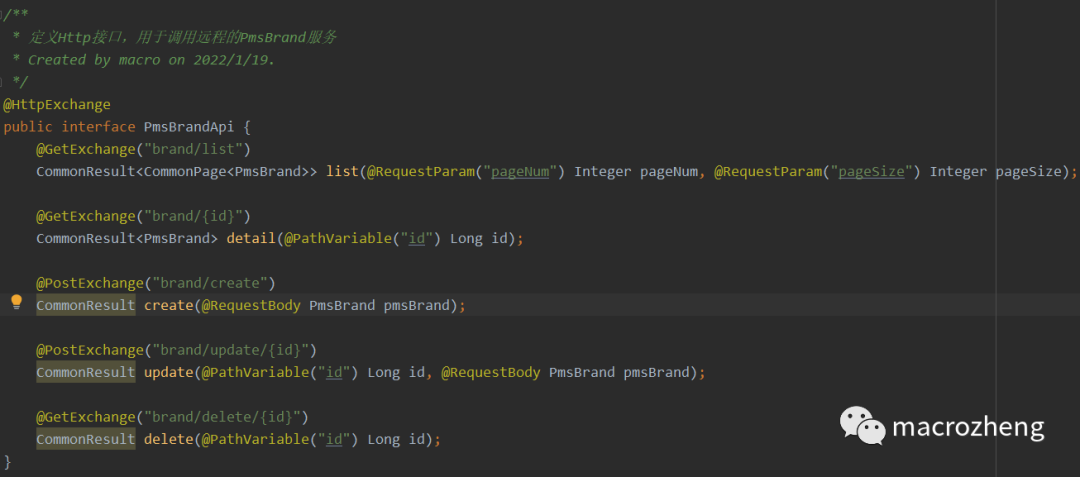
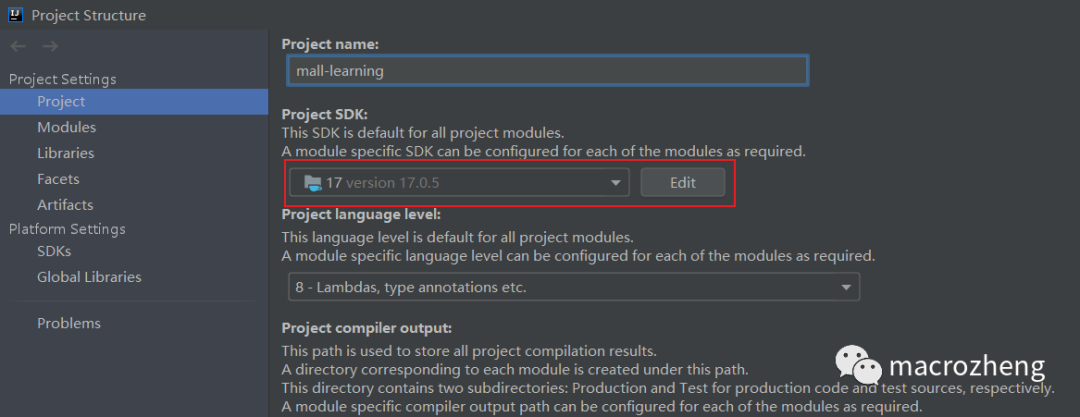
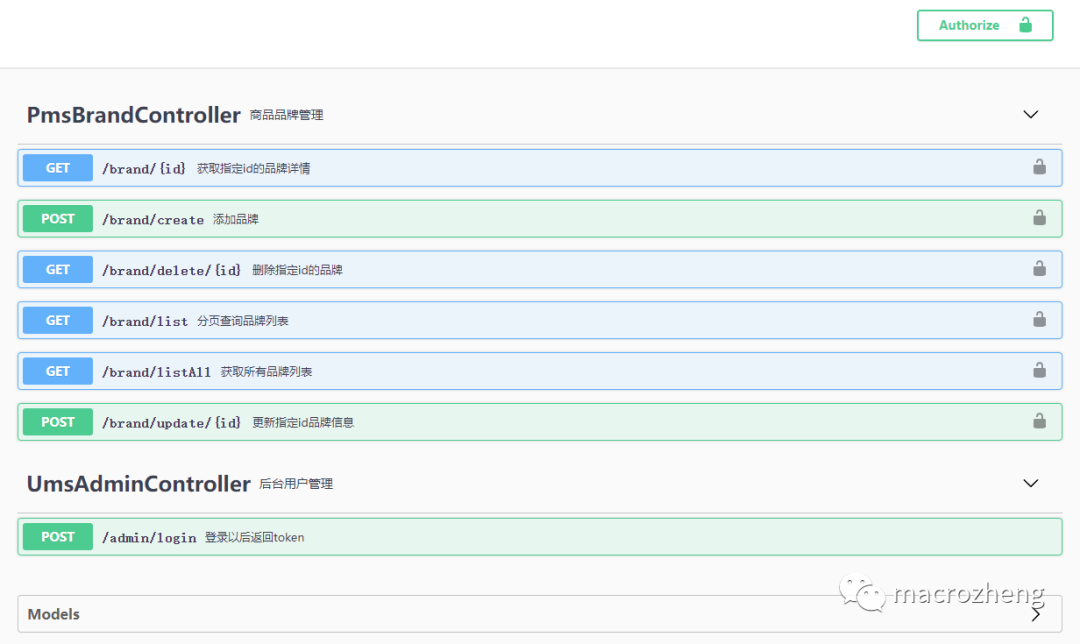
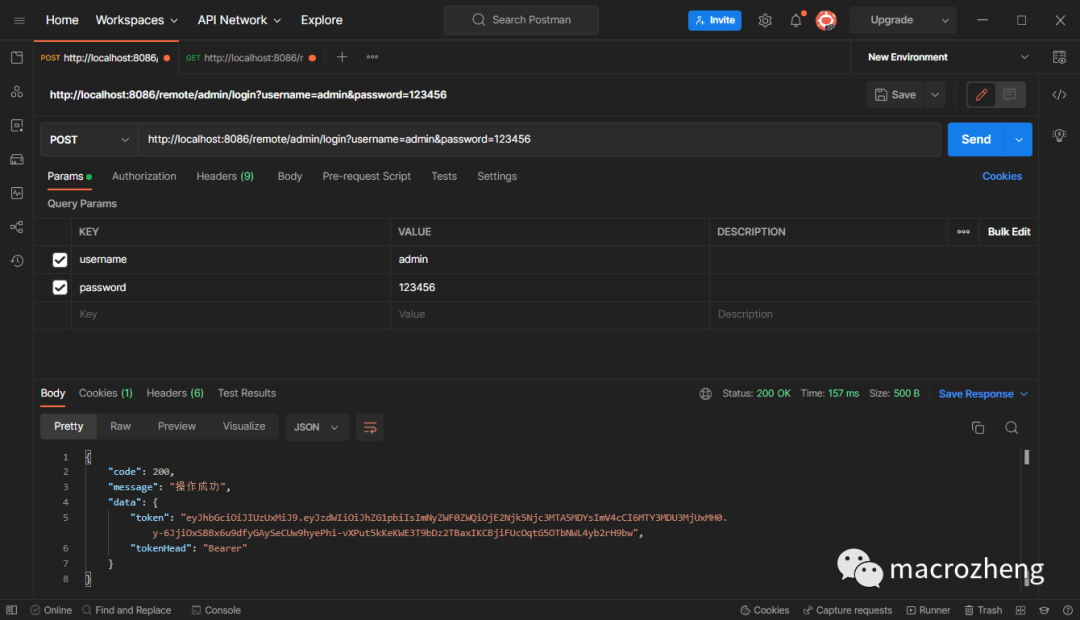
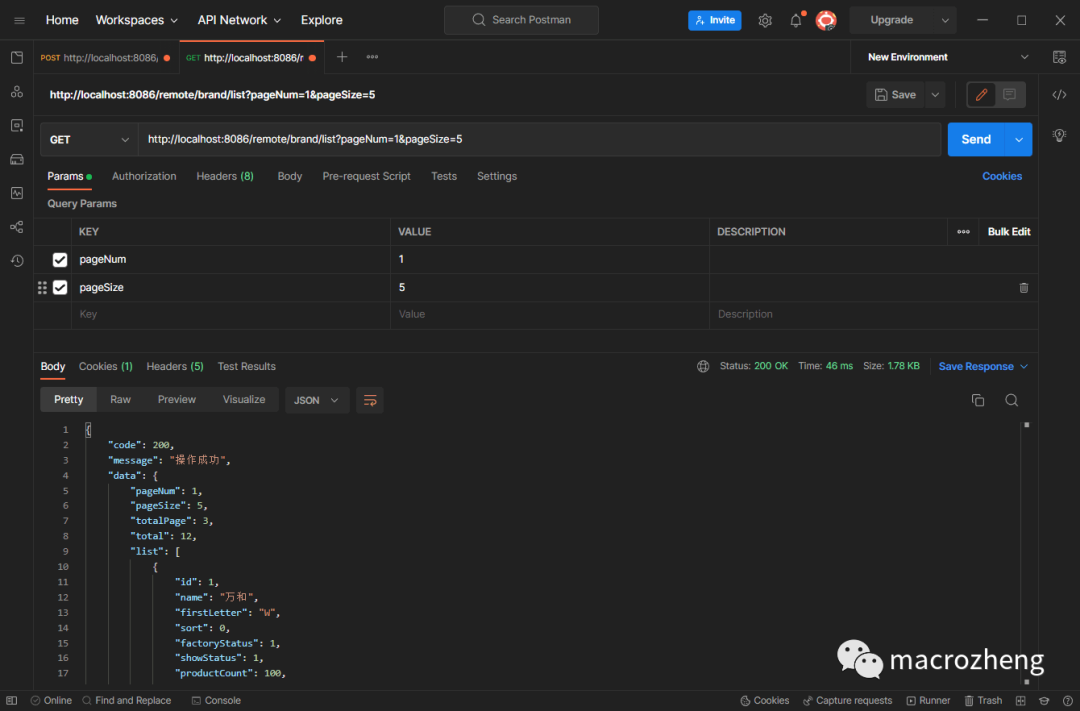
Http Interface的新特性,它允许我们使用声明式服务调用的方式来调用远程接口,今天我们就来聊聊它的使用!简介 Http Interface让你可以像定义Java接口那样定义HTTP服务,而且用法和你平时写Controller中方法完全一致。它会为这些HTTP服务接口自动生成代理实现类,底层是基于Webflux的WebClient实现的。Http Interface声明的Http服务代码。使用 Http Interface是非常简单的,下面我们就来体验下。依赖集成 首先在项目的pom.xml中定义好SpringBoot的版本为3.0.0; <parent>由于SpringBoot最低要求为Java 17,我们需要先安装好JDK 17,安装完成后配置项目的SDK版本为Java 17,JDK下载地址:https://www.oracle.com/cn/java/technologies/downloads/ 由于Http Interface需要依赖webflux来实现,我们还需添加它的依赖。 <dependency>基本使用 mall-tiny-swagger中的接口为例,我们来体验下Http Interface的基本使用。首先我们准备一个服务来方便远程调用,使用的是之前的mall-tiny-swagger这个Demo,打开Swagger看下,里面有一个登录接口和需要登录认证的商品品牌CRUD接口,项目地址:https://github.com/macrozheng/mall-learning/tree/master/mall-tiny-swagger 先在application.yml中配置好mall-tiny-swagger的服务地址; remote:再通过@HttpExchange声明一个Http服务,使用@PostExchange注解表示进行POST请求; /**再创建一个远程调用品牌服务的接口,参数注解使用我们平时写Controller方法用的那些即可; /**为方便后续调用需要登录认证的接口,我创建了TokenHolder这个类,把token存储到了Session中; /**创建Java配置,配置好请求用的客户端WebClient及Http服务对象即可,由于品牌服务需要添加认证头才能正常访问,所以使用了过滤器进行统一添加; @Configuration接下来在Controller中注入Http服务对象,然后进行调用即可; /**测试 测试 下面我们通过Postman进行测试,首先调用登录接口获取到远程服务返回的token了; 再调用下需要登录认证的品牌列表接口,发现可以正常访问。 总结 Http Interface让我们只需定义接口,无需定义方法实现就能进行远程HTTP调用,确实非常方便!但是其实现依赖Webflux的WebClient,在我们使用SpringMVC时会造成一定的麻烦,如果能独立出来就更好了!参考资料 项目源码地址 2022,抱团取暖,一起牛逼。推荐阅读 公司新来一个同事,把优惠券系统设计的炉火纯青! 18.6K Star!这款 JSON 数据可视化工具太优雅了! 别再用 if 校验参数了,太Low!这才是专业的 SpringBoot 参数校验方式! 领导:谁再用 Redis 实现过期订单关闭,立马滚蛋! 从11s到170ms!看看人家的接口优化技巧,那叫一个优雅! 聊聊公司订单系统的架构进化,好的架构是一点点进化来的! 重磅更新!Mall实战教程全面升级,瞬间高大上了! 40K+Star!Mall电商实战项目开源回忆录! 上一篇: 聊聊公司订单系统的架构进化,好的架构是一点点进化来的! 下一篇: 【讲座预告】同济金融俱乐部大讲堂:数字化时代企业财务管理转型 





 /1
/1 