
mall学习教程官网:macrozheng.com
大家在学习数据库的过程中一定都接触过外键这个概念,并且在各种课后习题中外键还是一个非常重要的考察内容,但是在实际的企业开发过程中,你会发现外键是被严格禁止使用的,当需要多个表之间进行关联时,做法是冗余相关字段,而不是建立外键。
为什么?
什么是外键?
两张表有关联关系,才会涉及外键的概念。举个例子,有两张表;
1)学生表(学生 id、学生姓名)
CREATE TABLE `student` (
`id` bigint(20) unsigned NOT NULL AUTO_INCREMENT COMMENT '学生id',
`name` varchar(256) NOT NULL COMMENT '学生姓名',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='学生表';
2)成绩表(成绩 id、学生 id,分数),对于成绩表来说,学生 id 就是外键
CREATE TABLE `score` (
`id` bigint(20) unsigned NOT NULL AUTO_INCREMENT COMMENT '成绩 id',
`student_id` bigint(20) unsigned NOT NULL COMMENT '学生id',
`score` int(20) unsigned NOT NULL COMMENT '分数'
PRIMARY KEY (`id`),
KEY `student_id` (`student_id`),
CONSTRAINT `fk_student_id` FOREIGN KEY (`student_id`) REFERENCES `student` (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='成绩表';
如上,我们通过 foreign key ... references ... 来定义外键,将当前表的字段关联到另一张表的某个字段。
外键和主键一样,都是一种约束,外键约束也称为引用约束或引用完整性约束):
- 外键列必须引用另一个表中的主键或唯一键列
- 外键列必须满足引用完整性,也就是说,它们包含的值必须存在于被引用表的主键或唯一键列中
通俗来说:
- 成绩表插入数据时,student_id 必须是学生表已存在的 id
- 学生表删除/更新数据时,会自动删除/更新成绩表中引用 student.id 的数据(级联)
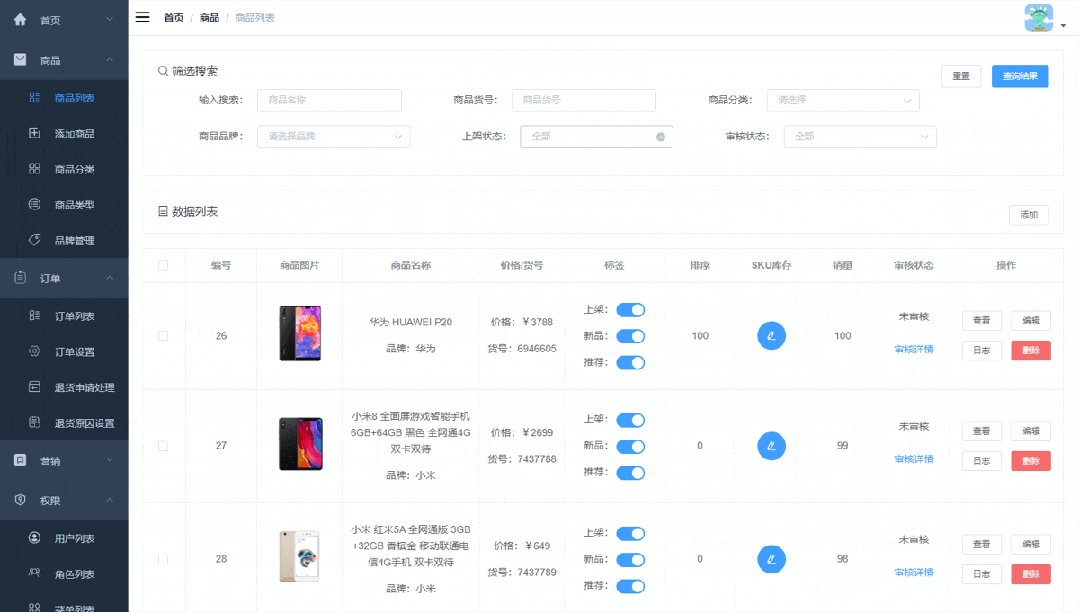
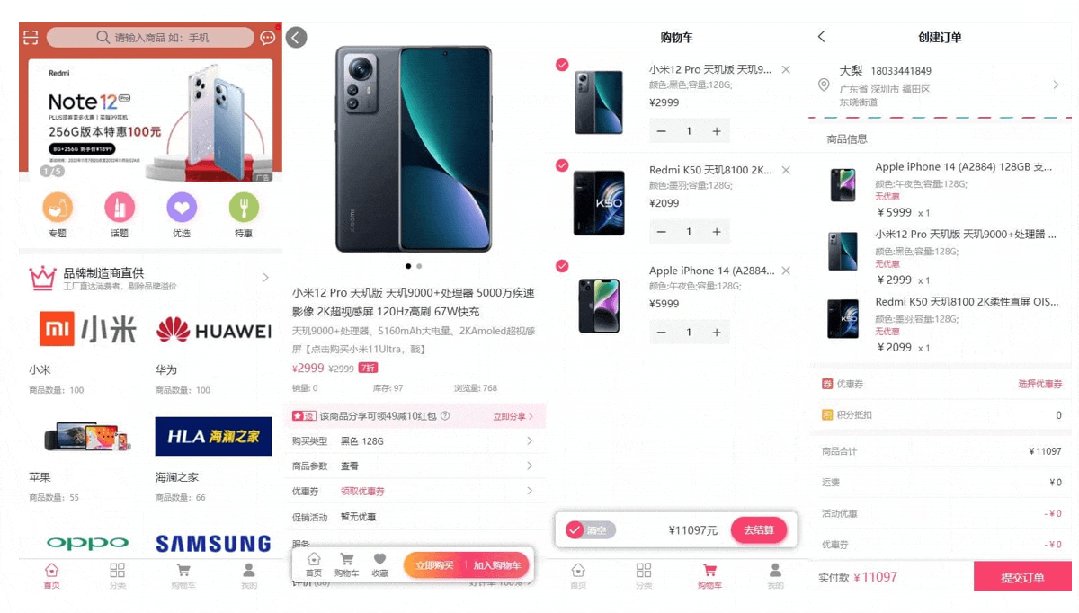
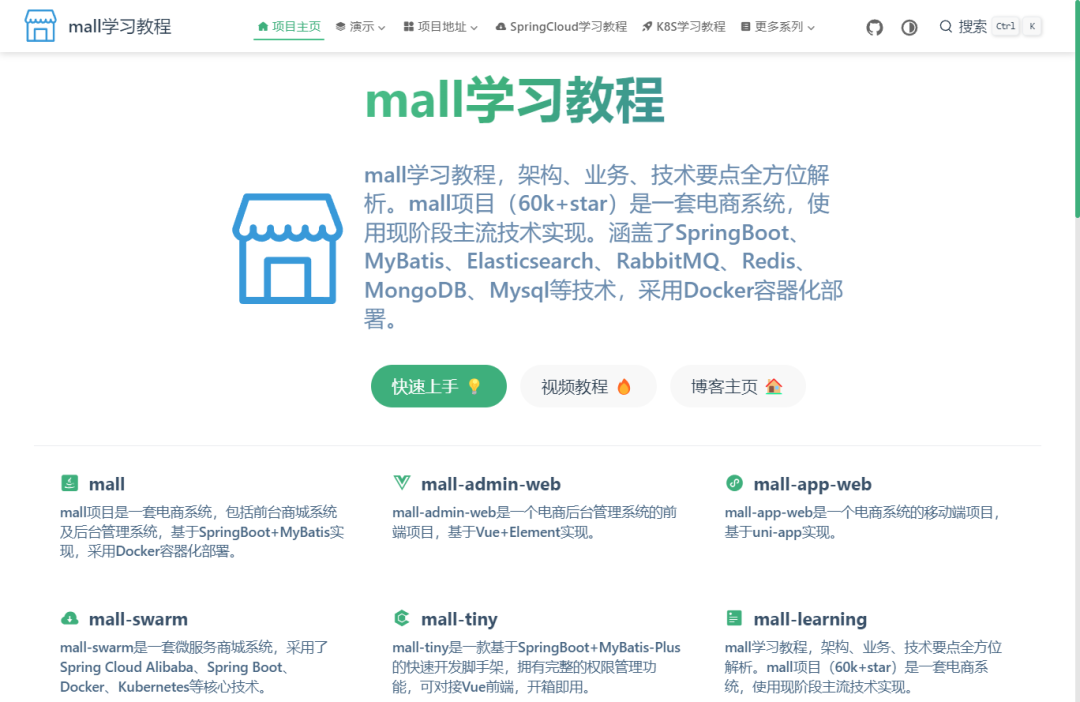
这或许是一个对你有用的开源项目,mall项目是一套基于 SpringBoot + Vue + uni-app 实现的电商系统(Github标星60K),采用Docker容器化部署,后端支持多模块和微服务架构。包括前台商城项目和后台管理系统,能支持完整的订单流程!涵盖商品、订单、购物车、权限、优惠券、会员、支付等功能!
- Boot项目:https://github.com/macrozheng/mall
- Cloud项目:https://github.com/macrozheng/mall-swarm
- 视频教程:https://www.macrozheng.com/video/
项目演示:

为什么不推荐使用外键?
阿里的开发手册中提到:
【强制】不得使用外键与级联,一切外键概念必须在应用层解决。
定义外键之后,数据库的每次操作都需要去检查外键约束。对于插入来说,影响了插入速度;对于更新来说,级联更新是强阻塞,存在数据库更新风暴(Database Update Storm)的风险。
所谓 Database Update Storm,指的是在高并发环境下,多个客户端同时对数据库进行大量的更新操作,存在锁竞争问题甚至死锁,从而导致数据库性能急剧下降或完全崩溃。
另外,当数据量非常大的时候,常见手段是分库分表,但外键通常难以跨越不同数据库来建立联系,数据的一致性更难维护。
因此,外键与级联并不适合分布式、高并发集群,但单机低并发业务可以考虑使用外键保证一致性和完整性。
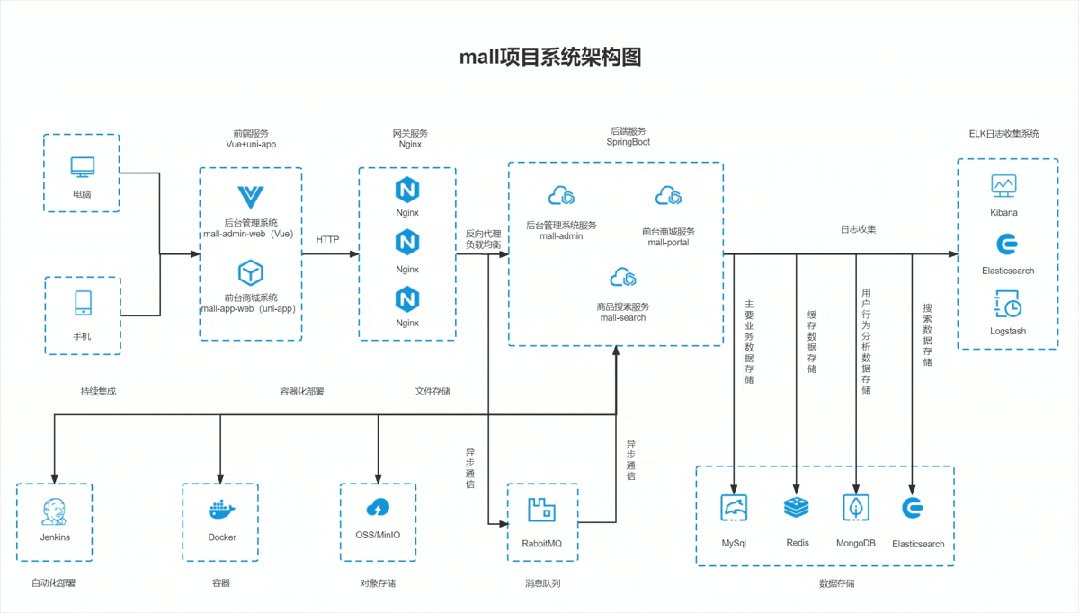
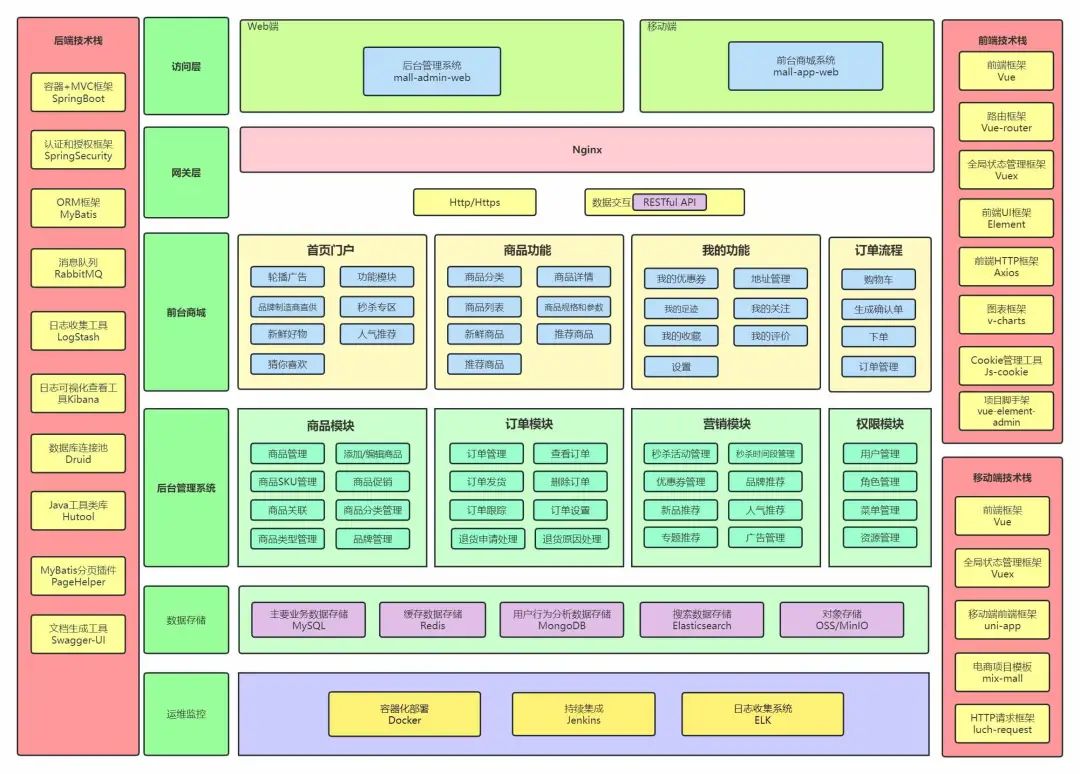
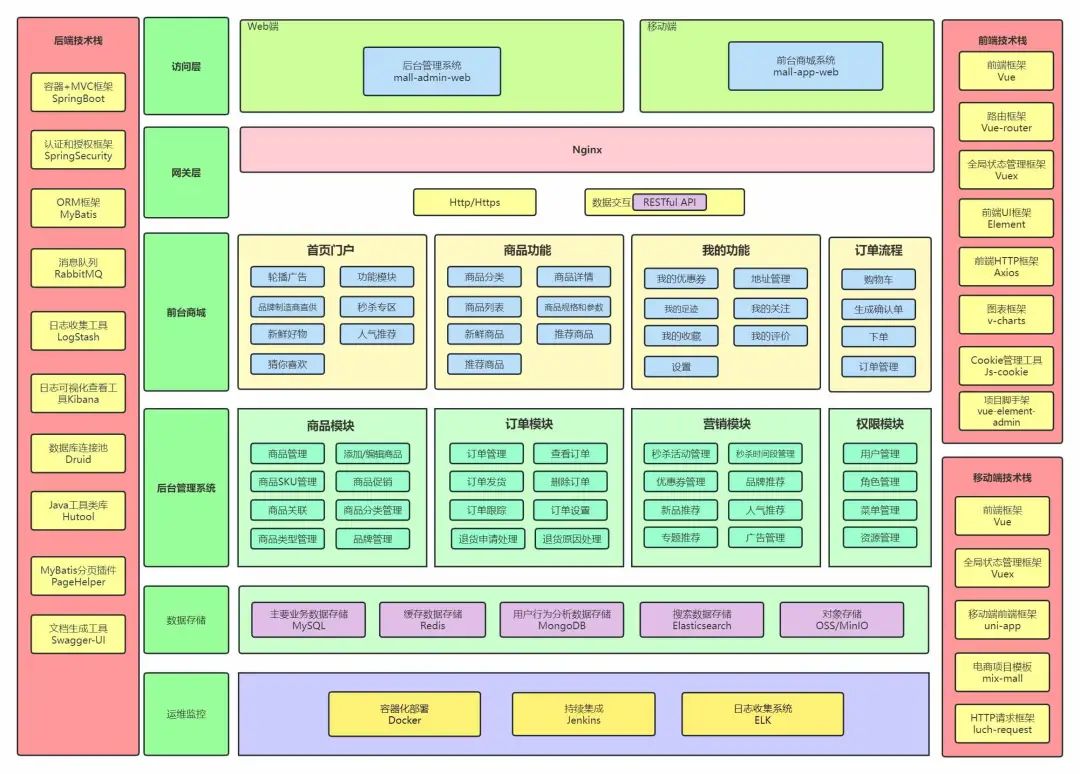
Github上标星60K的电商实战项目mall,全套 视频教程(2023最新版) 已更新完毕!全套教程约40小时,共113期,通过这套教程你可以拥有一个涵盖主流Java技术栈的完整项目经验,同时提高自己独立开发一个项目的能力,下面是项目的整体架构图,感兴趣的小伙伴可以点击链接 mall视频教程 加入学习。

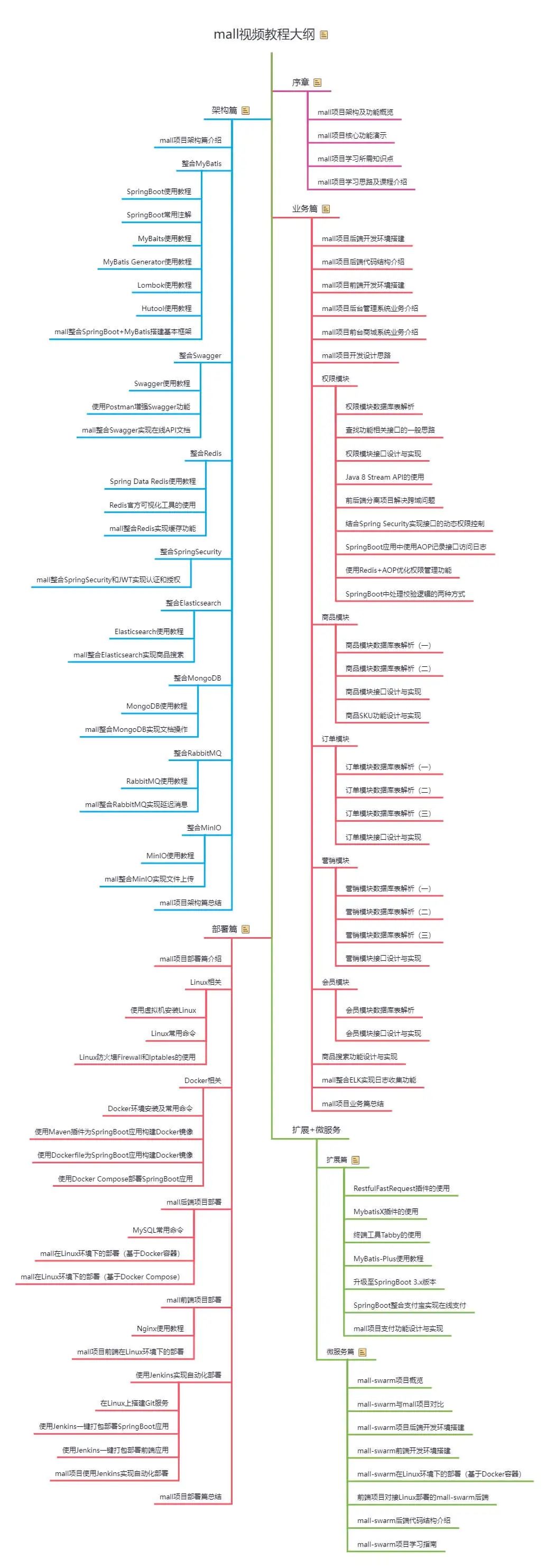
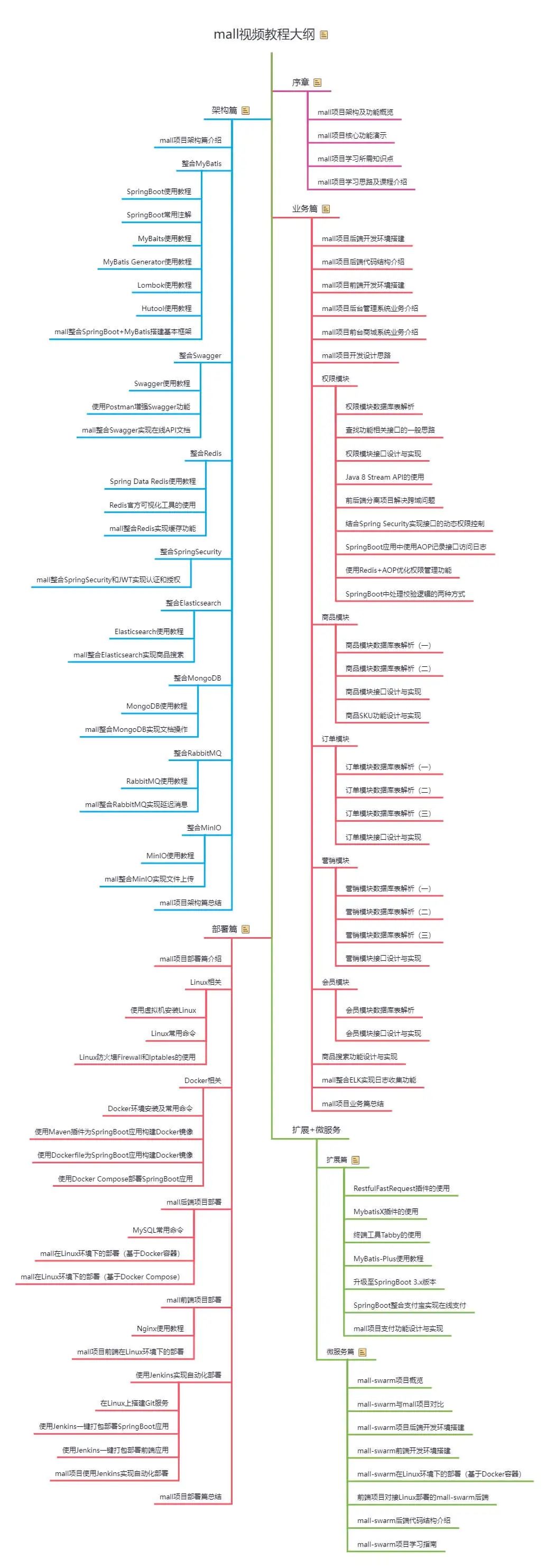
整套 视频教程 的内容还是非常完善的,涵盖了mall项目最佳学习路线、整体框架搭建、业务与技术实现全方位解析、线上Docker环境部署、微服务项目学习等内容,具体大纲可以参考下图,你也可以点击链接 mall视频教程 了解更多内容。

推荐阅读- 69K Star!这是我见过最强的开源电商系统 !!
- Github标星60K!一套完整的项目实战教程来了,主流Java技术一网打尽!
- 看了我项目中购物车、订单、支付一整套设计,同事也开始悄悄模仿了...
- 订单系统就该这么设计,稳的一批!
- 支付系统就该这么设计,稳的一批!
- 权限系统就该这么设计,稳的一批!
上一篇:Web前端和Java后端,哪个更容易找到理想的编程工作?
下一篇:鸡年大吉|脚本之家联合阿里云免费送新年福利 |



 /1
/1 