 原文链接:https://opensource.com/article/20/4/open-source-css-frameworks 作者:Bryant Son 如有翻译不准确,请多指正。 提起web开发,大多数人通常会想到HTML或者JavaScript,但常常会忘记一项,对访问网络能力有着非常深远影响的技术,它就是css。css是任何网页中最重要的,根据维基百科的记录,它甚至可以被称为万维网三大基础技术之一,但它也最容易被人遗忘的部分之一。 本文将与你探讨9款流行的、功能强大且开源的框架,让你的css开发得以轻松构建精致的网络前端。
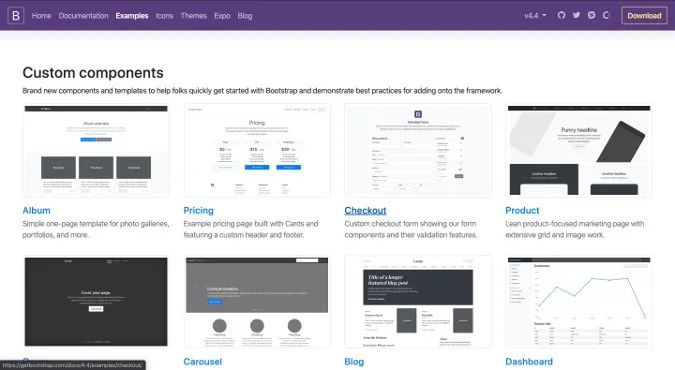
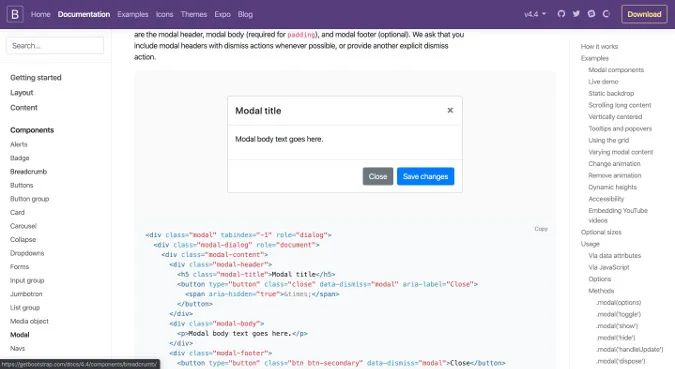
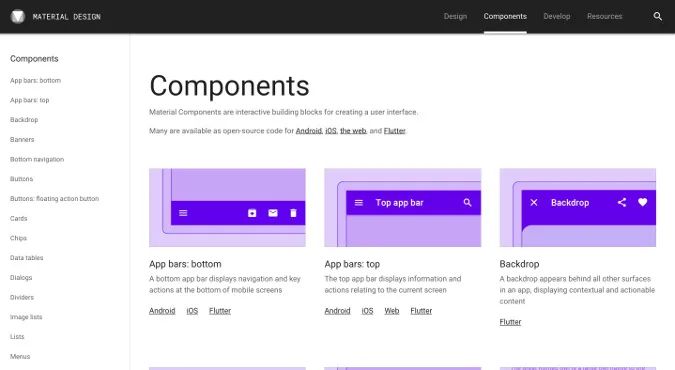
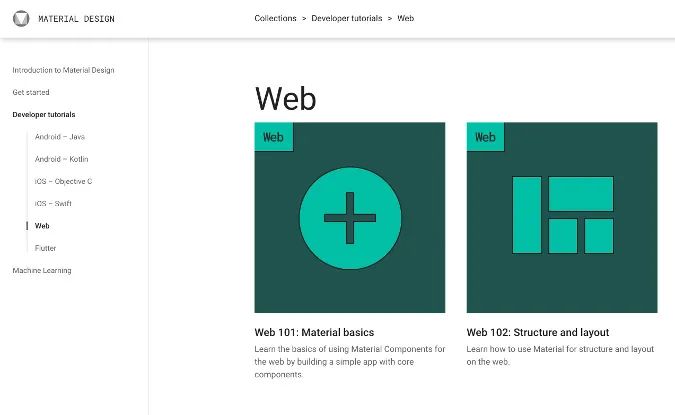
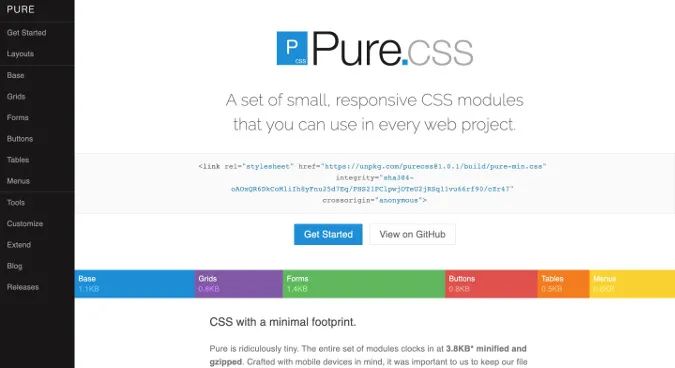
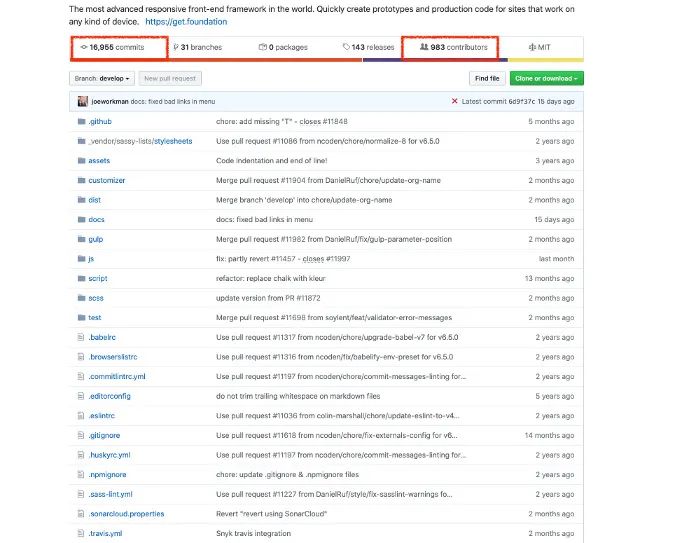
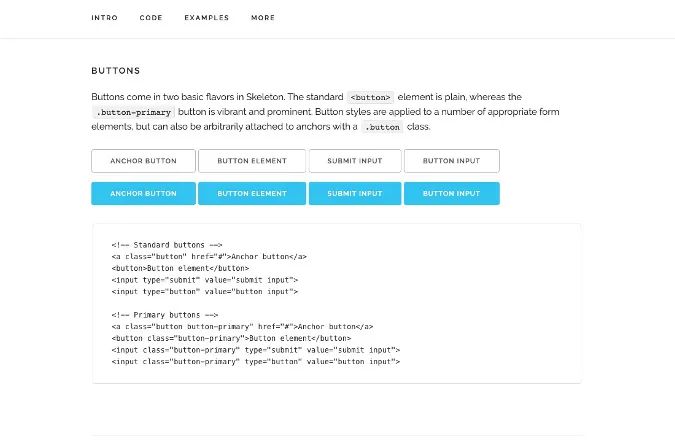
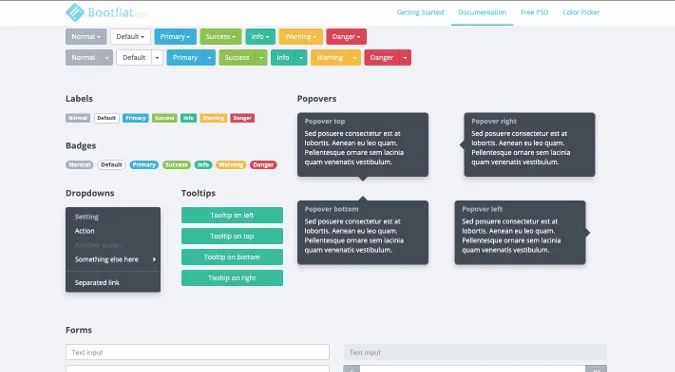
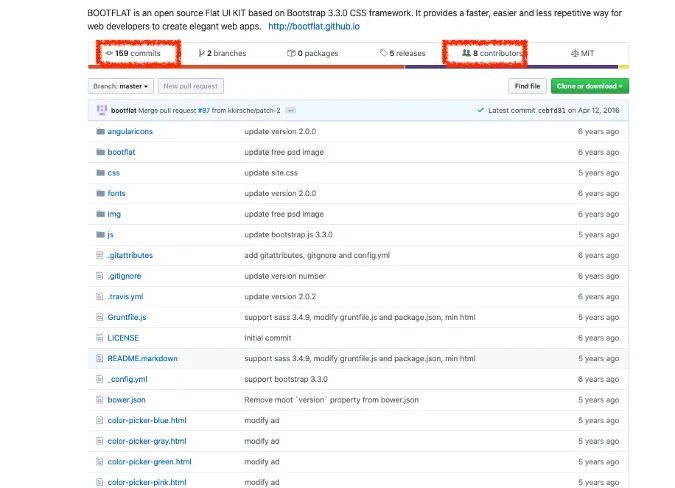
1 Bootstrap Bootstrap无疑是最受欢迎的css框架,它是最早的web前端框架之一。由Twitter开发,Bootstrap兼具实用性、功能性以及可扩展性。  Bootstrap也提供了大量的例子来帮助你入门。  通过bootstrap,你可以将不同的组件和布局联系起来,来创造一个有趣的页面设计,它也提供了大量详细的文档。  Bootstrap的Github储存库中,已经拥有超过19000的提交和1100个贡献者。基于MIT执照,你也可以加入它们做出属于自己的贡献。(与文中所有的框架一样)。 2 PatternFly PatternFly是RedHat的开源CSS框架(根据MIT许可)。与Bootstrap相比,PatternFly采用了不同的方式:Bootstrap专为那些创建好看的网站感兴趣的人而设计,而PatternFly主要专注于企业应用程序开发人员,并且提供了诸如条形图,图表和导航之类的组件,用于创建功能强大,指标驱动的仪表板。实际上,RedHat使用此CSS框架来进行产品设计,例如OpenShift。  除了静态HTML,PatternFly还支持ReactJS框架,这是Facebook开发的流行JavaScript框架。  PatternFly具有许多适用于企业级应用程序的高级组件,比如条形图,图表,模式和布局等等。  PatternFly的GitHub页面列出了超过1,050份提交和44个贡献者。PatternFly得到了很多关注,也非常欢迎你来为项目提供帮助。  3 Material Components for the web 凭借非常成功的Android平台,Google以MaterialDesign的概念设定了自己的标准设计准则。MaterialDesign标准趋向于在所有Google产品中都得到体现,并且在MIT许可下,它也可以开源并且提供给普通公众使用。  MaterialDesign有许多组件,被称为“用于创建用户界面的交互式构建组块”。这些按钮,卡片,背景等,可以在网站或移动应用程序中,创建任何类型的用户界面。  维护人员为不同的平台提供详尽的文档。  这里还有分步教程,其中包含用于实现不同目标的练习。  MaterialComponents GitHub页面包含了用于不同平台的存储库,包括用于网站Web开发的MaterialComponents(MDCWeb)。MDCWeb拥有5700多个提交和349个贡献者。  4 Pure Bootstrap,Patternfly, 和MDCWeb都是功能非常强大的css框架,但它们的缺点也在于实在有些复杂繁琐。如果你想要一款轻量级的css框架——更接近于编码CSS本身,但又可以帮助你构建一个精致的网页,不妨尝试使用Pure.css。Pure是具有最小占用空间的轻量级CSS框架。它由Yahoo开发,通过了BSD许可并且是开源的。  尽管体量很小,但Pure提供了许多必需的组件,足以搭建一个精致的网页。  如今,Pure在Github上已有565条提交以及59位贡献者。  5 Foundation Foundation声称自己是世界上最高级的响应式前端框架,它为建设一个专业的网站提供了高级的功能和教程。  Foundation拥有大量可获得的文件,并且已经被许多企业、组织,甚至政客们使用。  在Github上,Foundation的页面拥有近17000的提交以及1000名贡献者。就像文中其他框架一样,Foundation同样拥有MIT的执行许可。  6 Bulma Bulma是一款基于Flexbox的开源框架,并且拥有了MIT的执行许可。Bluma是一款十分轻量的框架,并且仅仅需要一个CSS文件。  Bulma拥有条理清晰的文档,并且可以让你很容易地选择你喜欢的主题进行探索。与此同时,Bulma也拥有许多web组件供你选择,并运用在设计中。  在Github上,Bulma页面拥有超过1400条提交以及300名贡献者。  7 Skeleton 如果Pure让你感到过于繁琐的话,那么更加轻量的框架Skeleton倒是一个不错的选择。Skeleton的数据库只有400行,框架也仅仅提供了一些基础的组件供你开启CSS框架之旅。  尽管Skeleton十分简洁,但它提供了详尽的文档,可以帮你立刻上手。  Skeleton在Github上拥有167条提交以及22位贡献者。但是,它并不是最活跃的项目,上一次的更新是在2014年,所以在使用之前需要更多的维护。它获得了MIT的许可,这也意味着你可以自由的对其进行操作。  8 Materialize Materialize是一款基于GoogleMaterial Design 的响应式前端框架,其中包含了Materialize的贡献者开发的其他主题和组件。  Materialize的文档十分全面并且非常易于学习,其组件页包括了按钮、卡片、导航等。  Materialize在MIT认证下实现了开源,它在Github页面的提交已经超过了3800条,并且拥有250位贡献者。  9 Bootflat Bootflat是一款从Twitter的bootstrap中衍生的一种css开源框架。与Bootstrap相比,Bootflat要更加简单,也拥有更加轻量的框架组件。  Bootflat的文档几乎似乎受到了IKEA的启发——它展示了每一个组件的图像而并非文字。  Bootflat通过了MIT的执行许可,其在Github页面撰写的文本,也拥有159条提交和8位贡献者,  写在最后 选择css开源框架的方法有很多种,取决于你对它的需求——功能是否丰富、操作是否简洁。就像所有的技术决策那样,对于所有人来说,没有唯一正确的答案,只有在发给定的时间和项目中相对正确的选择。 尝试着使用他们一段时间,然后看看哪一种才是你在以后的项目中真正需要的。也欢迎你在评论区与我分享反馈意见,我们下期再见! RECOMMEND 推荐阅读     上一篇:下属单位动态 | 法治护航,合同无忧—置业公司开展2024年合同知识讲解法律培训 下一篇:女生高情商撒娇,再直的哥哥也受不了!撒娇语录大全,让你瞬间变软妹!高情商的女人,更懂得用三种方式撒娇,男人不疼爱都难! |
 永城招聘:远征招工、建业招多个岗位、广电85145 人气#站长资讯
永城招聘:远征招工、建业招多个岗位、广电85145 人气#站长资讯 这家投行 人心惶惶87499 人气#站长资讯
这家投行 人心惶惶87499 人气#站长资讯 Cyberforums 赛博论坛即将开启邀请注册…64835 人气#站长圈
Cyberforums 赛博论坛即将开启邀请注册…64835 人气#站长圈 诚聘饭店保洁,长期服务员薪资五千加6272 人气#站长资讯
诚聘饭店保洁,长期服务员薪资五千加6272 人气#站长资讯 /1
/1 