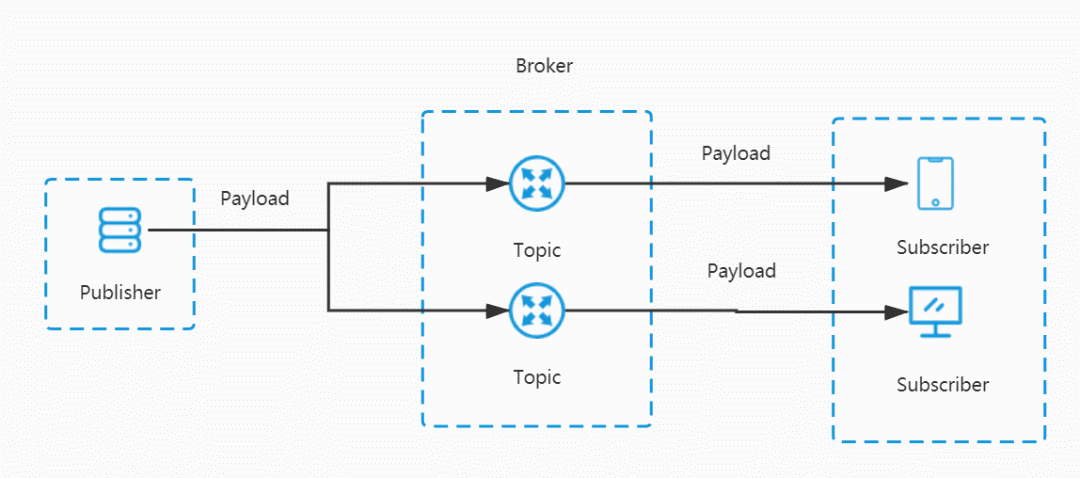
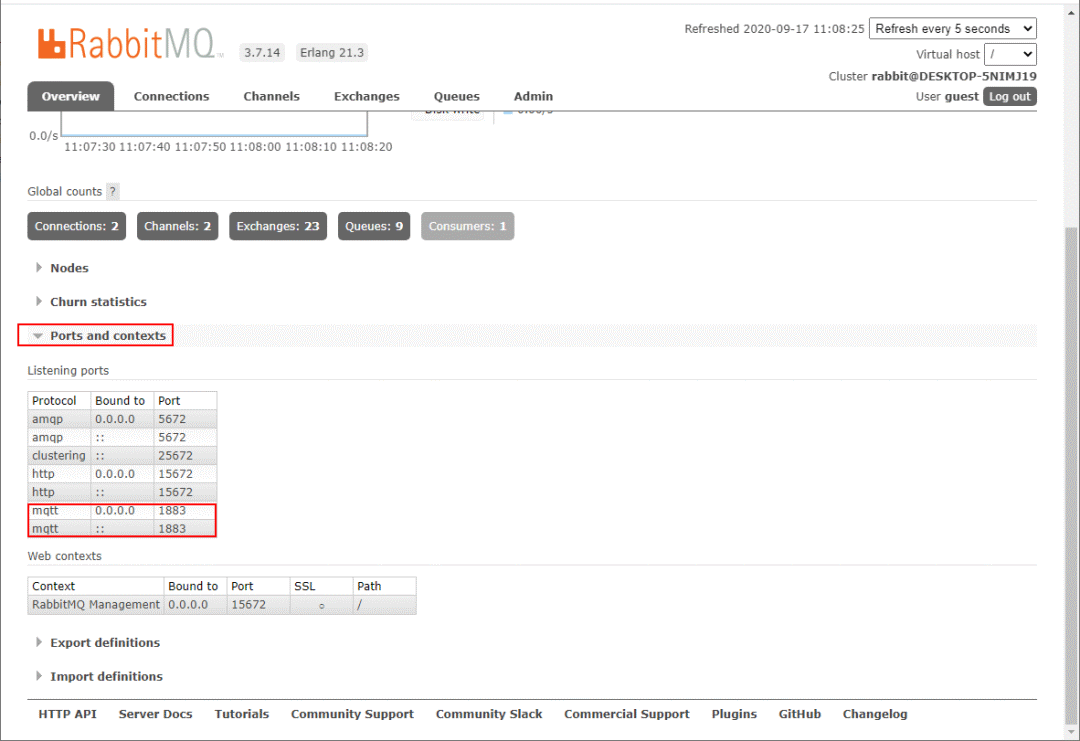
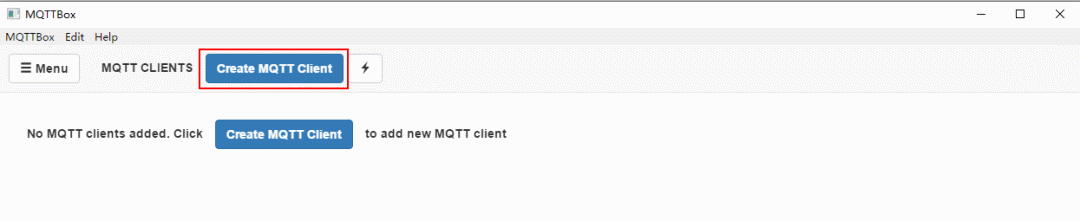
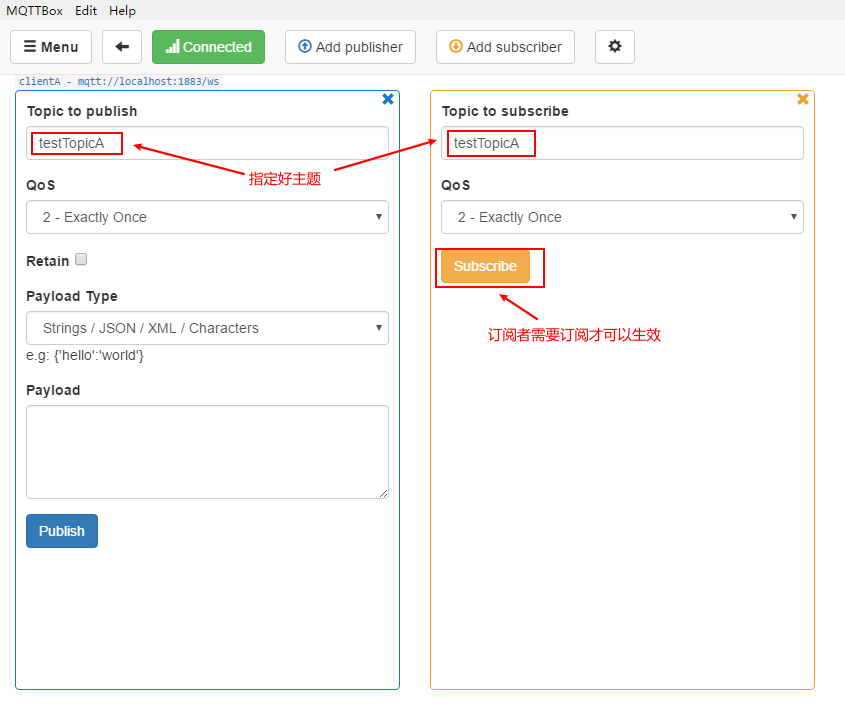
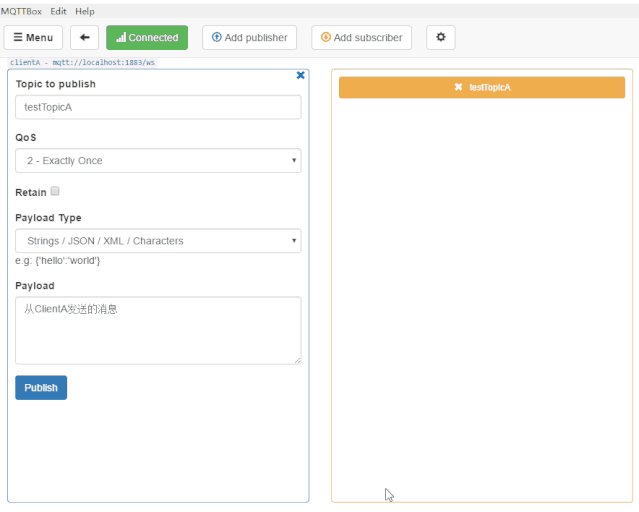
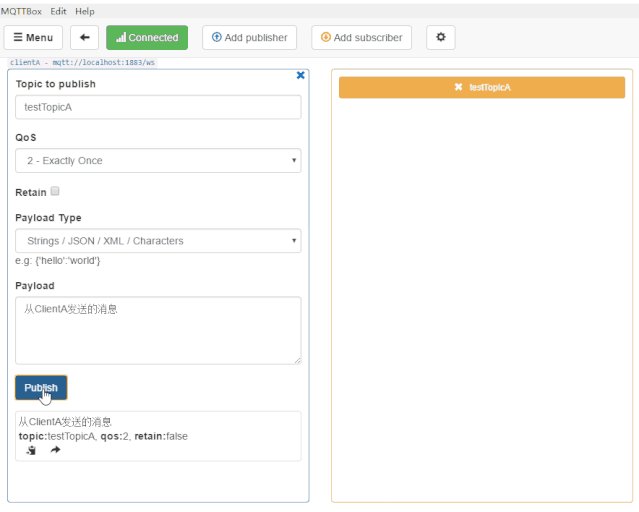
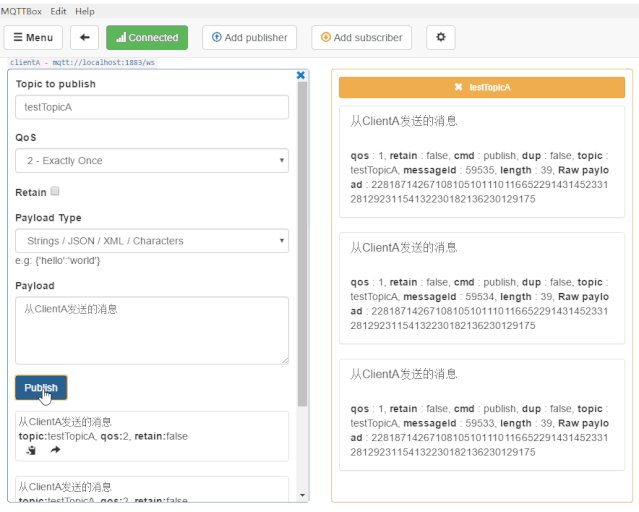
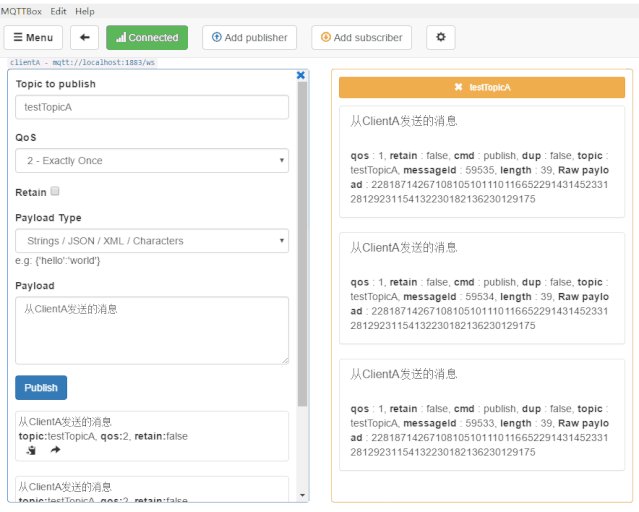
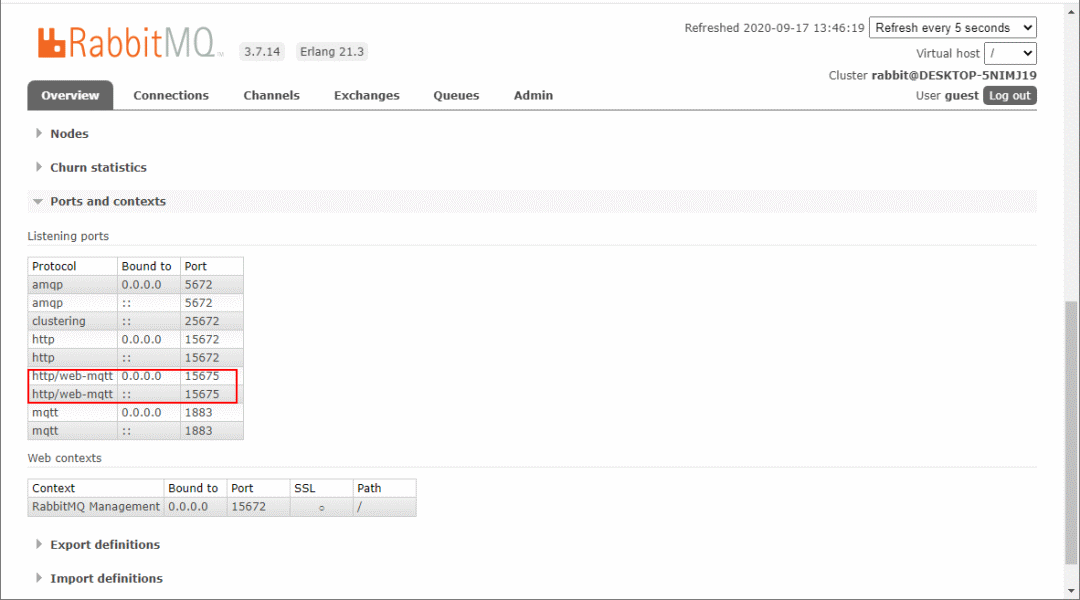
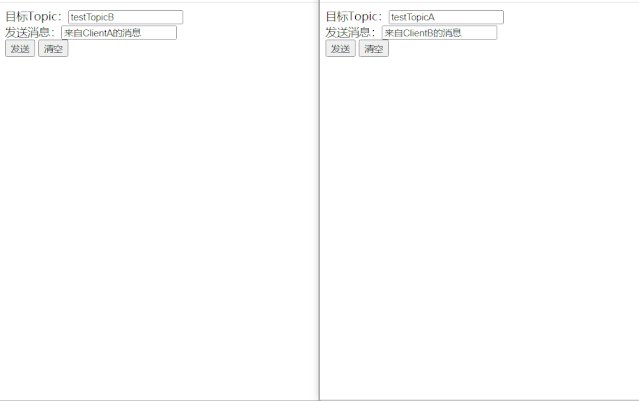
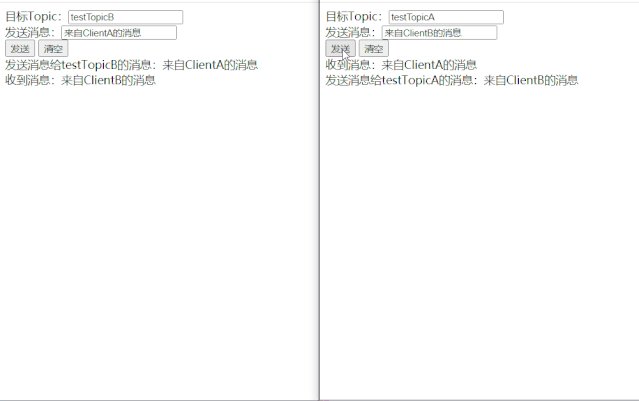
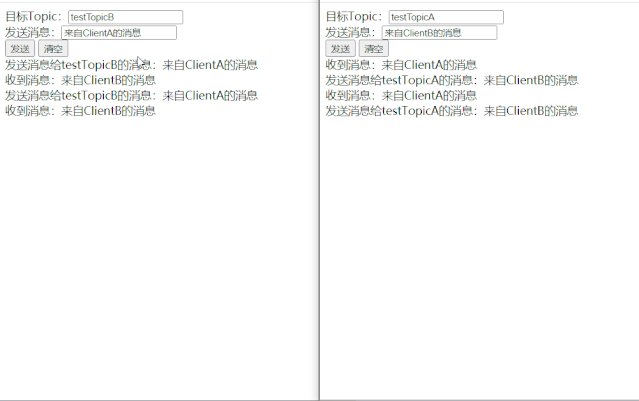
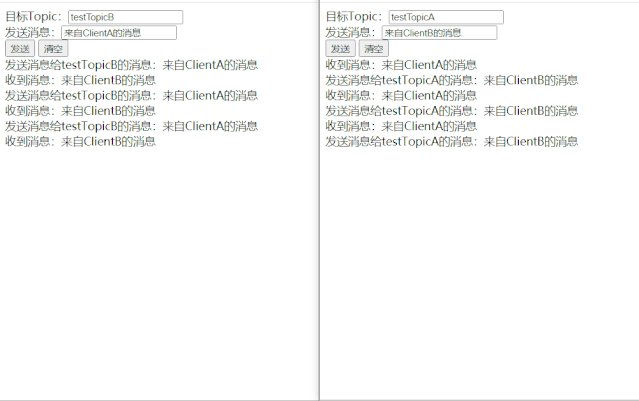
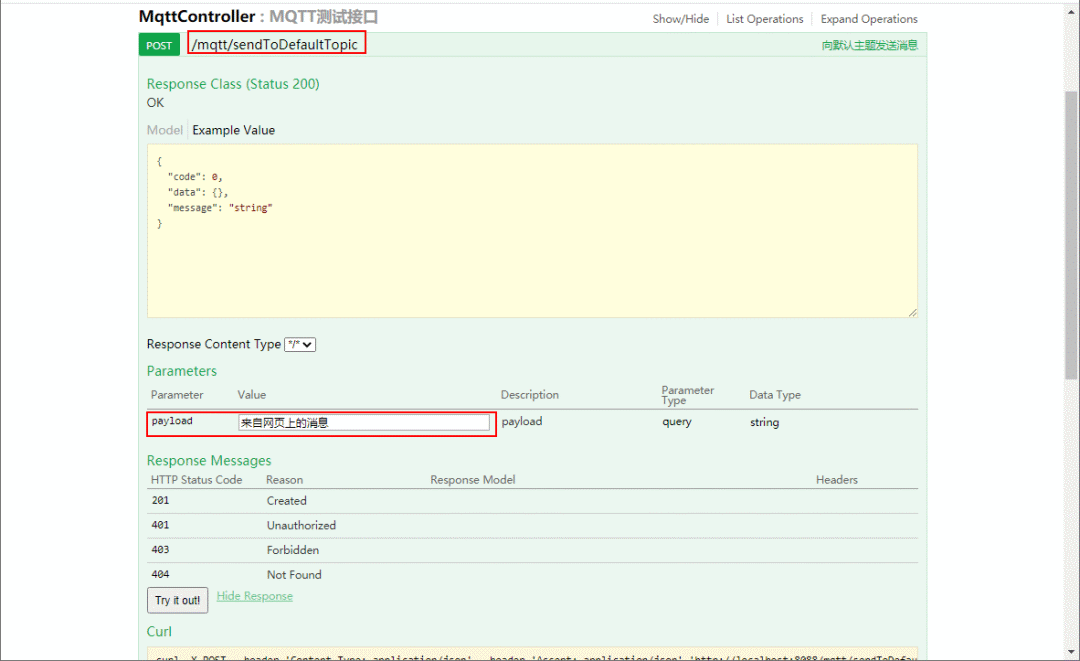
即时通讯功能,比如电商系统中的客服聊天功能,还有在支付过程中,当用户支付成功后,第三方支付服务会回调我们的回调接口,此时我们需要通知前端支付成功。最近发现RabbitMQ可以很方便的实现即时通讯功能,如果你没有特殊的业务需求,甚至可以不写后端代码,今天给大家讲讲如何 即时通讯!MQTT协议 轻量级通讯协议,该协议构建于TCP/IP协议上。MQTT最大优点在于,可以以极少的代码和有限的带宽,为连接远程设备提供实时可靠的消息服务。MQTT相关概念 Publisher(发布者):消息的发出者,负责发送消息。 Subscriber(订阅者):消息的订阅者,负责接收并处理消息。 Broker(代理):消息代理,位于消息发布者和订阅者之间,各类支持MQTT协议的消息中间件都可以充当。 Topic(主题):可以理解为消息队列中的路由,订阅者订阅了主题之后,就可以收到发送到该主题的消息。 Payload(负载);可以理解为发送消息的内容。 QoS(消息质量):全称Quality of Service,即消息的发送质量,主要有QoS 0、QoS 1、QoS 2三个等级,下面分别介绍下: QoS 0(Almost Once):至多一次,只发送一次,会发生消息丢失或重复; QoS 1(Atleast Once):至少一次,确保消息到达,但消息重复可能会发生; QoS 2(Exactly Once):只有一次,确保消息只到达一次。 RabbitMQ启用MQTT功能 rabbitmq-plugins enable rabbitmq_mqtt开启成功后,查看管理控制台,我们可以发现MQTT服务运行在1883端口上了。 MQTT客户端 测试 MQTTBox这个客户端工具。首先下载并安装好MQTTBox,下载地址:http://workswithweb.com/mqttbox.html 点击Create MQTT Client按钮来创建一个MQTT客户端; 接下来对MQTT客户端进行配置,主要是配置好协议端口、连接用户名密码和QoS即可; 再配置一个订阅者,订阅者订阅testTopicA这个主题,我们会向这个主题发送消息; 前端直接实现即时通讯 MQTTBox客户端可以直接通过RabbitMQ实现即时通讯,那我们是不是直接使用前端技术也可以实现即时通讯?答案是肯定的!下面我们将通过html+javascript实现一个简单的聊天功能,真正不写一行后端代码实现即时通讯!由于RabbitMQ与Web端交互底层使用的是WebSocket,所以我们需要开启RabbitMQ的MQTT WEB支持,使用如下命令开启即可; rabbitmq-plugins enable rabbitmq_web_mqtt开启成功后,查看管理控制台,我们可以发现MQTT的WEB服务运行在15675端口上了; WEB端与MQTT服务进行通讯需要使用一个叫MQTT.js的库,项目地址:https://github.com/mqttjs/MQTT.js 实现的功能非常简单,一个单聊功能,需要注意的是配置好MQTT服务的访问地址为:ws://localhost:15675/ws <!DOCTYPE html>第一个订阅主题testTopicA,访问地址:http://localhost:8088/page/index?topic=testTopicA 第二个订阅主题testTopicB,访问地址:http://localhost:8088/page/index?topic=testTopicB 在SpringBoot中使用 首先我们需要在pom.xml中添加MQTT相关依赖; <!--Spring集成MQTT-->在application.yml中添加MQTT相关配置,主要是访问地址、用户名密码、默认主题信息; rabbitmq:编写一个Java配置类从配置文件中读取配置便于使用; /**添加MQTT消息订阅者相关配置,使用@ServiceActivator注解声明一个服务激活器,通过MessageHandler来处理订阅消息; /**/**/**添加MQTT测试接口,使用MQTT网关向特定主题中发送消息; /**2020-09-17 14:29:01.689 INFO 11192 --- [ubscriberClient] c.m.mall.tiny.config.MqttInboundConfig : handleMessage : 来自网页上的消息总结 项目源码地址 推荐阅读 卧槽!最新编程语言排名,Java 沦为老二... 老大说:要不是我拦着你,你这代码都能飞! 微服务应用性能如何?APM监控工具来告诉你! JDK15已发布,网友:我还在JDK8踏步走... 还在百度Linux命令?推荐一套我用起来特顺手的命令! 还在手写任务调度代码?试试这款可视化分布式调度框架! Github标星 8K+,免费又好用的Redis客户端工具! 40K+Star!Mall电商实战项目开源回忆录! 还在从零开始搭建项目?手撸了款快速开发脚手架! mall-swarm 微服务电商项目发布重大更新,打造Spring Cloud最佳实践! 上一篇: 走进硬科技投融资大会!在“三界融合”的交流平台中遇见未来~ 下一篇: 没白考!23初级会计考过一科也有大用!官方通知……