mall项目简介这里还是简单介绍下mall项目吧,mall项目是一套基于 SpringBoot + Vue + uni-app 的电商系统,目前在Github已有 60K的Star,包括前台商城项目和后台管理系统,能支持完整的订单流程!涵盖商品、订单、购物车、权限、优惠券、会员等功能,功能很强大!
功能设计
后台管理系统
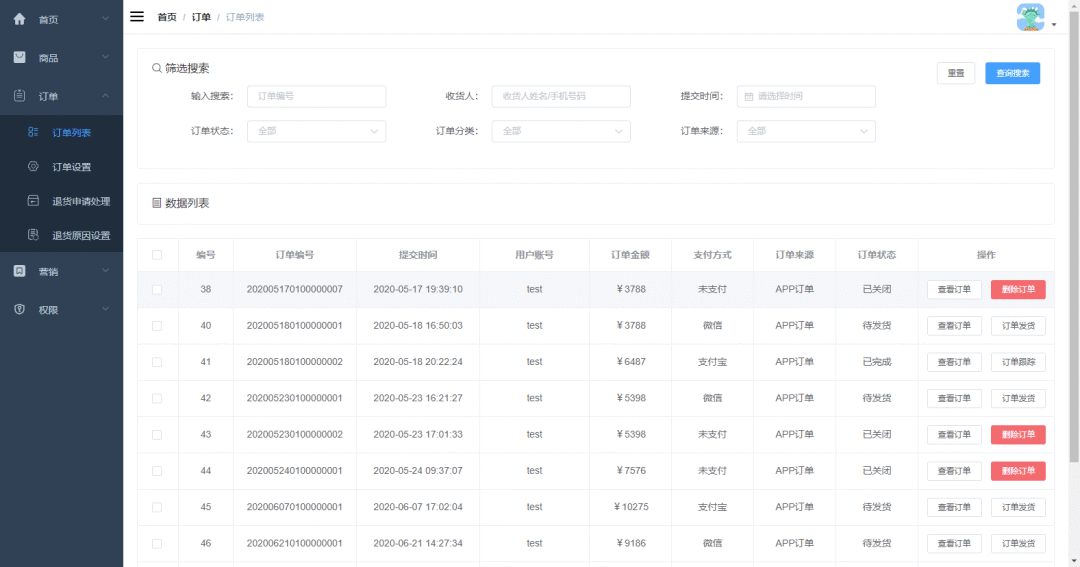
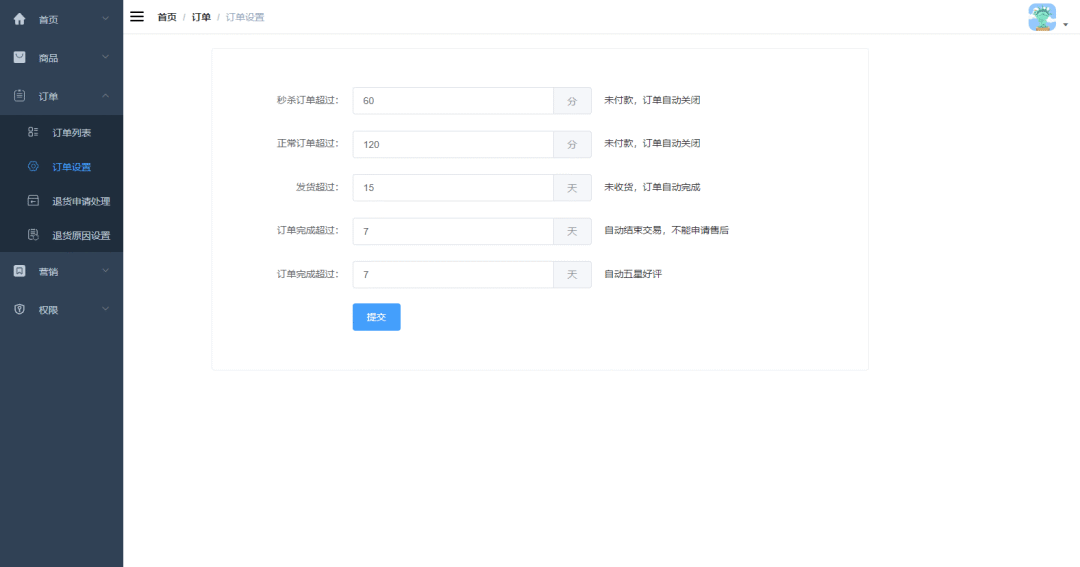
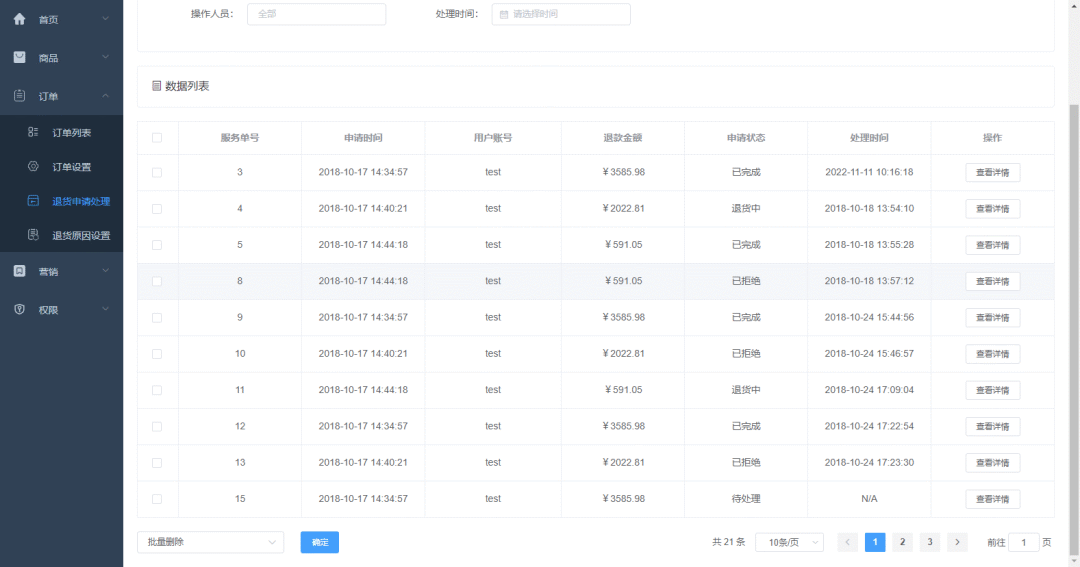
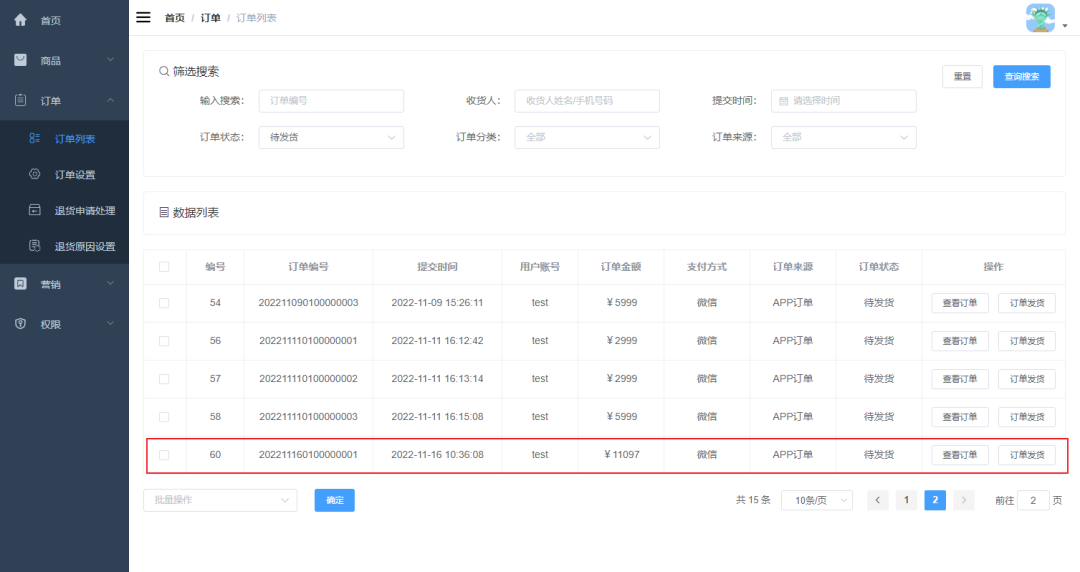
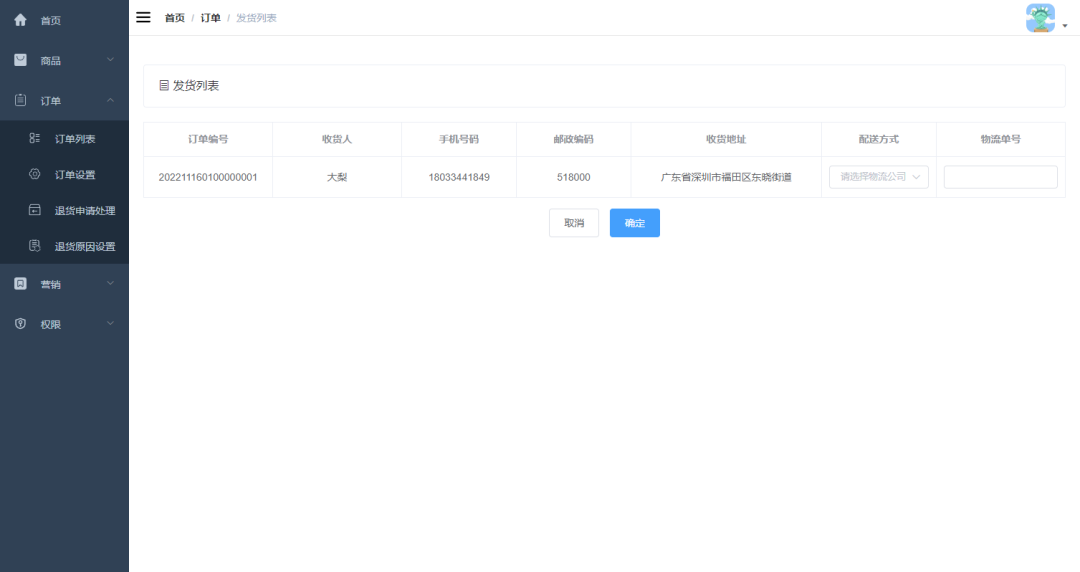
订单管理后台管理员在订单列表中可以实现查看订单、删除订单、订单发货、订单跟踪等操作。  针对不同状态下的订单,后台管理员在订单详情页还可以实现修改收货人信息、修改费用信息、关闭订单、备注订单等操作  订单设置后台管理员可以对订单实现一些基础设置,例如订单超过多少时间自动关闭等等。  退货申请处理后台管理员可以对退货申请进行处理,比如说确认退货或拒绝退货。  退货原因设置后台管理员还可以对退货的原因进行设置,以便前台用户退货是进行选择。  前台商城系统
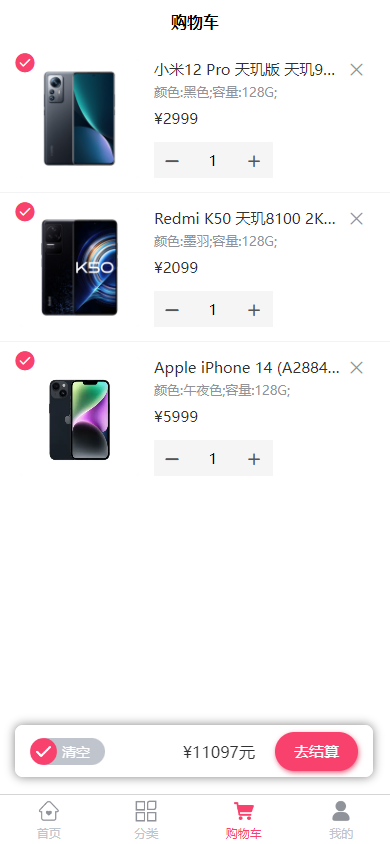
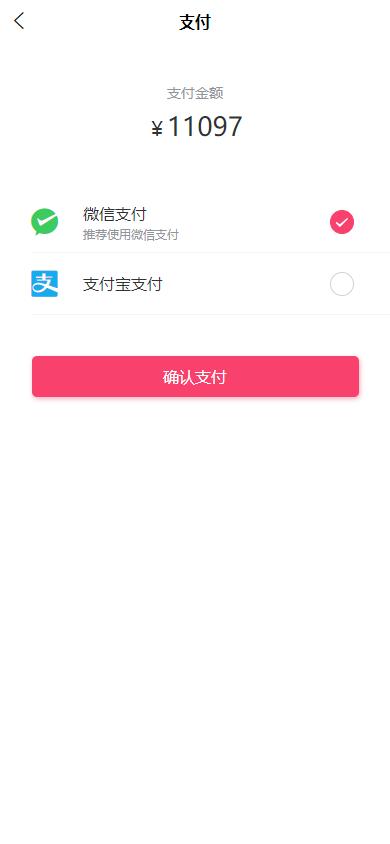
流程示意图前台商城系统从加入购物车到完成订单的整个流程可以参考下图。  订单流程









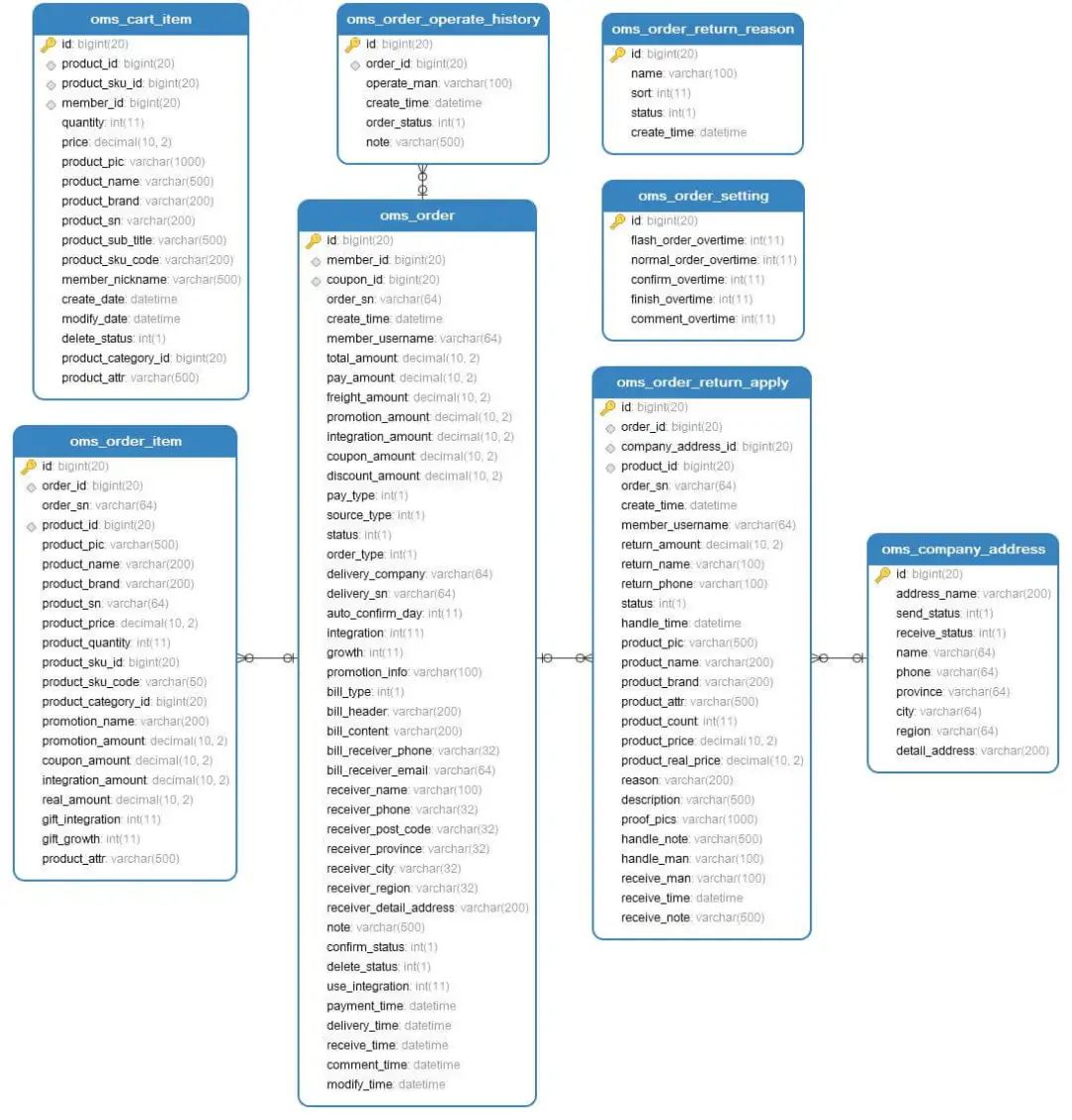
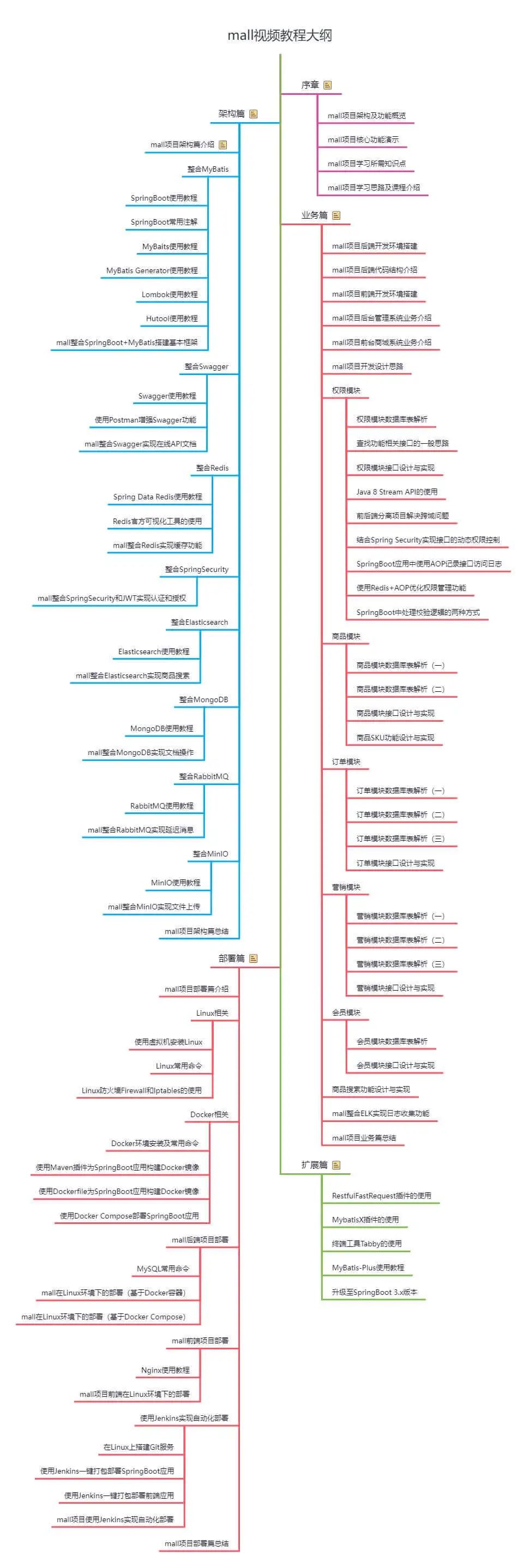
 功能整理对于订单模块的功能,我这里整理了一张思维导图方便大家查看,主要是整理了下有哪些功能以及功能需要涉及哪些字段。  数据库设计根据我们的功能设计和整理好的思维导图,就可以进行数据库设计了,这里是mall项目订单模块的数据库设计图。  接口设计对于mall项目中订单模块的接口设计,大家可以参考项目的Swagger接口文档,以 Oms开头的接口就是订单模块对应的接口。 视频教程其实对于mall项目中 订单模块的设计与实现,我已经录制了完整的讲解视频,该视频会结合前后端功能来讲解整个订单模块的数据库设计和接口设计,基本每张表的功能和每个接口的代码实现都会讲解到。这些讲解内容都在 《mall视频教程(2023最新版)》 ,大家如果感兴趣的话可以 长按扫描下方二维码加入学习。 当然《mall视频教程》 的内容不止于此,它是Github上标星60K的电商实战项目的 全方位讲解教程。包括了mall项目架构、业务、技术要点、线上部署的全方位解析,如果你想拥有一个涵盖主流Java技术栈的完整项目经验的话,同时提高自己独立开发一个项目的能力,可以长按扫描下方二维码加入学习。 整套视频教程的内容还是非常完善的,涵盖了mall项目最佳学习路线、整体框架搭建、业务与技术实现全方位解析、线上Docker环境部署等内容,具体大纲可以参考下图,你也可以点击 mall视频教程 了解更多内容。  总结今天介绍了下mall项目中订单模块的功能设计、数据库设计和接口设计,由于很多项目中都会涉及到订单功能,掌握订单功能的设计还是非常有必要的! 项目源码地址https://github.com/macrozheng/mall 推荐阅读
上一篇:流氓表象下资源颇丰的网站——脚本之家 下一篇:大数据架构师从入门到精通?学习必看宝典 |
 /1
/1 