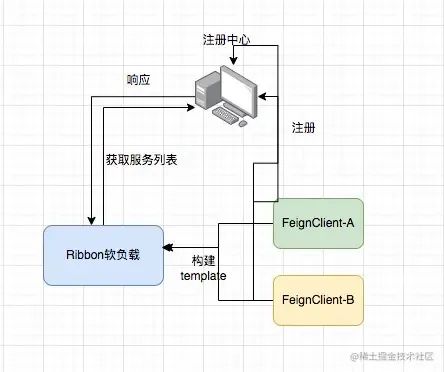
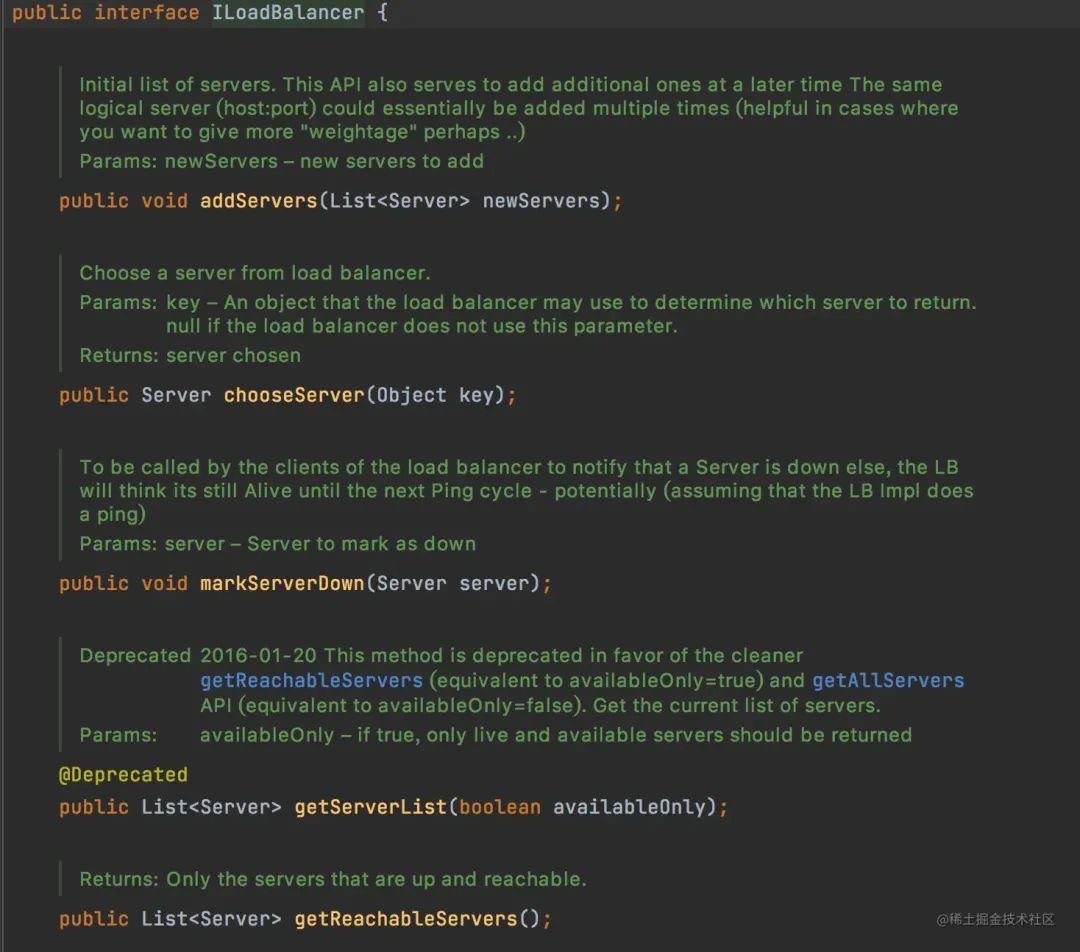
 mall学习教程官网:macrozheng.com 作者:Lxlxxx来源:juejin.cn/post/7249624466150408250 前言首先要了解Feign是如何进行远程调用的,这里面包括,注册中心、负载均衡、FeignClient之间的关系,微服务通过不论是eureka、nacos也好注册到服务端,Feign是靠Ribbon做负载的,而Ribbon需要拿到注册中心的服务列表,将服务进行负载缓存到本地,然后FeignClient客户端在进行调用,大概就是这么一个过程。 Ribbon是如何进行负载的首先我们要清楚Ribbon是如何进行负载的,也就是如何获取nacos、eureka的服务列表,这个很关键。  RibbonClientConfigurationRibbonClientConfiguration类中通过LoadBalancer,我们知道ribbon是靠LoadBalancer做负载的 无非就是ILoadBalancer接口的方法,依次是添加新的服务、在负载均衡里选择一个服务、markServerDown服务下线、获取服务列表、获取存活的服务器、获取所有服务器(包括健康和不健康的) 
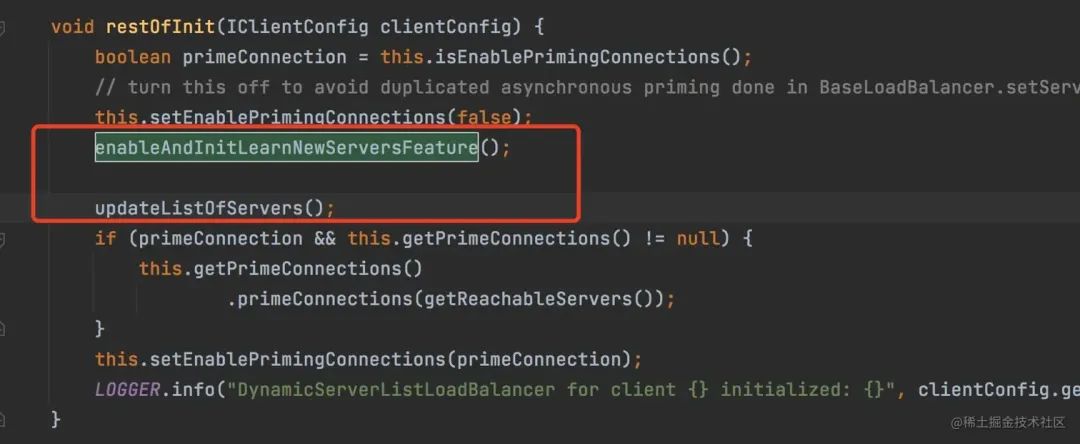
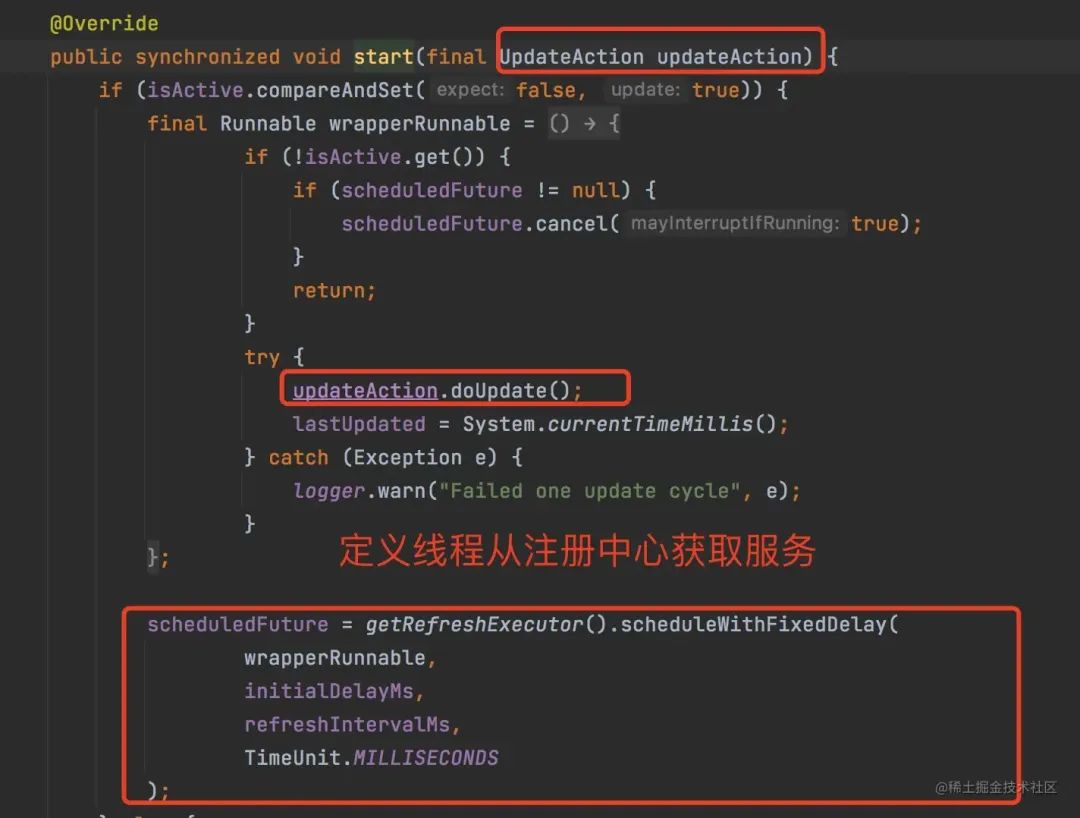
ZoneAwareLoadBalancerloadBalancer默认的是ZoneAwareLoadBalancer负载均衡器,通过继承父类DynamicServerListLoadBalancer的restOfInit方法,里面比较重要的两个方法,enableAndInitLearnNewServersFeature和updateListOfServers方法  enableAndInitLearnNewServersFeature方法里面 LOGGER.info("Using serverListUpdater {}", serverListUpdater.getClass().getSimpleName());让我们看ServerListUpdater.start方法的实现,通过自定义线程去拿,这就是获取服务列表;  Ribbon负载均衡策略服务列表获取说了,当然负载均衡的策略这块也有必要讲一下,主要有七种;
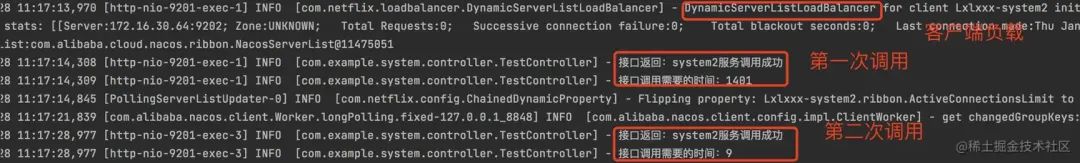
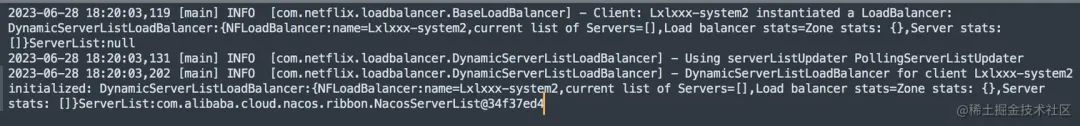
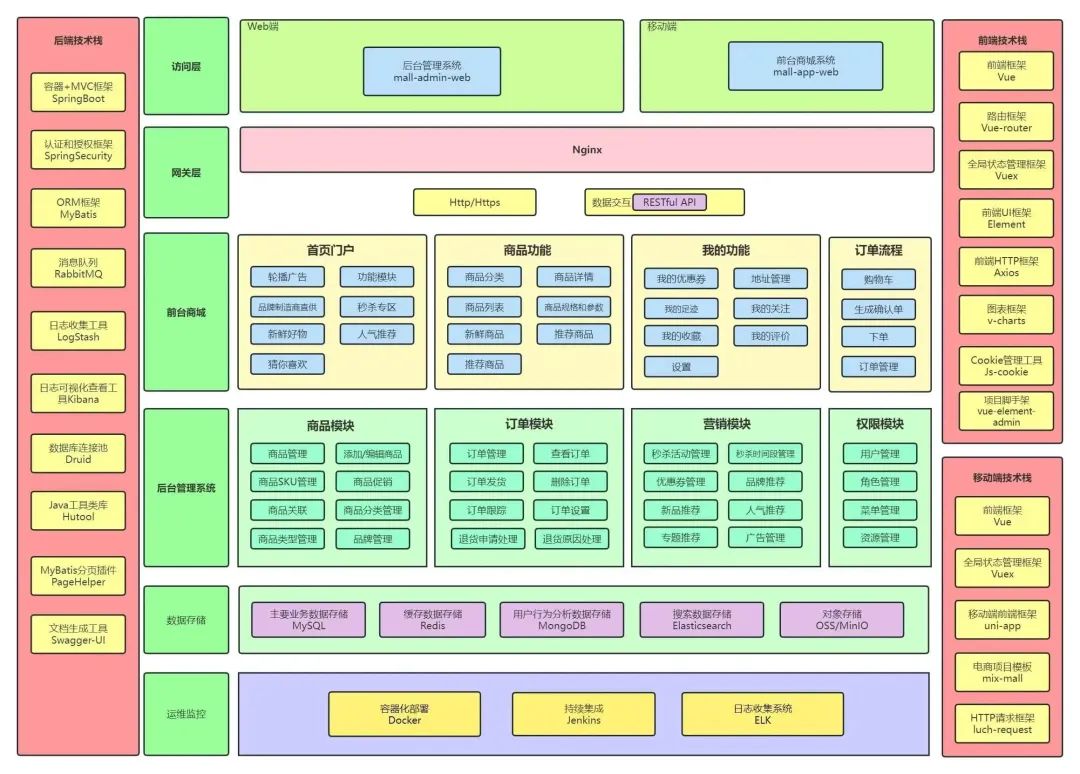
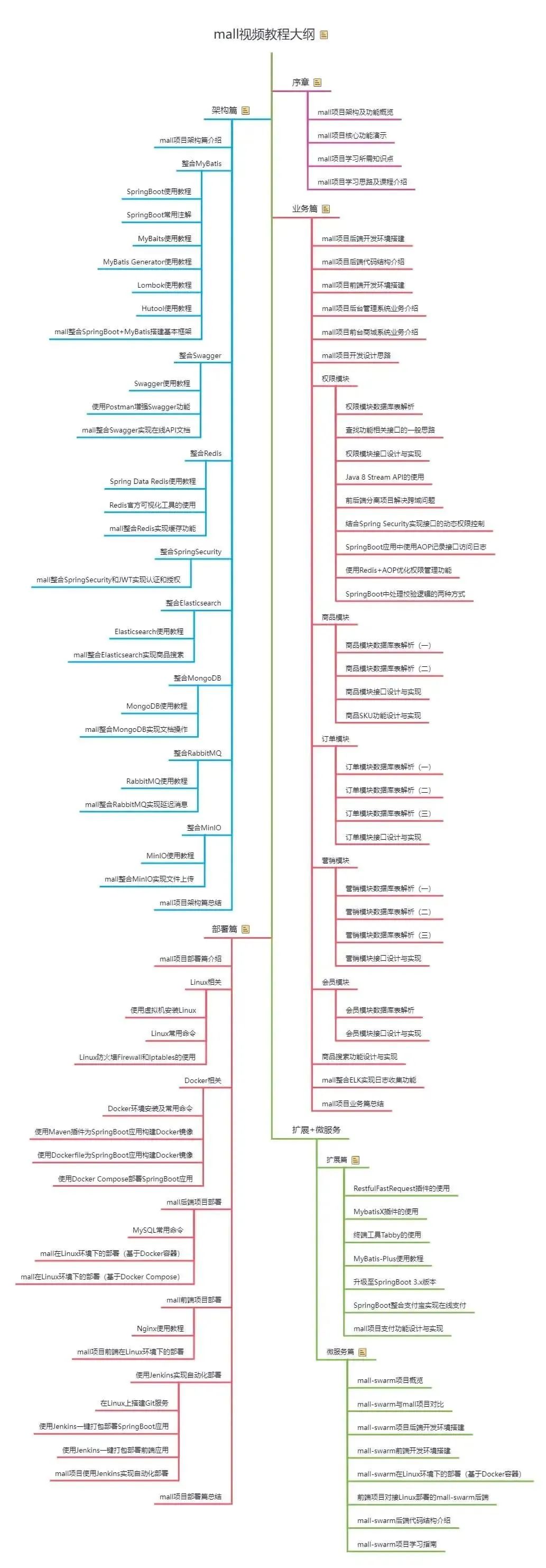
Ribbon-eager-load(饥饿加载)模式Ribbon对于负载Client是在服务启动后,发生调用的时候才会去创建Client,所以在第一次发生http请求调用的时候,不光要算上http的请求时间,还要算上Client的创建时间,所以第一次调用的时候才会很慢,写个方法调用下; System 服务调用System2服务 @GetMapping("/requestSystem2Api")从调用日志可以看出,第一次调用System2服务,Ribbon的DynamicServerListLoadBalancer会将feign客户端进行负载,然后进行调用,第一次调用的时间就是会长一些,第二次调用直接进行请求可以看到调用时间很快。  开启Ribbon饥饿加载ribbon:在项目启动的时候,可以从日志看到,已经把Lxlxxx-system2服务进行加载,从而避免了第一次请求超时的情况;  总结其实这种饥饿加载模式,类似于“客户端负载预热”的一个操作,项目启动的时候进行加载,防止服务之间调用可以因为数据量、业务逻辑处理复杂性导致接口超时,如果你的服务之间调用业务处理比较复杂、且慢,不妨可以试试这种解决方式。 Github上 标星60K的电商实战项目mall,全套 视频教程(2023最新版) 已更新完毕!全套教程约40小时,共113期,通过这套教程你可以拥有一个涵盖主流Java技术栈的完整项目经验,同时提高自己独立开发一个项目的能力,下面是项目的整体架构图,感兴趣的小伙伴可以点击链接 mall视频教程 加入学习。 整套 视频教程 的内容还是非常完善的,涵盖了mall项目最佳学习路线、整体框架搭建、业务与技术实现全方位解析、线上Docker环境部署、微服务项目学习等内容,具体大纲可以参考下图,你也可以点击链接 mall视频教程 了解更多内容。  推荐阅读
上一篇:同事使用 insert into select 迁移数据,开开心心上线,上线后被公司开除! 下一篇:航运贸易数字化 | “丝路云链”电子提单平台(BRITC eBL Platform)获IG P&I Club认证 |
 /1
/1 