面向 2018 年,我觉得前端有这么三个方向可以突破:
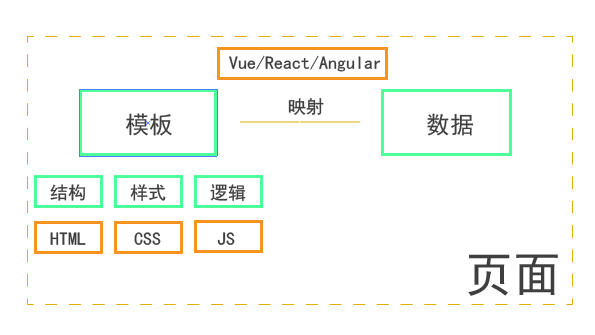
当然还可以说,有 electron 这样开发桌面应用的,但是我觉得大部分人的规划还是在 web 领域范畴的。 一、前端逻辑层前端逻辑层解决的问题:前端的渲染问题。 其实就是,从后端拿到的各种数据(数据库的结构化数据,各种素材),如何组合成页面元素。 前端的渲染,其实就是 模板 + 数据 = 页面  ① html 负责结构 ② css 负责样式 ③ js 负责逻辑 只有模板没有后端数据的页面我们可以理解为静态页面 而我们目前主流的三大框架,则提供 模板与数据之间的映射关系。 在逻辑层的研究,主要就是学习并熟练三大框架: Vue, React, Angular 这一块是我们 90% 前端,日常工作的主要部分。也是很多公司面试会去重点考察的内容。 但是,目前的行情已经不是,你会个新框架就可以任性拿 OFFER 的时期了。 前端的井喷的情况下,仅仅会一些基础知识是不够的。你必须往下深挖。 可以深挖的部分 ①框架部分: 举个例子,如 Vue+ Vuex+ Vue-router+axios 的全家桶 react 和 angular 的也类似,有这么一套全家桶。 要想在前端竞争中取得优势,需要在这些框架的原理上深挖。 研究: a. 源码和实现原理 (理论)
②构建部分: webpack + npm/yarn + 脚手架(如 vue-cli) +sass 构建部分,其实是一块很容易出区分度的领域。你研究透一点,你就越能驾驭住项目的变化。 研究: a. webpack 的配置和对应应用场景
③代码规范部分: es6 + ts + css 规范 等等等 代码规范不多说,前端的 js 和 css 都是设计得很粗糙的语言。如果你想 hold 住更大型的项目,那么规范是你不可忽视的地方。 逻辑层部分,是我们通常意义上理解的前端本职。 二、前端交互层所谓交互层,可以理解为我们常说的 特效。 当前的趋势下,移动端浏览器的性能逐步提升。未来一个大的趋势就是 前端开发的效果,正无限逼近原生效果 同时一些大厂也在纷纷提前布局了,之前惊艳四方的天猫造物节 H5 淘宝造物节 - 风靡朋友圈的 h5 怎么做的? 如果我们要在这波浪潮上取得先机,那么就必须提前学习。 也许再过三年,前端的开发特效的能力,也会成为标配技能。 可以分三块来看 1. 呈现效果学习: 很多同学不是不会特效,而是不知道要实现成什么样子。用前端的各种东西鼓捣了,终于出来了特效,但是效果却很难看。 不不不,做特效,应该先把特效样子调好了再去做。 建议学习 Adobe Effects (AE),直观地看动效是什么样子,然后再翻译成前端的动效。 2. 相关数学 / 视觉原理: a. 贝塞尔曲线原理 b. 视差原理 c. 阻尼公式 3. 相关技术手段实现 前端目前实现动画特效的八种方式 http://www.offcn.com/it/2017/... ①gif: 设计直接出 GIF,前端直接用 ②逐帧动画: css3 step 属性 或 js 制作逐帧动画 ③css3 : transition/ transform/animation ④svg : svg 很适合移动端 ⑤canvas: canvas 适合一些比较大面积的动效 ⑥flash 转 canvas : 这个我不了解 ⑦video: 用 h5 video 标签 ⑧js 动画: 可以配合平台提供的 api(重力感应等)开发更复杂的动效 三、node 服务层node 在前端应该是无人不知了。在实际使用中 node 的使用场景应该有这几个: ① 作为前端构建辅助工具: 如各种脚手架中,经常有 node 的参与 ② 作为服务端做渲染层: 实现接口合并和模板渲染 ③ 作为完整服务器: 一般是创业公司中,可以一人搭建起全部 web 功能。如微信公众号项目等 那么如果要学习的话,要从哪里入手呢? 学习一个新技术,我个人的方式都是 先把原生的文档,快速过一遍,然后学框架。 不看原生的,很容易学一套框架,就是一次学习量。 学习原生知识,可以让你学框架速度提升。 框架里面常用的: ①express ②koa ③基于以上两者衍生的框架 ④其余框架 我建议新手学习 express 框架。理由很简单,易学,使用多,教程多。 我个人想学习的 node 框架是天猫的 egg.js 。 推荐理由是 ①大厂开发,面向工程 ②经受住了双十一的考验,质量有保障 总结 前端是端工程师,一切特性依赖于客户端。 因此各位前端的同仁,除了上述的功能外,还是要多留意浏览器以及移动端环境的变迁。 一些类似与 HTTP2 协议,PWA,openGL 等技术,都随时有可能改变前端的工作方式。 我上面列了那么多,其实我很多都没有学过(手动狗头)。但是除了技术能力,也许以下几个综合能力,对于前端 er 也是要注意的 ①自我规划能力:对于技术领域的趋势的洞察,以及个人对应的学习计划 ②快速学习能力:搜索能力(利用网上的各种知识),知识迁移能力 ③沟通能力和知识输出能力: 面向产品,以及面向后端,面向社区同仁 推荐阅读: 1.学前端不看书怎么行?前端100本高清pdf电子书打包下载 觉得本文对你有帮助?请分享给更多人 关注==>>「前端教程」,一起提升前端技能! 上一篇:试用期没过,因在公司上了1024网站... 下一篇:CSDN 创始人蒋涛:拥抱中国开源技术生态发展黄金十年 |
 微信公众平台持续治理“假冒仿冒”行为16130 人气#新媒体课堂
微信公众平台持续治理“假冒仿冒”行为16130 人气#新媒体课堂 公众号案例 | 鲲鹏产业源头创新中心微信公28357 人气#新媒体课堂
公众号案例 | 鲲鹏产业源头创新中心微信公28357 人气#新媒体课堂 萌芽加速 adminCDN 上线,由文派开源提供的17976 人气#站长圈
萌芽加速 adminCDN 上线,由文派开源提供的17976 人气#站长圈 搜狐音频挂机项目揭秘:月入八千+的红利期操28849 人气#站长资讯
搜狐音频挂机项目揭秘:月入八千+的红利期操28849 人气#站长资讯 /1
/1 