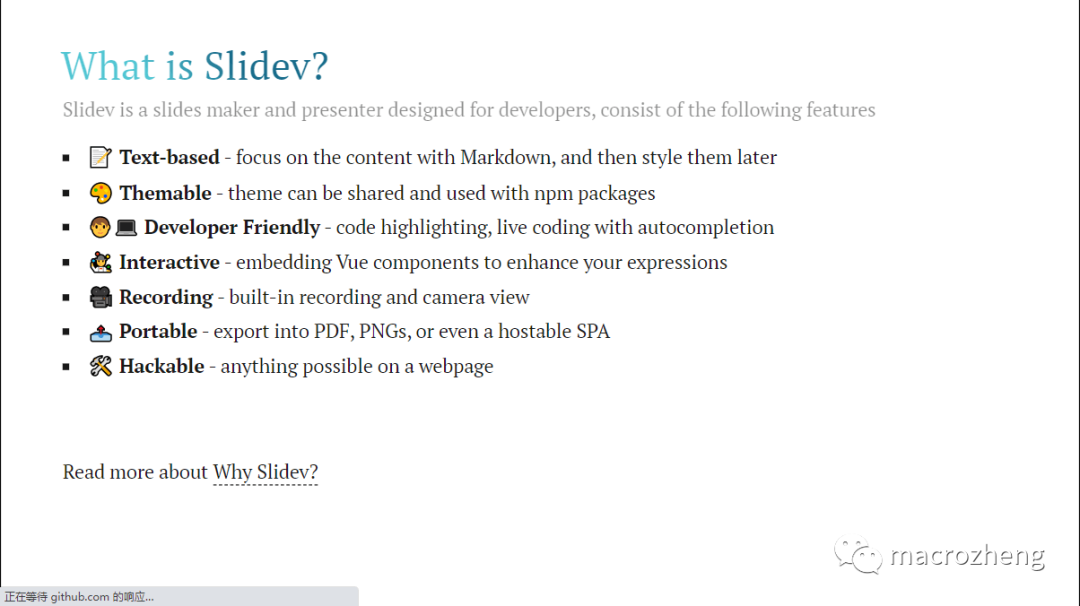
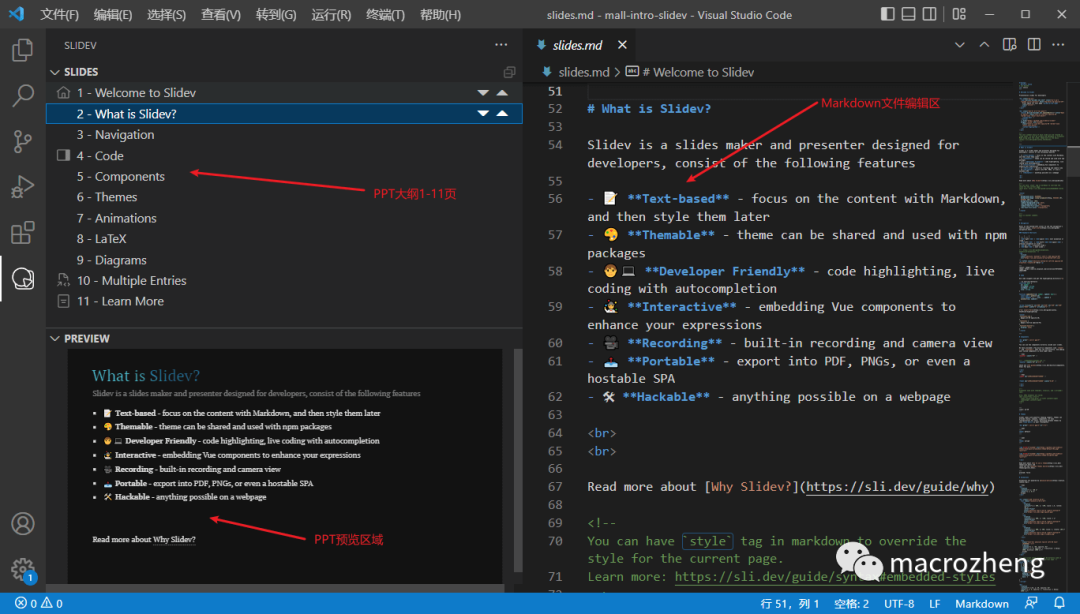
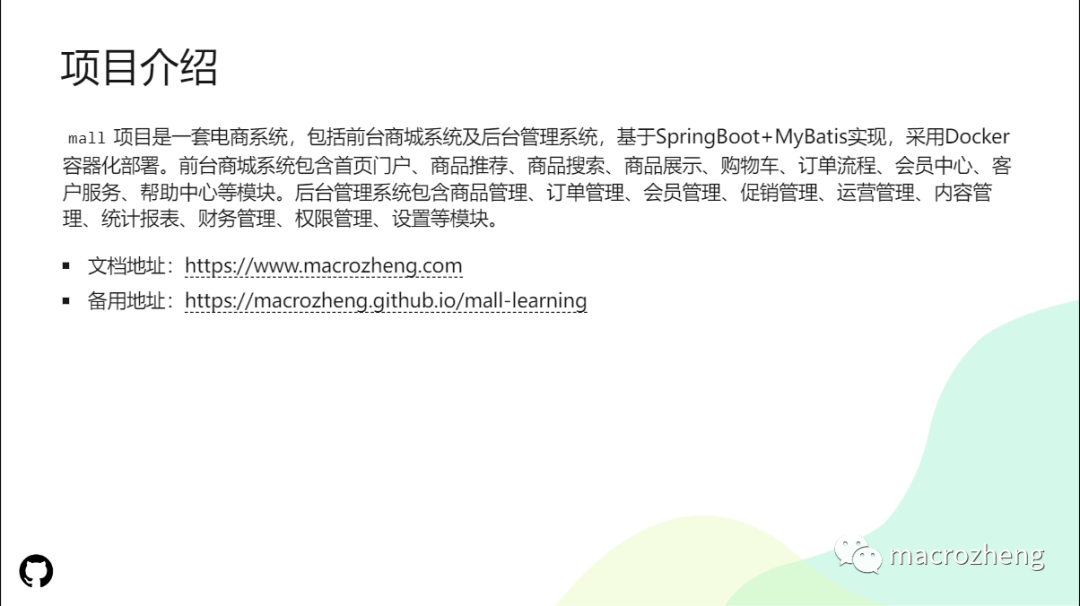
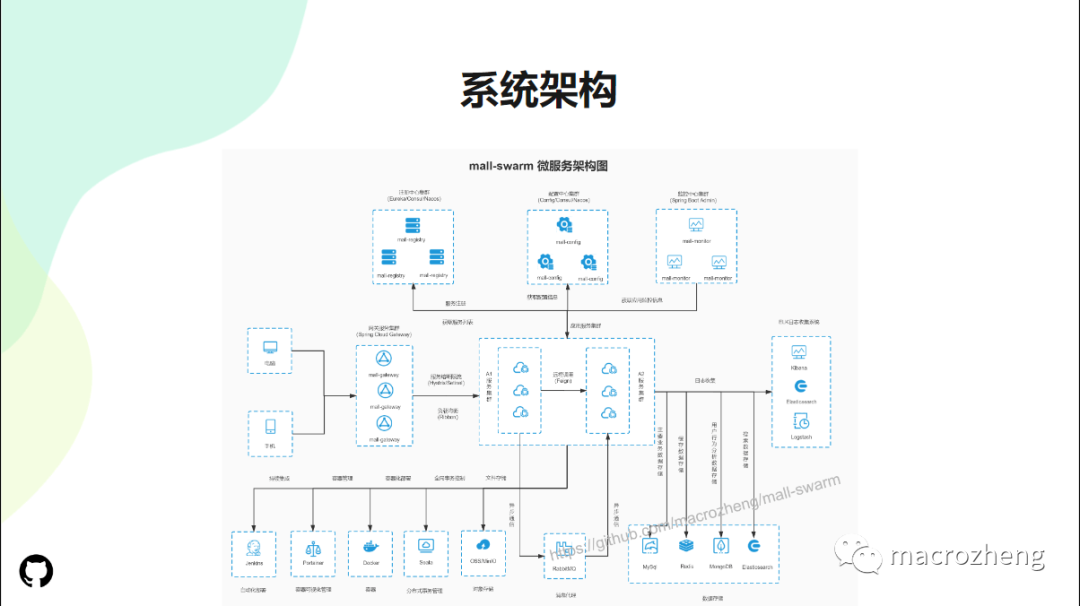
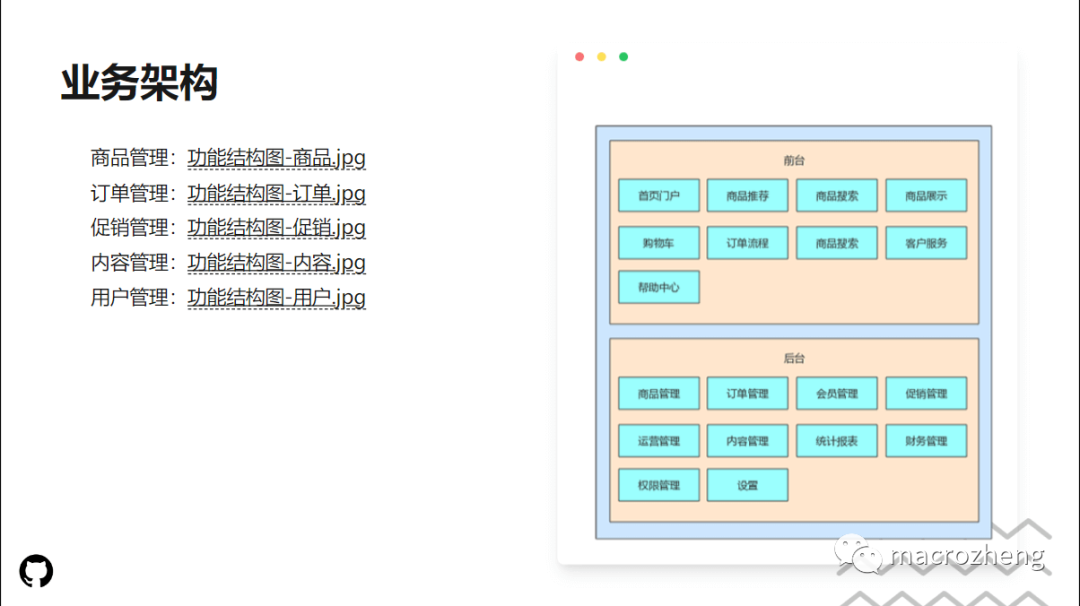
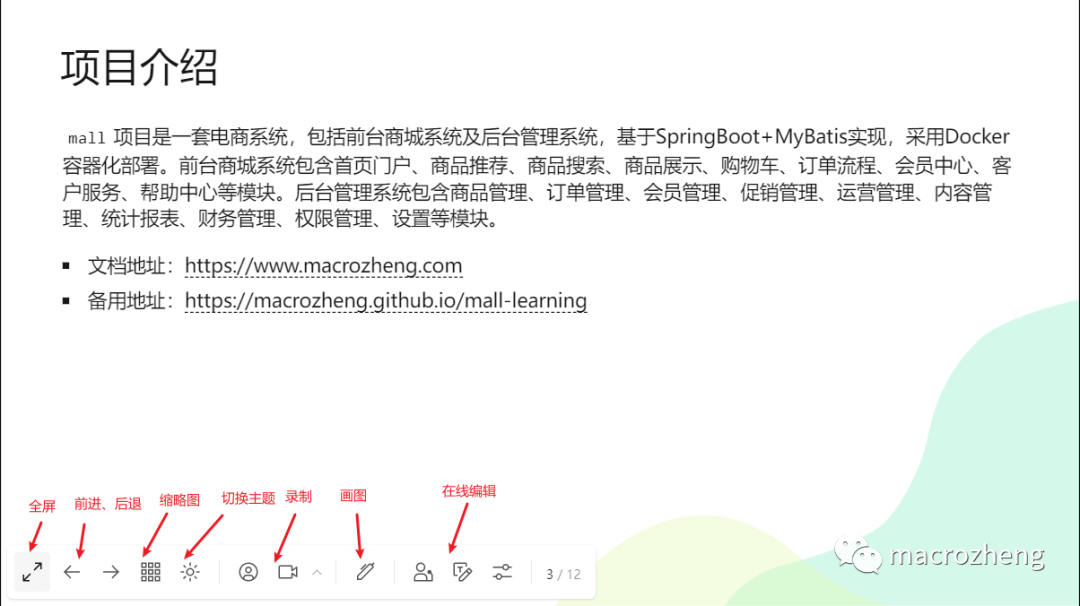
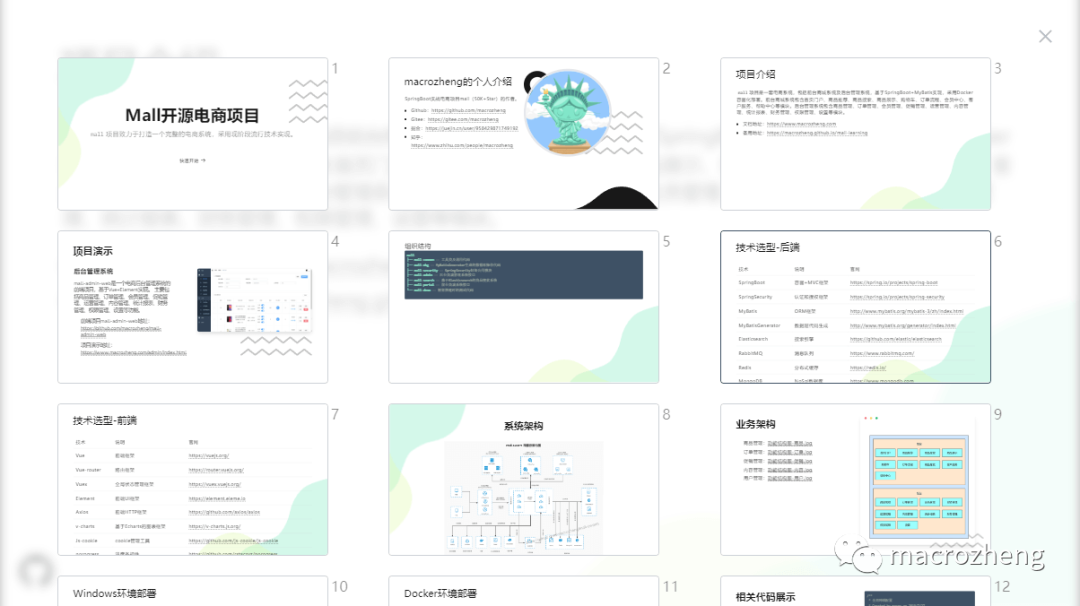
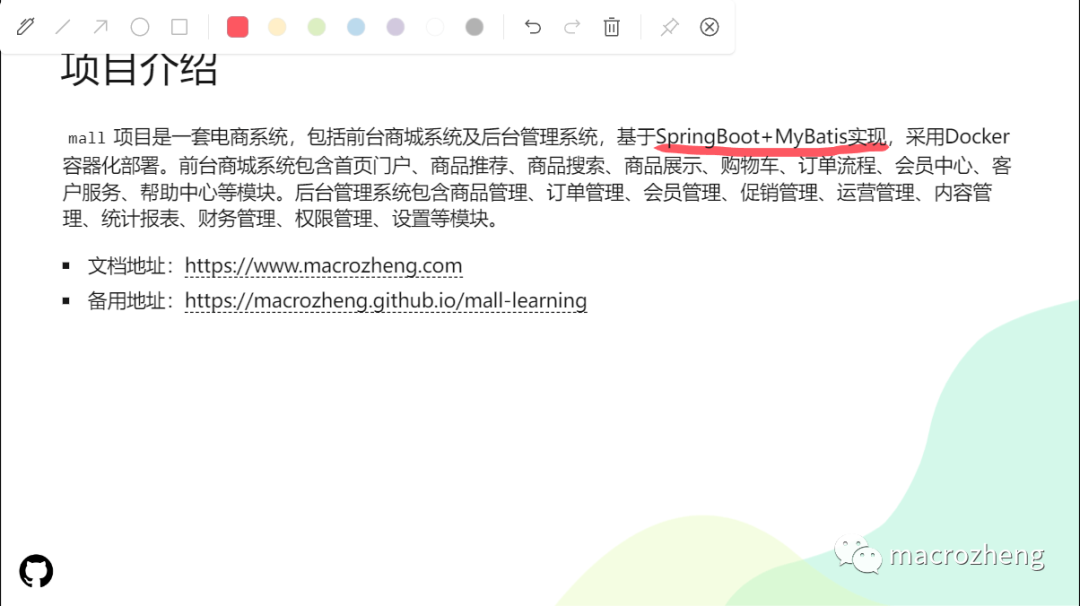
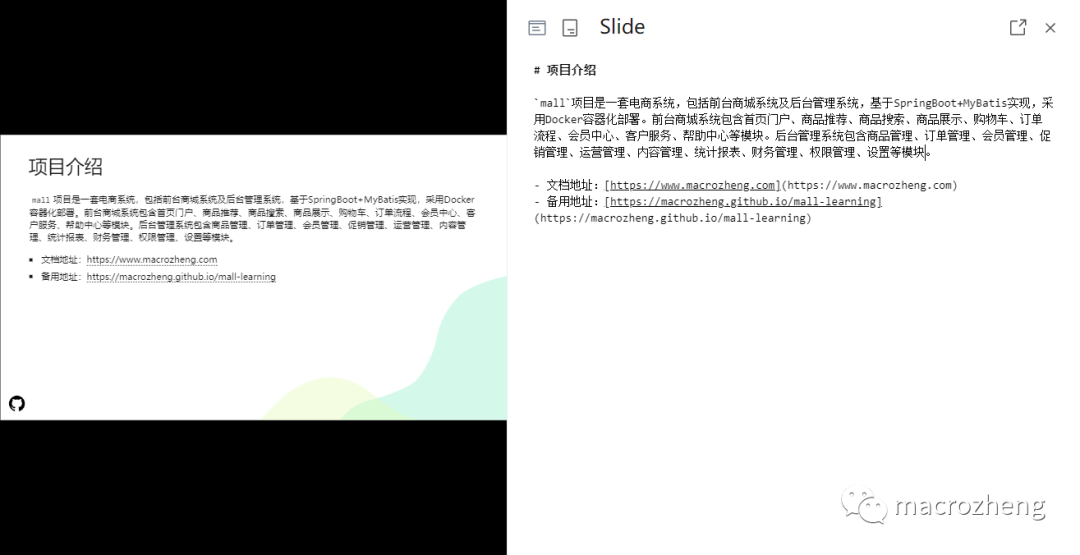
Slidev简介Slidev是一款专门为开发者打造的演示文稿工具,目前在Github上已有 23K+Star。通过Slidev,我们只要使用熟悉的Markdown就可以做出炫酷的PPT来,同时拥有支持HTML和Vue组件的能力,并且能够呈现像素级完美的布局。它的主要功能如下:  下面是我用Slidev制作的 mall项目介绍PPT的效果图,还是挺炫酷的大家可以看下! 安装
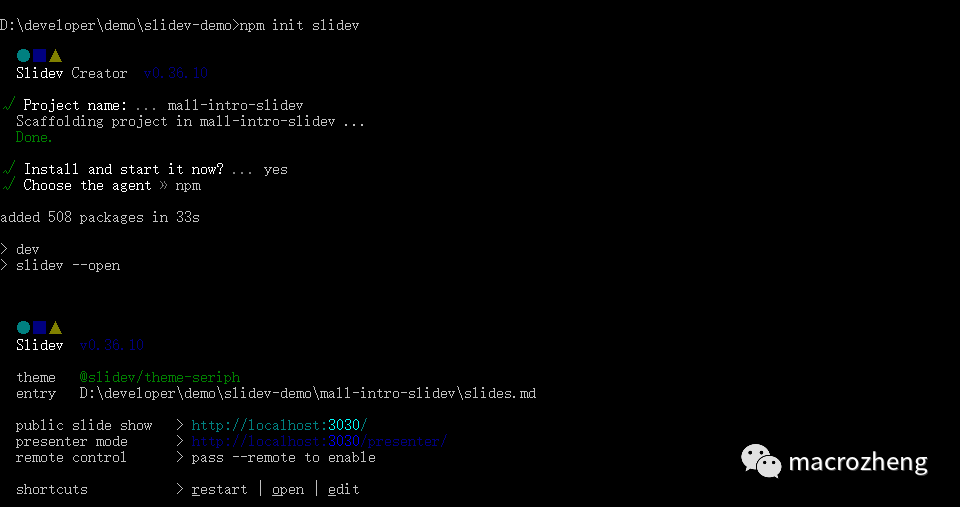
npm init slidev

npm run dev
npm i -g @slidev/cli


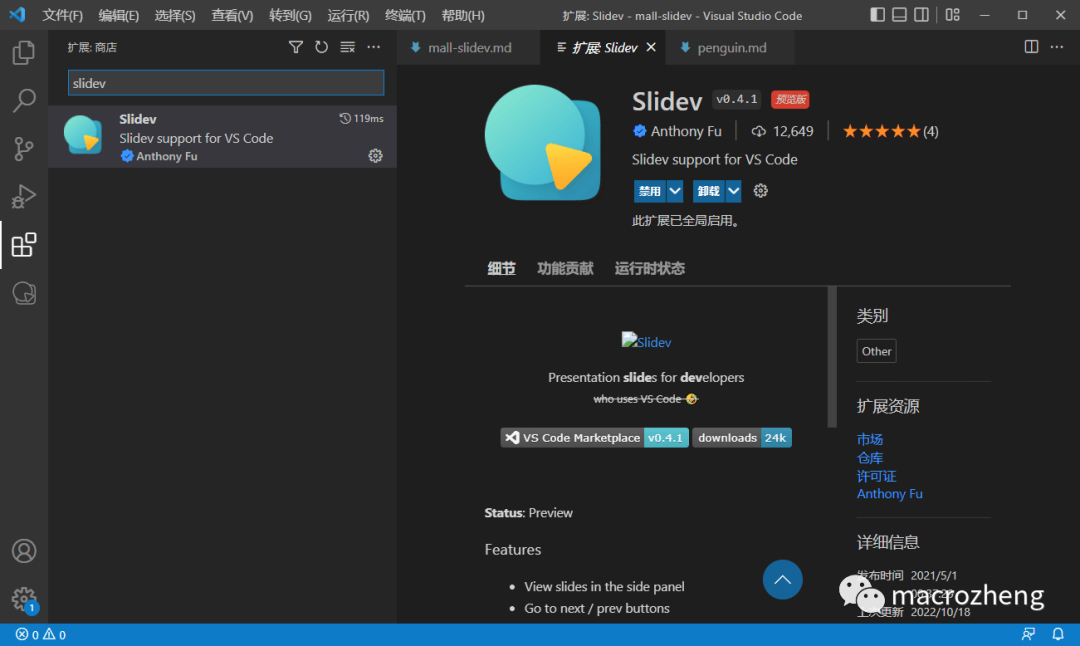
 使用
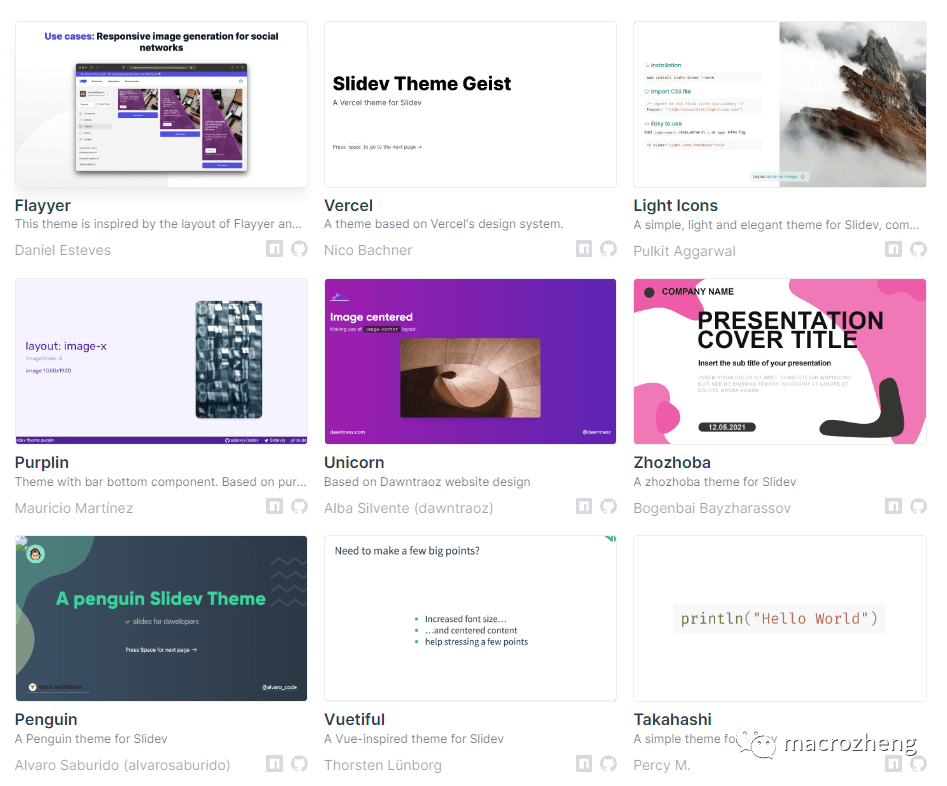
使用主题

npm i slidev-theme-penguin
# 提示信息:Preprocessor dependency "sass" not found. Did you install it?
---使用布局
---

---

---

---

---
---

---

---
 演示功能




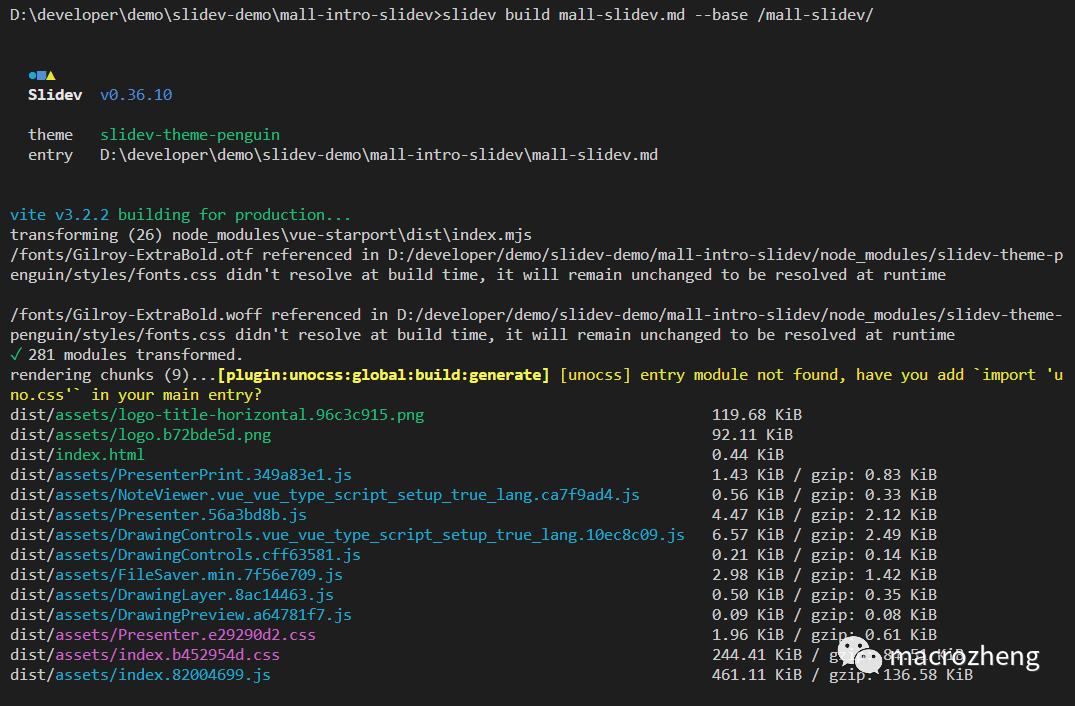
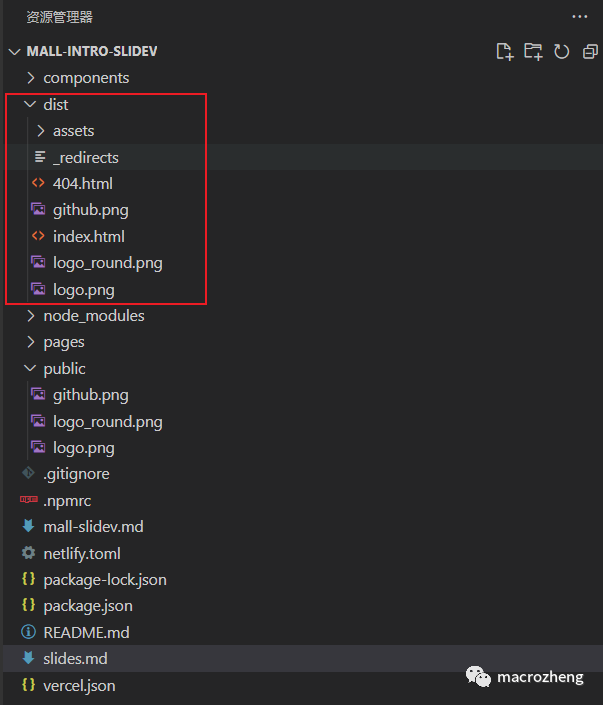
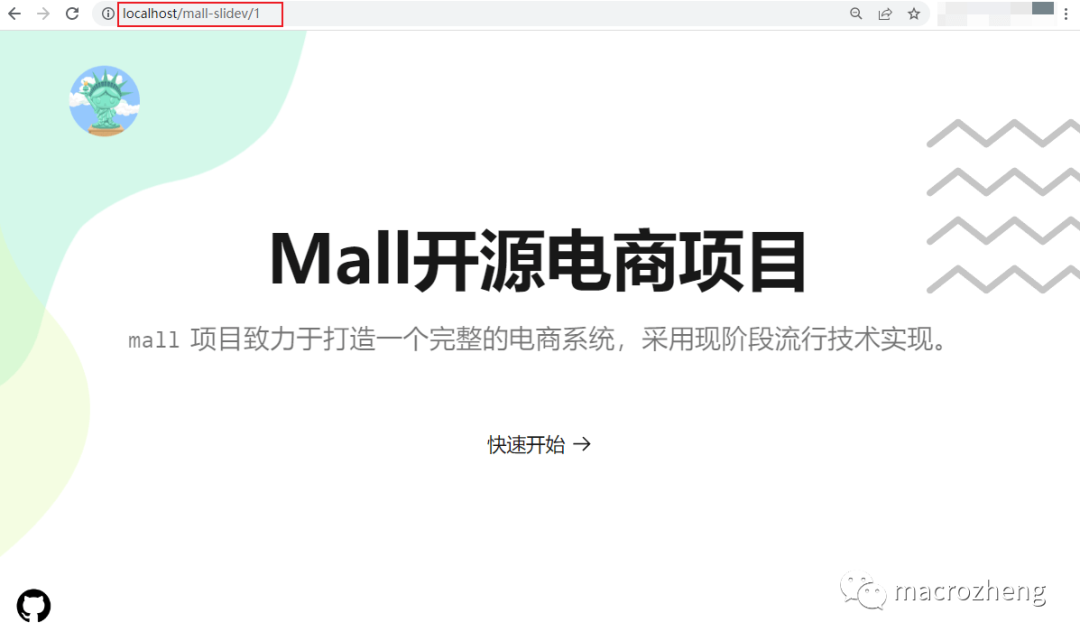
 部署
slidev build mall-slidev.md --base /mall-slidev/


 总结使用Markdown来制作PPT,对程序员来说确实很方便。试想一下当别人还在找PPT文件时,你直接打开一个链接就可以展示,是不是够炫酷!不过Slidev也有一些不足之处,比如需要上下滚动的内容无法完全显示,例如超出屏幕的代码段或者表格,大家使用的时候需要注意下。 参考资料官方文档:https://cn.sli.dev/guide/ PPT文件地址https://github.com/macrozheng/mall-learning/tree/master/document/ppt/mall-slidev.md 微信8.0将好友放开到了一万,小伙伴可以加我大号了,先到先得,再满就真没了 扫描下方二维码即可加我微信啦, 2022,抱团取暖,一起牛逼。 推荐阅读
上一篇:Web前端开发者报告发布,有哪些新技术趋势?程序员必看 下一篇:是谁说想认识果壳的编辑团队来着?伸手接好了! |
 /1
/1 