

开篇先打个小广告,在《小试牛刀—完整实例带你探究LR性能测试》那篇小文中我有说到性能测试要做到性能的原子化,这样我们把性能可以分为前端,网络,中间件,APP(应用),操作系统,数据库等,今天,我们来一起开发一个专门对Web前端性能自动化平台(后续可以在该版本的技术和基础上完善其他功能,比如说:接口的自动化和接口性能以及对其他层的监控数据做可视化)。
一:要啥自行车?奢侈!
大家都懂敲代码之前有很多事情要做并且是最重要的事情(能敲代码的人多的是,最重要的是能产出发现问题并给出解决策略的idea ),what's this? 当然是需求分析。
我们的愿景:
实现Web前端性能测试(自动遍历所有页面) 监控每个页面加载时间段的耗时,并且统计每个页面中附加的资源(css/js/img/XmlHttpRequest)最后利用精美的图表作展现。
技术可行性分析:
自动遍历所有页面?没问题啊 webdriver是这块儿的利器啊。
如何统计页面加载时间呢?performance.timing绝对靠谱。
哪儿有精美的图表?百度Echarts团队为你分忧解难。
技术选型:
这是个非常值得探讨的问题,有些Leader是综合团队现状和实施成本(新技术是需要花时间学啊);有些知乎党就不说了,啥最新用啥,只用最新的,不用最合适的;当然还有一些人完全是靠自己的兴趣拍脑袋决定的。
我们这里选择python+webdriver+flask+sqlite+bootstrap+jquery来完成我们这个小平台的开发,至于为什么会选择这几种技术,学习成本低,开发效率高,总而言之一句话ROI高!
好嘞~ 童鞋们可以先脑补下自己想要什么样的交互页面,我这里给出一个最简单的嘿嘿~
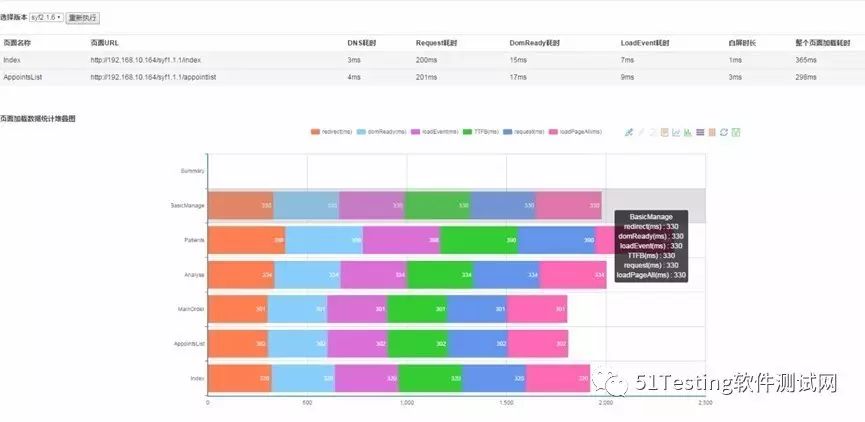
主页面:(展示统计到的页面信息并以堆叠图方式展示性能数据):

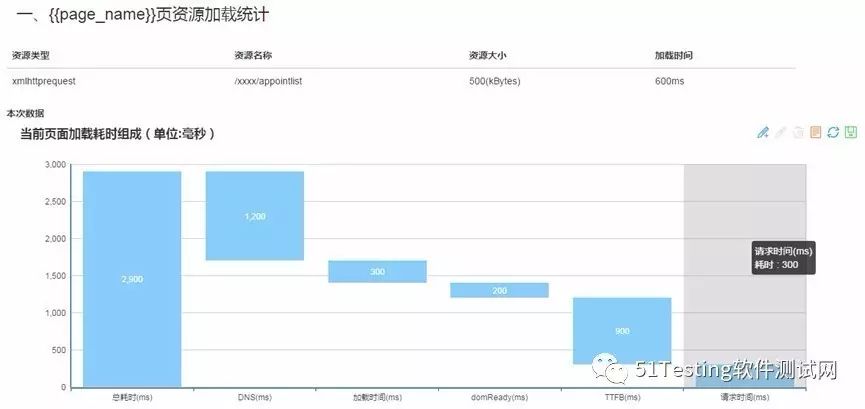
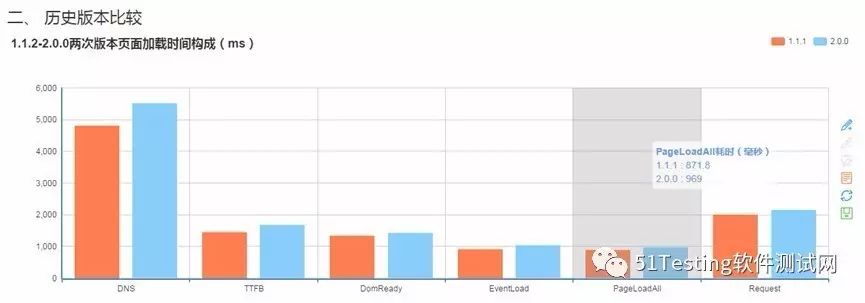
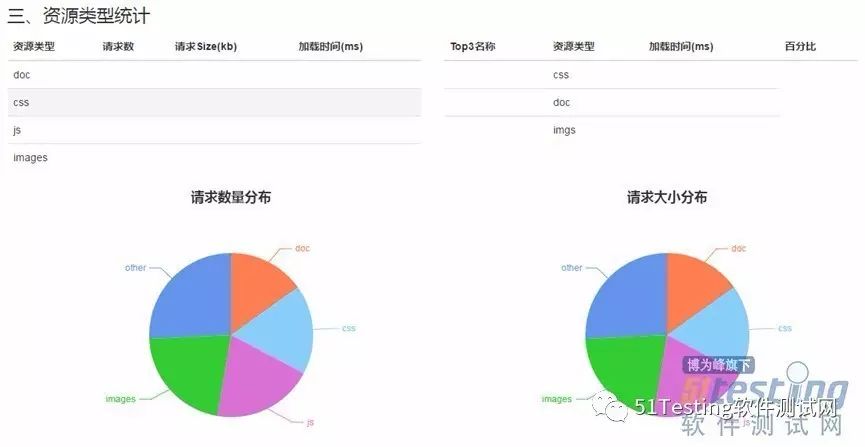
页面详情页面:(展示页面中附加资源的组成以及该页面历史版本的数据对比图)



(ps:对技术选型这块儿同学们可以根据自己的需要做改变
如果你不想用flask 可以换成Django框架
如果你不想用sqlite数据库 可以换成mysql或者其他的NoSql类数据库
如果你不想用jquery 那你的选择就更多了 什么React,Nodejs,Vuejs,Angularjs还有啥backbone.js眼花缭乱。
我个人喜好小而精致的东西 就拿flask来说吧 它是个微型框架远远没有Django重,但是flask丰富的插件可以供我们快速地完成任务。所以嘛,要啥Django要啥自行车,别太奢侈。
技术没有Low不Low之分! 只有适合不适合。)
二:这个轮椅是专门为你设计的
这里是对应软件工程里的概要设计阶段。经过前面的梳理,我们很清楚地知道自己想要的是什么了。嗯~接下来咱把硬邦邦的需要转化为软件工程里的东东吧。
数据库:我们建两张表分别存放所有页面的统计数据就叫WebPages,还需要建立一张表来存放每个页面的详细信息 我们叫PageDetail。
建表语句如下:
CREATE TABLE [PageDetail] (
[project] text,
[resourceName] text,
[requestType] text,
[pageRequestCount] INTERGER,
[resourcetSize] INTERGER,
[resourceLoadTime] INTERGER,
[createTime] datetime,
[pageName] text,
[pageLoadTime] INTEGER);
CREATE TABLE WebPages (project text, name text ,url text ,direct INTERGER ,domReady INTERGER, loadEvent INTERGER ,request INTERGER ,ttfb INTERGER,loadPageAll INTERGER ,ifredirect INTERGER, createTime datetime);
接口:
我们重新执行脚本来统计前端性能的话,需要调用接口。
我们就命名一个接口吧,python-flask里接口的定义很简单哦~
# 重新执行测试脚本
@app.route('/redo', methods=['GET', 'POST'])
def redo():
if request.method == 'GET':
return u'该接口不支持GET方法访问'
else:
# 向测试环境发生get请求来验证测试环境是否存在
if env_test_code == 200:
# 重新执行测试脚本
Else:
Return 测试环境不存在
如果我们选择不同版本的话,我们也需要调用接口来返回所选版本的测试数据:
@app.route('/index', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
# 从ajax请求中取参数selected_version 取不到则为null
version_text = request.form.get("selected_version", "null")
else:
version_text = '默认版本号'
# 接下来巴拉巴拉从sqlite中取数据并返回
... ...
出自《51测试天地》原创测试文章系列(四十五)

推荐阅读
点击阅读☞Web端测试和移动端测试的区别
点击阅读☞Web前端性能测试及优化技巧
点击阅读☞移动应用测试与Web应用测试之不同
点击阅读☞Web自动化测试框架设计
点击阅读☞Web测试中的A/B测试从入门到熟练指南


点击左下角“阅读原文”查看全文内容!
上一篇:宝塔面板出现严重漏洞!
下一篇:白帽子黑客生存环境变好,顶级人才年入千万 |



 律师出海必修课-日本篇:对话第一批出海日本61948 人气#站长资讯
律师出海必修课-日本篇:对话第一批出海日本61948 人气#站长资讯 心电网络搭建生命绿色通道!48115 人气#站长圈
心电网络搭建生命绿色通道!48115 人气#站长圈 工地打桩急招,工地打桩群(一秒直接点击加入5396 人气#站长资讯
工地打桩急招,工地打桩群(一秒直接点击加入5396 人气#站长资讯 安心:关于朋友觉得压抑,痛苦的想法.55366 人气#站长资讯
安心:关于朋友觉得压抑,痛苦的想法.55366 人气#站长资讯 /1
/1 