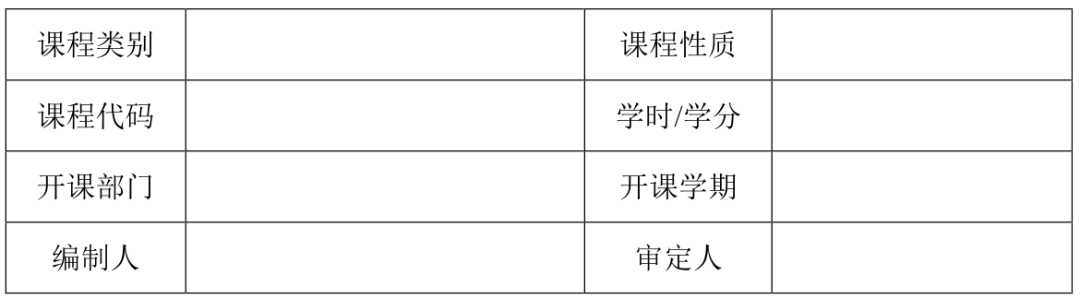
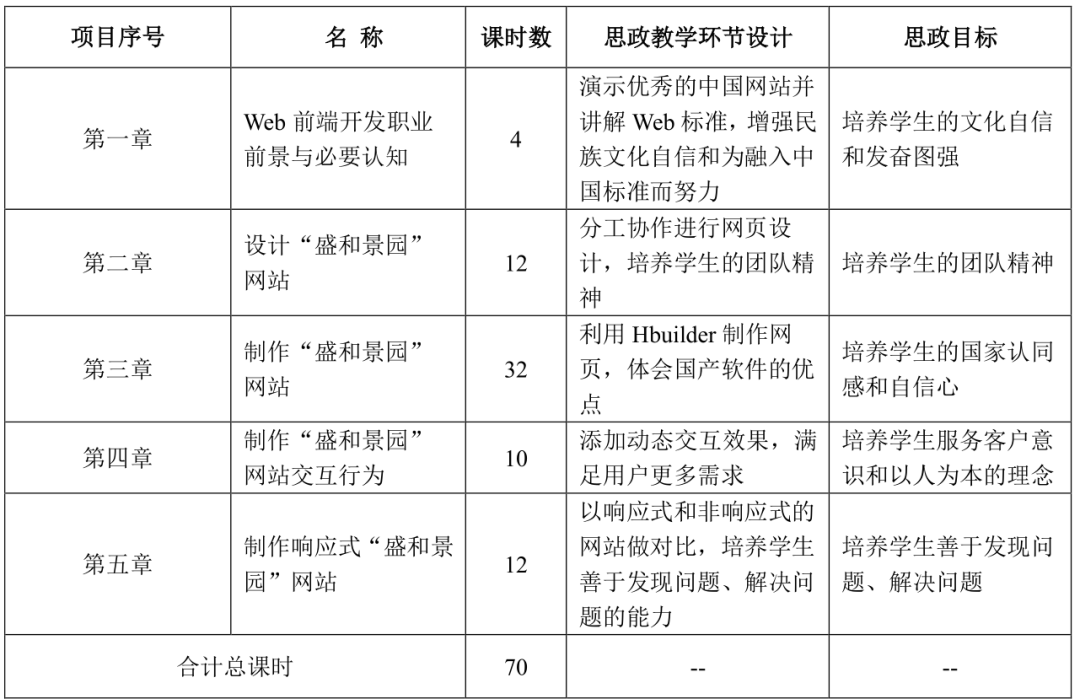
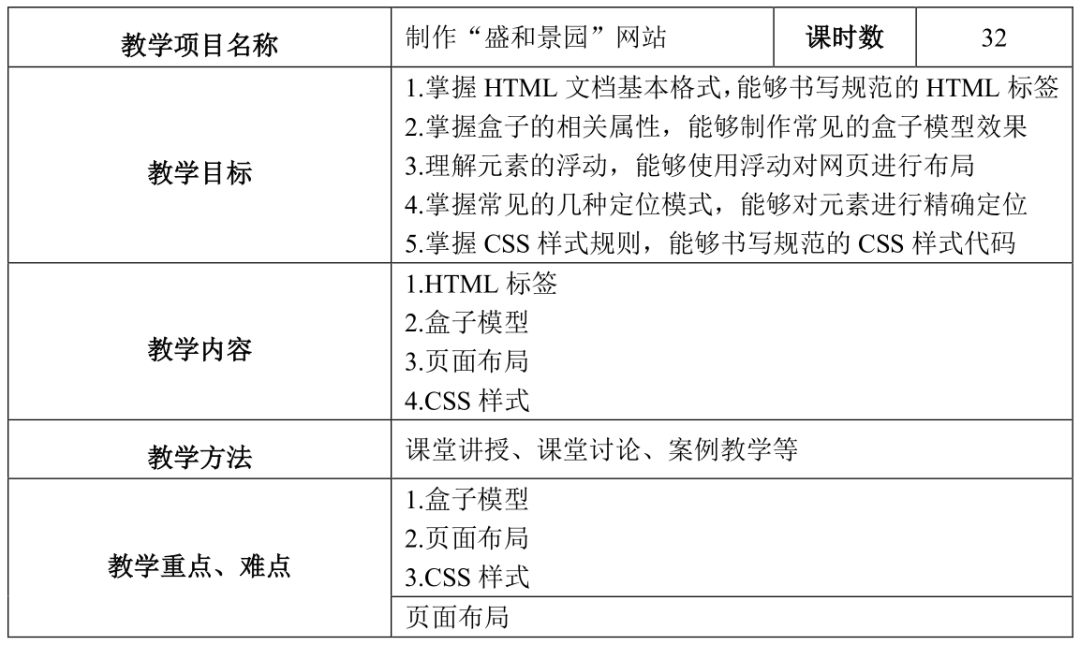
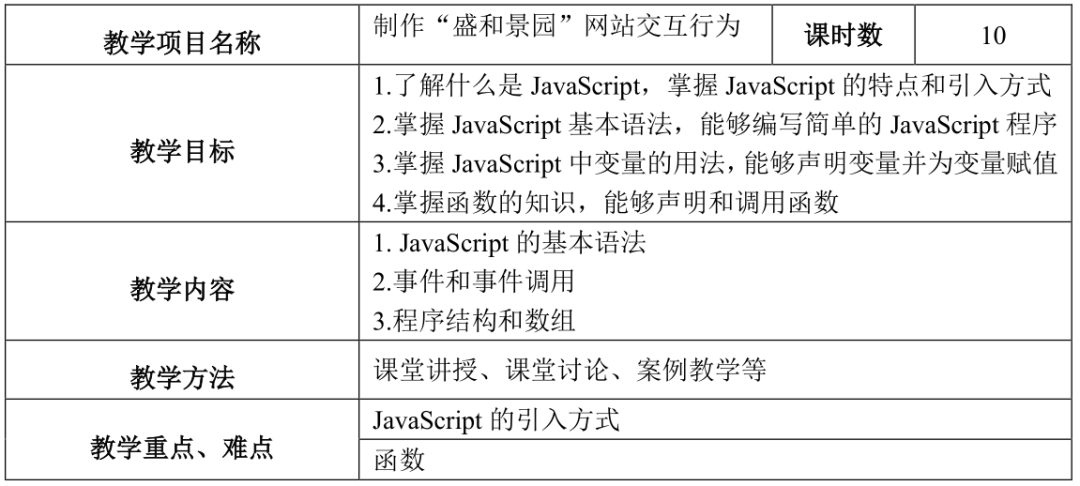
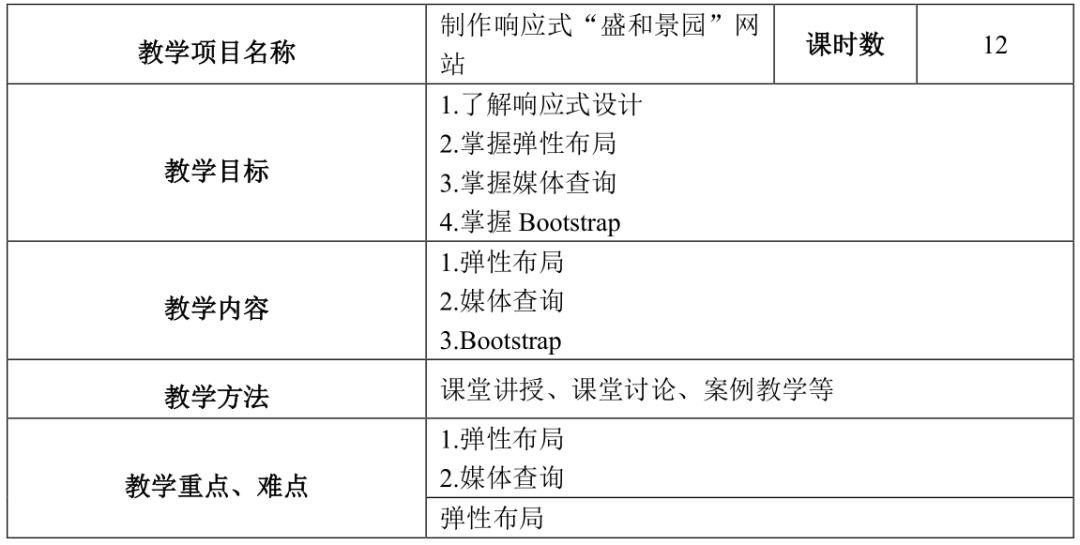
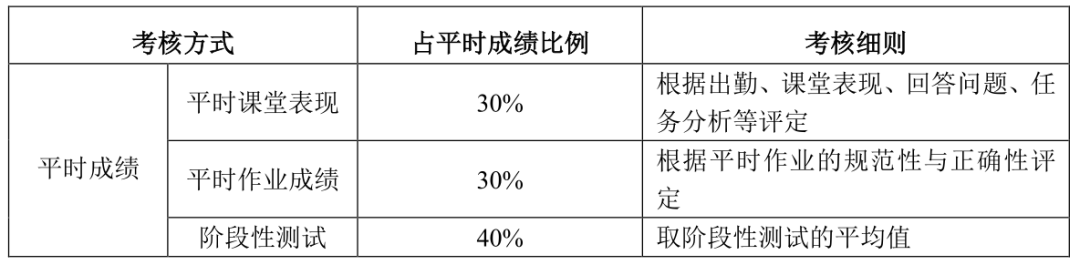
  一 教学目标 本课程是计算机类专业的一门专业基础课程,主要介绍Web前端开发前景及相关基础知识、使用Photoshop进行页面UI设计与切图、HTML标签、网页布局、CSS样式、JavaScript、Bootstrap等内容。通过本课程的学习,使学生能熟悉网页设计与制作流程,了解网页Web发展历史及其未来方向,掌握常见的网页设计与制作知识与技能,培养学生的实践动手能力,并具有运用所学的知识与技能进行Web前端设计与制作的能力。 分项教学目标如下。1. 知识目标 (1)掌握Hbuilder X软件的基本操作; (2)掌握HTML文本控制标记的用法,能够使用该标记定义文本; (3)掌握HTML图像标记的用法,能够自定义图像; (4)掌握CSS基础选择器,能够运用CSS选择器定义标签样式; (5)掌握盒子的相关属性,能够制作常见的盒子模型效果; (6)掌握浮动与定位布局的使用技巧,能够运用DIV+CSS为网页布局; (7)掌握HTML5中视频的相关属性,能够在HTML5页面中添加视频文件; (8)掌握JavaScript语言的用法,能够制作网页中动态和交互效果; (9)掌握Bootstrap的用法,能够制作响应式的Web前端。 2. 能力目标 (1)具有根据企业的需求撰写企业网站建设的规划书的能力; (2)具有进行Web页面的设计与制作的能力; (3)具有熟练地进行网站的制作、管理和维护的能力; (4)熟悉W3C规范,了解各大主流浏览器的兼容性。 3. 素质目标 (1)加强学生正确的世界观、人生观和价值观的不断形成,树立学生勤于动手,独立思考的观念; (2)培养学生严谨的科学态度,提高学生运用马克思主义哲学的科学世界观和方法论来帮助分析和解决实际问题的能力; (3)加强学生对自身的认识,提高他们在生活和工作中的适应能力; (4)引导学生树立正确的价值观、职业观,达到思政育人的目标; (5)培养和提高学生感受美、表现美和创造美的能力; (6)树立学生自主学习和终生学习的观念。 二 课程内容设计 1.教学项目设计思路 基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计出理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养为目标,以案例(项目)任务实现为载体、理论学习与实践操作相结合”。 2.教学项目课时分配  3.教学项目描述教学项目1:  教学目标2:  教学目标3:  教学目标4:  教学目标5:  三 课程考核 1. 总成绩构成及比例 总成绩=平时成绩20%+实验成绩30%+期末考试成绩50%2. 平时成绩考核  四 实施建议 1.教材及教参 教材: 《Web前端开发项目化教程(HTML5+CSS3+JavaScript+Bootstrap)—微课视频版》,主编:张亚东、郑玉娟 、胡恩泽,清华大学出版社,ISBN 9787302598954,2022年4月。 教参: (1)《Web前端基础项目化教程(电子活页式)》,作者:游琪、伍健聪、张广云、张玉娥、李津、李彬,清华大学出版社,ISBN 9787302611356,2022年8月。 (2)《Web前端开发——网页设计与制作(HTML5+CSS+JavaScript+jQuery)》,作者:郑阳平、李晓辉、李广莉,清华大学出版社,ISBN 9787302596981,2022年2月。 (3)《Web前端开发项目实践教程》,作者:陈劲新、徐华平、张辉、张德成,清华大学出版社,ISBN 9787302563495,2020年11月。 2.师资配备建议 师资结构合理,教师团队应拥有多年Web前端教学和实践经验,具有软件工程师或同类权威职业资格证书。 3.教学硬件条件及环境基本要求 校内实验实训场所条件:Web前端开发实验室、移动开发实验室等,可满足本课程教学需要。 ✦ 参考书籍 ✦   扫码优惠购书  扫码优惠购书 《Web前端开发项目化教程(HTML5+CSS3+JavaScript+Bootstrap》ISBN:9787302598954 作者:张亚东 郑玉娟 胡恩泽 定价:59元 内容简介 HTML、CSS和JavaScript是Web应用开发的基础;Bootstrap是响应式开发必备的前端技术。本书以“采用网页新标准技术、突破传统知识体系结构、基于工作能力培养、置身真实工作情境”为标准,选取一个完整的网站项目,以工作任务为驱动,将知识点融入工作任务。按基础项目(案例)、典型项目、实践项目安排每个工作任务的内容,让学习者由浅入深、循序渐进地掌握前端开发技术。一是通过大量示例辅助学习者掌握基础知识点;二是将一个完整的网站拆解为多个任务渗透在每个章节,通过项目驱动的方式让学习者巩固并灵活运用基础知识,并能在此过程中逐步了解网站建设的思路和开发流程;三是在章节末尾设置了动手实践项目,涵盖了本章主要知识点及相关技巧并适当延伸,引导学习者进行深入探索,培养学习者的自学能力和应用能力。 本书既可以作为高等学校“网页设计与制作”课程的教材,也可以作为前端与移动开发的培训教材,还可以作为网页制作、网站开发、网页编程、美工设计等人员的参考书。 目录 向上滑动阅览 第1章Web前端开发职业前景与必要认知 1.1Web前端开发岗位现状 1.1.1职业现状 1.1.2职业前景 1.2Web概述 1.2.1网页概述 1.2.2网站概述 1.3Web标准 1.3.1Web标准概念 1.3.2Web标准语言 1.3.3如何制作网站才符合Web标准 1.3.4Web标准的优势 第2章设计“盛和景园”网站 2.1任务一:“盛和景园”房产网站需求分析的建立 2.1.1确定网站主题 2.1.2网站整体规划 2.1.3收集资料和素材 2.2任务二:网站首页UI设计 2.2.1首页整体结构设计 2.2.2首页头部区域的设计 2.2.3首页导航区域的设计 2.2.4首页宣传区域设计 2.2.5首页主体内容区域的设计 2.2.6首页页脚区域的设计 2.3课后实践 第3章制作“盛和景园”网站 3.1任务一:网站效果图的切割与导出 3.2任务二:创建“盛和景园”网站站点 3.3任务三:制作“盛和景园”网站页面 3.3.1网页文档的基本结构 3.3.2网页的结构标签和内容标签 3.3.3网页文档的表现样式 3.3.4网页布局 3.3.5网页内容的表现样式 3.3.6表单标签 3.3.7表格的HTML标签和常用样式 3.3.8对网页进行整体布局 3.3.9制作首页头部区域 3.3.10制作首页导航区域 3.3.11制作首页宣传部分 3.3.12制作首页主体内容区域 3.3.13制作首页页脚部分 3.4课后实践 第4章制作“盛和景园”网站交互行为 4.1项目实现 4.2课后实践 第5章制作响应式“盛和景园”网站 5.1弹性布局——Flex布局 5.2媒体查询 5.3Bootstrap 5.4扩展 5.4应用Bootstrap制作响应式“盛和景园”网站 5.5课后实践 在公众号书圈后台回复【9787302598954】,下载本书配套的教学资源 单击页面下方【阅读原文】,订阅【教学大纲】栏目 上一篇:Web前端开发敲门砖 下一篇:宝塔面板系列——两种方式安装青龙面板 |
 律师出海必修课-日本篇:对话第一批出海日本61948 人气#站长资讯
律师出海必修课-日本篇:对话第一批出海日本61948 人气#站长资讯 心电网络搭建生命绿色通道!48115 人气#站长圈
心电网络搭建生命绿色通道!48115 人气#站长圈 工地打桩急招,工地打桩群(一秒直接点击加入5396 人气#站长资讯
工地打桩急招,工地打桩群(一秒直接点击加入5396 人气#站长资讯 安心:关于朋友觉得压抑,痛苦的想法.55366 人气#站长资讯
安心:关于朋友觉得压抑,痛苦的想法.55366 人气#站长资讯 /1
/1 