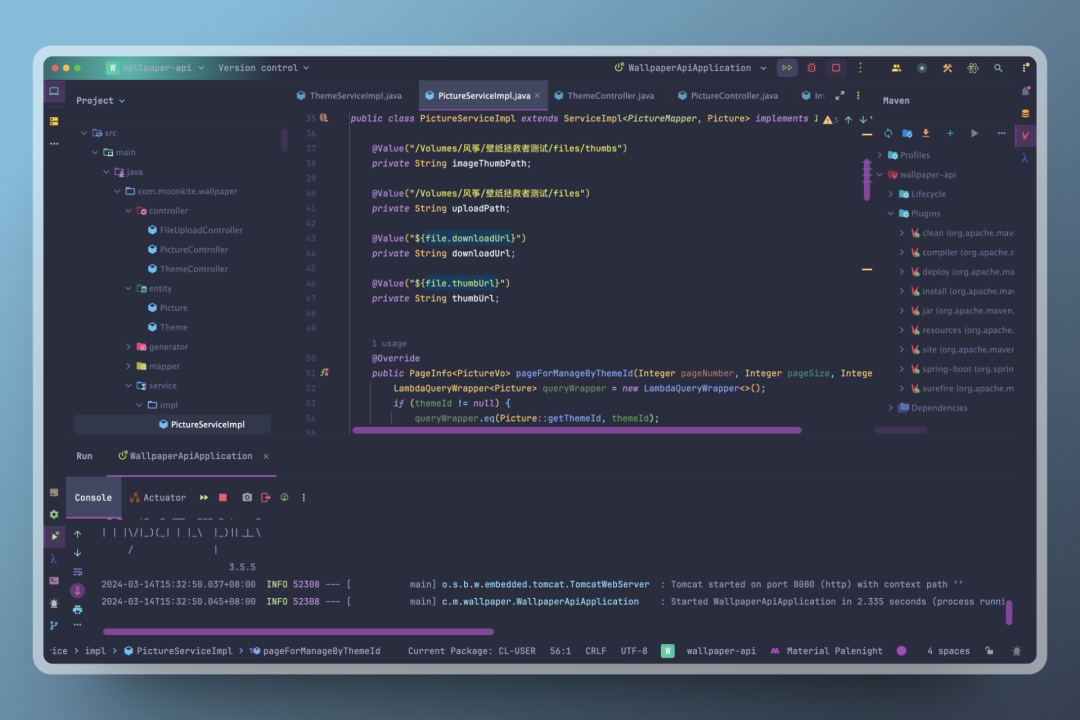
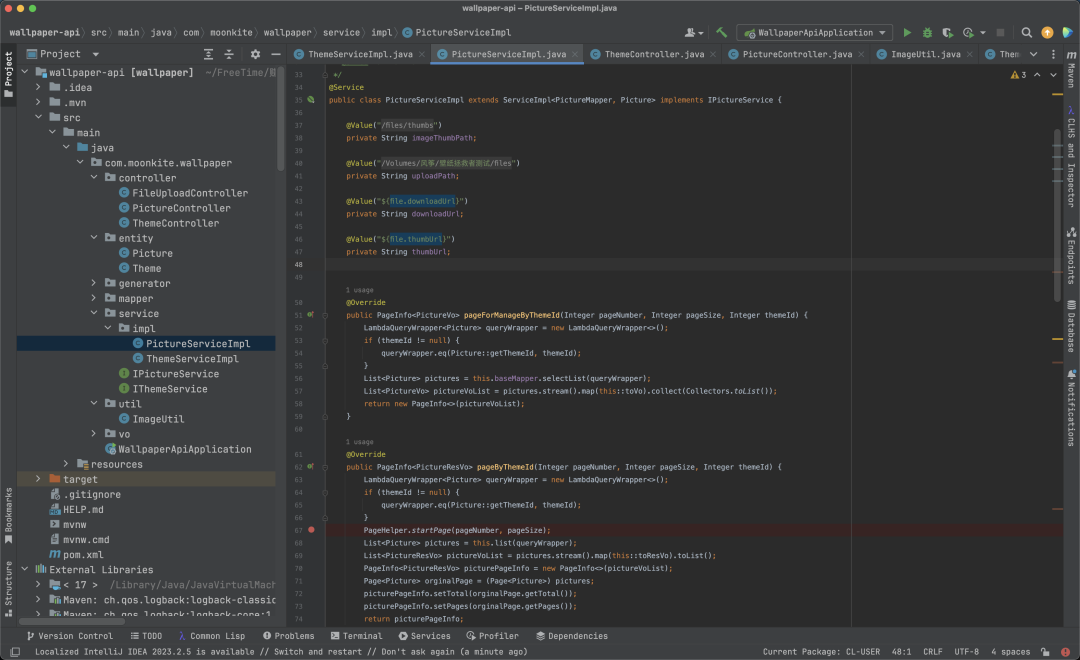
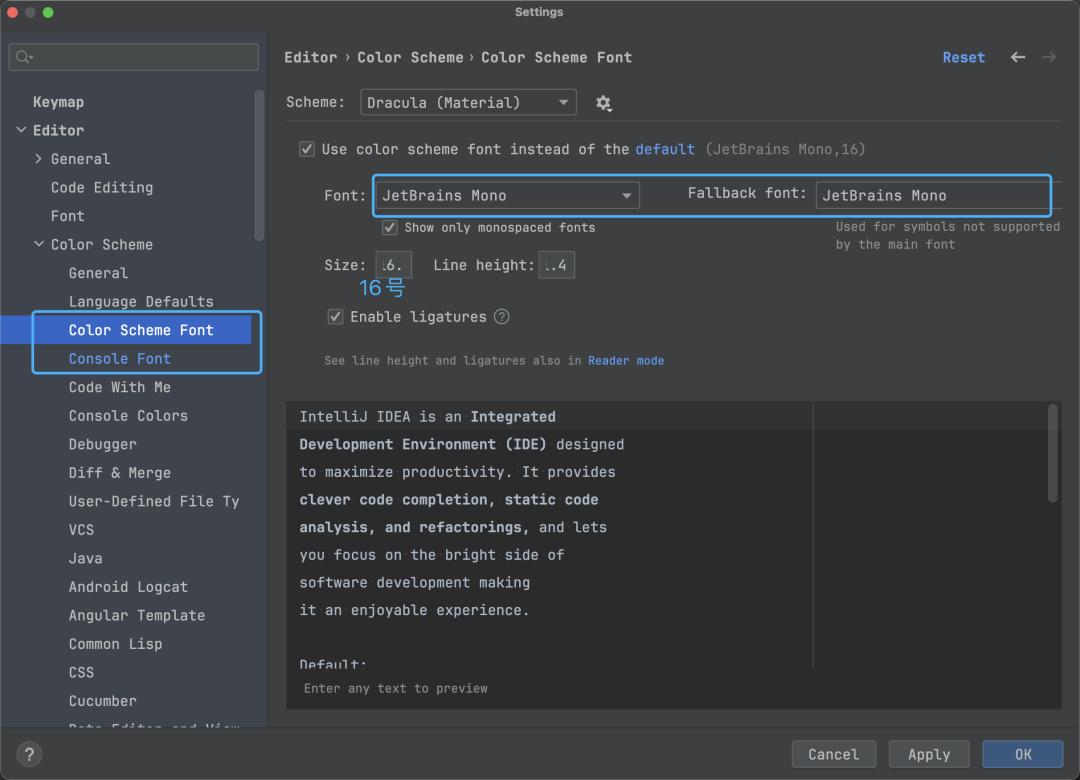
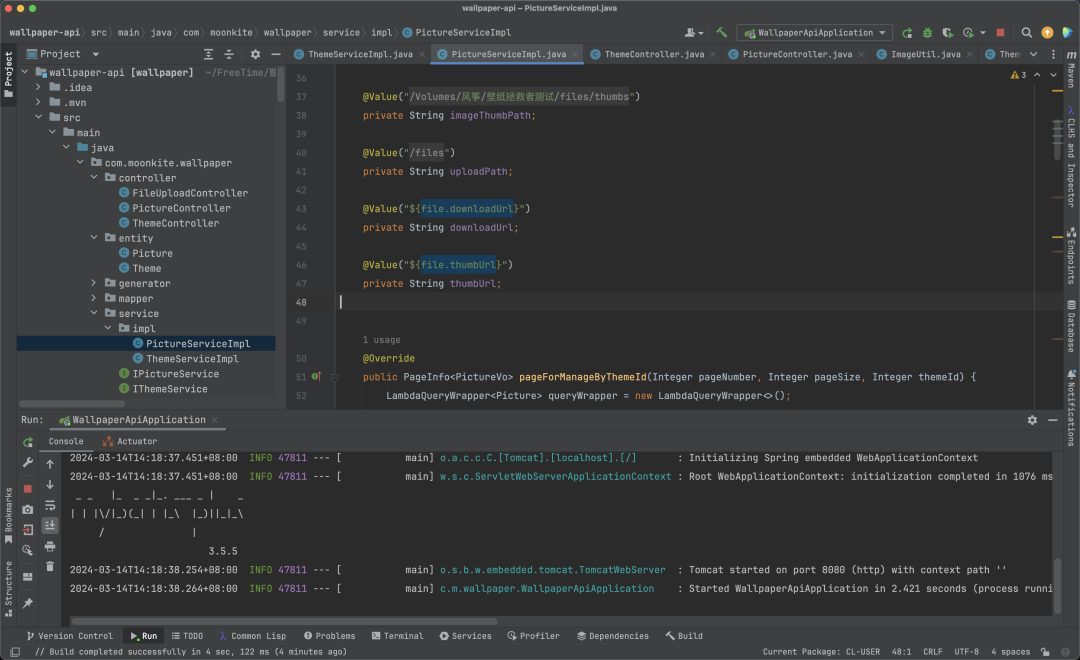
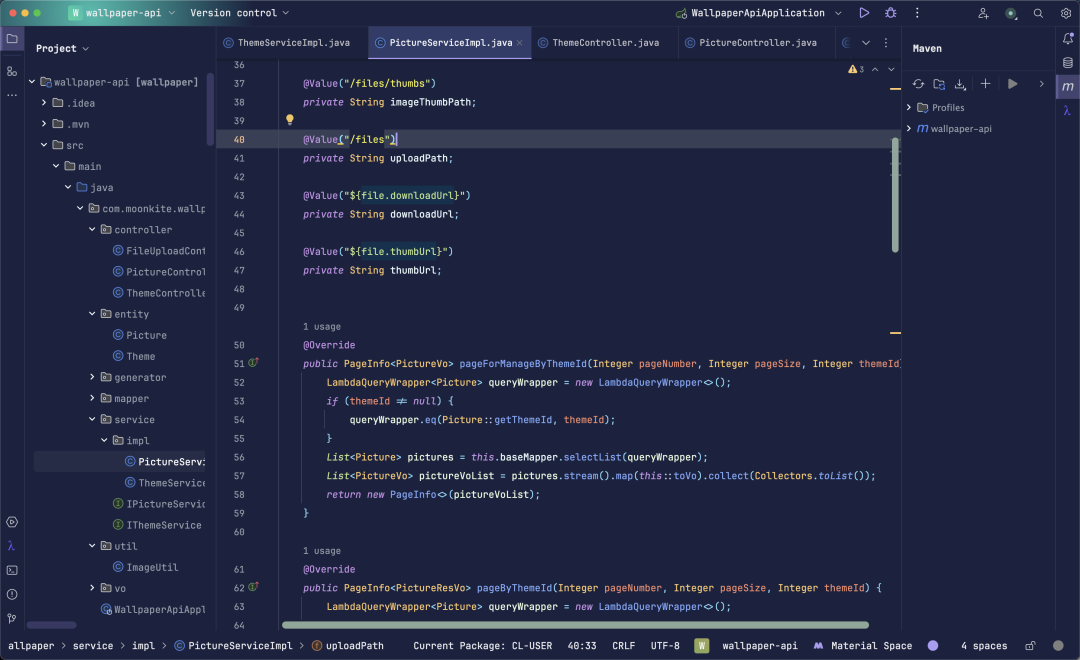
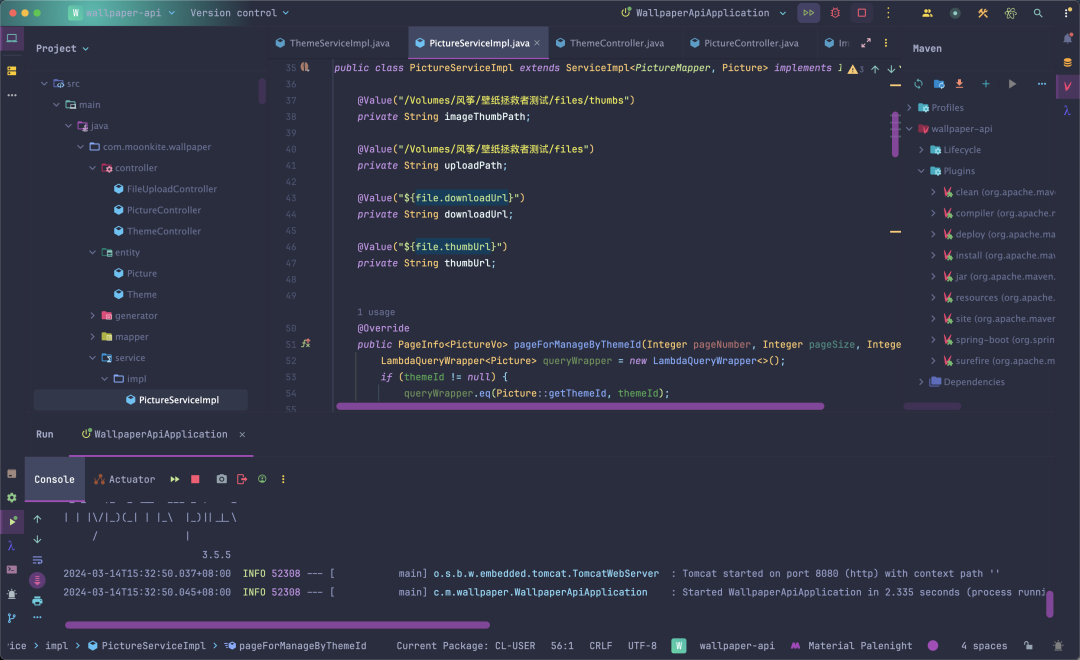
 mall学习教程官网:macrozheng.com 在之前发的文章中,有时会出现代码截图,总有同学问我这是什么主题,还蛮好看的,就像下面这样。  对于编辑器主题,每个人的审美都不一样,有的人喜欢暗色,有的人喜欢浅色,有的人用 IDE 的默认主题也一样写出很棒的代码。 既然问的同学还不少,那今天就写一篇我是怎么将 IDEA (同样适用于JetBrains全家桶)变成上图中的那种效果的。 当我们刚装完 IDEA 之后,选择暗色主题后,默认是这个样子的。跟上图的效果差别很大,完全是两种风格。  其实变成那样也非常简单,只需要简单几个插件和设置就够了。 字体首先就是字体,之前的文章介绍过字体 最好看的编程字体,有兴趣的可以看一下,我还是用 JetBrains Mono。打开设置,找到 Editor->Color Scheme,将其中的Color Scheme Font 和 Console Font都改为你想要的字体,并且注意字号,默认12号,实在太小了,我一般设置为 16号,当然这取决于你的视力和个人喜好。 然后设置完之后,如果不在意细节的话,就可以用了,最起码能看清楚代码了。改完后的效果是这样的。 
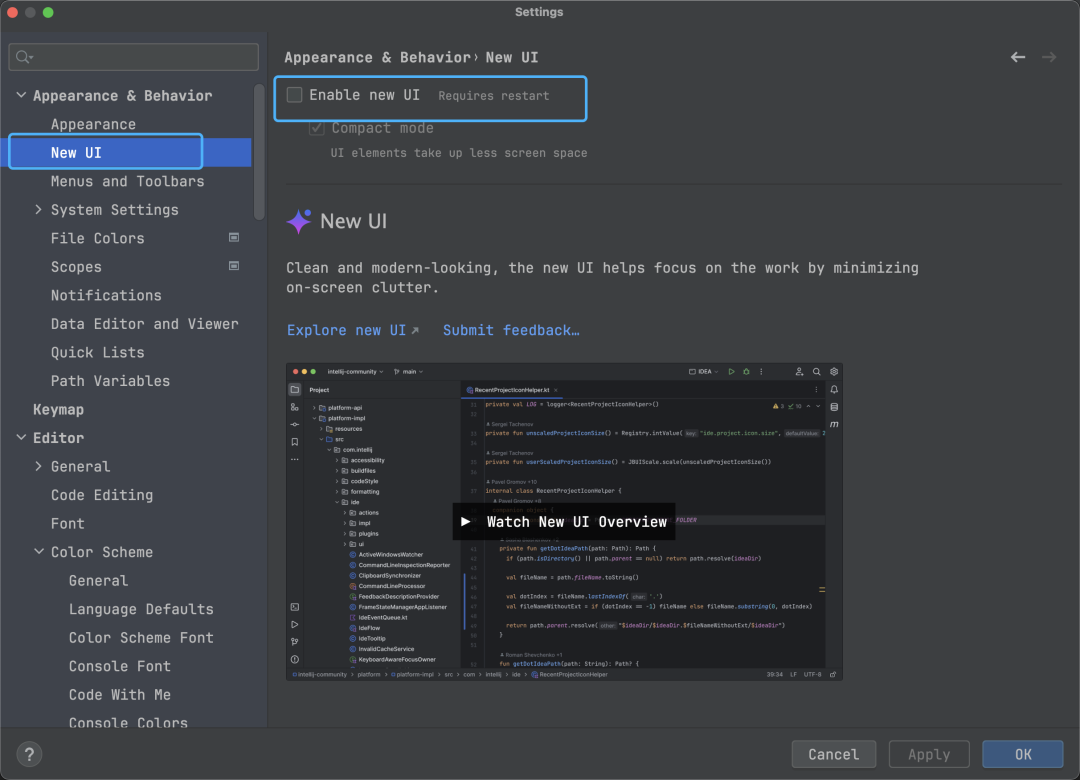
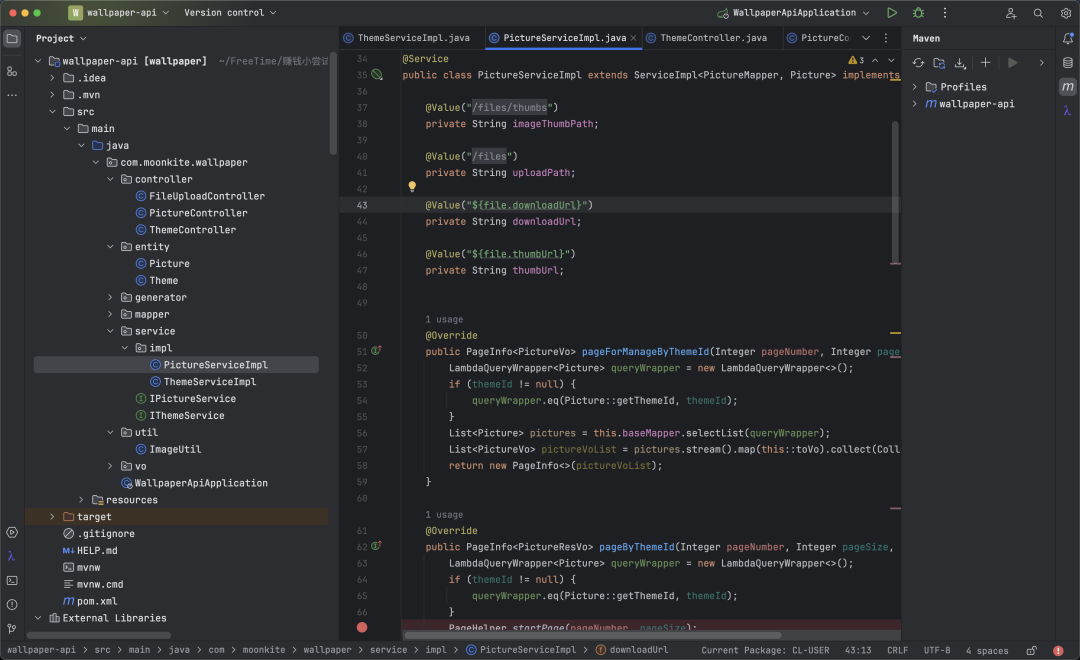
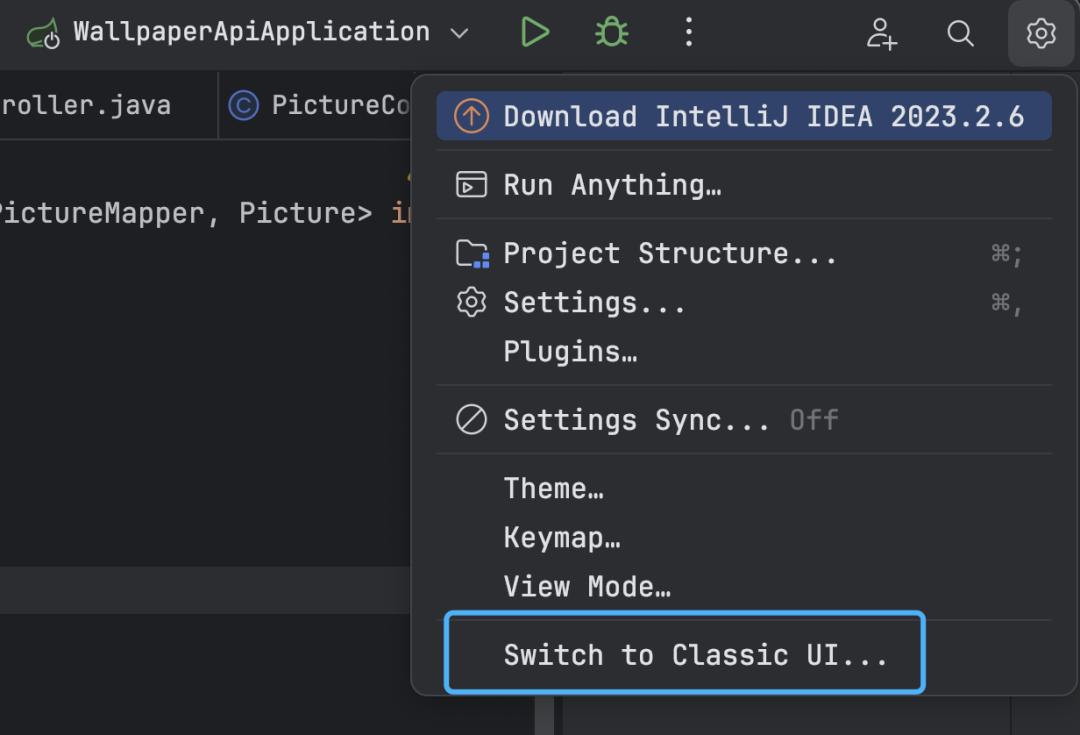
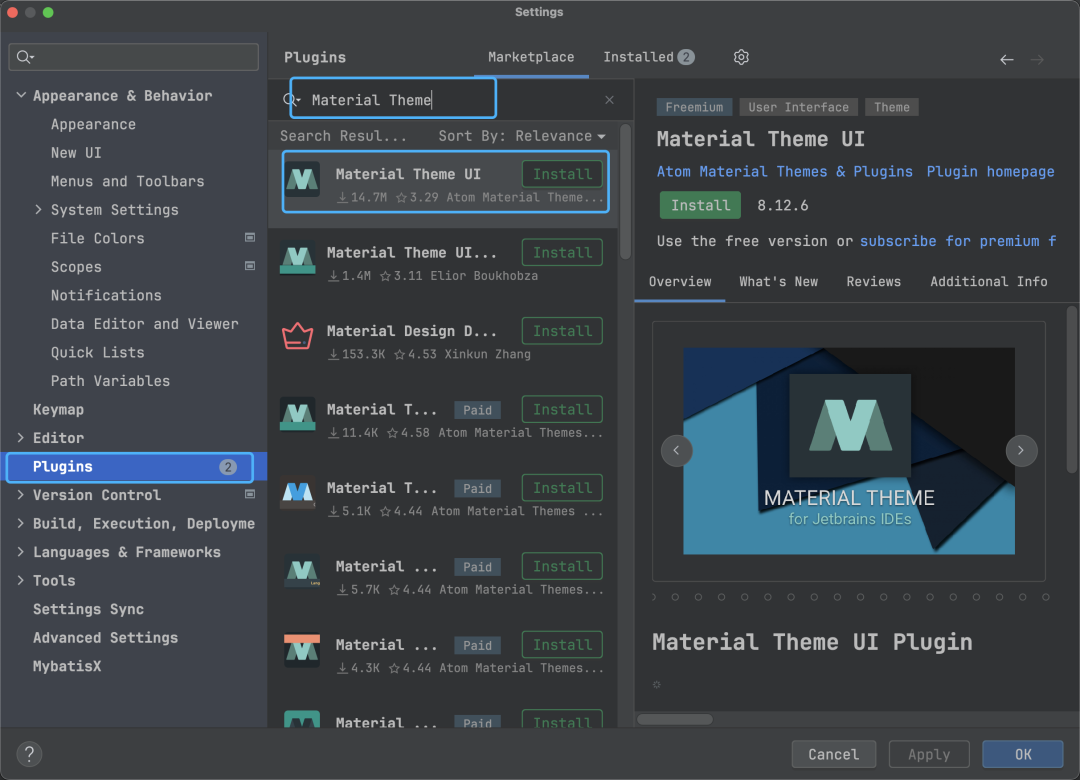
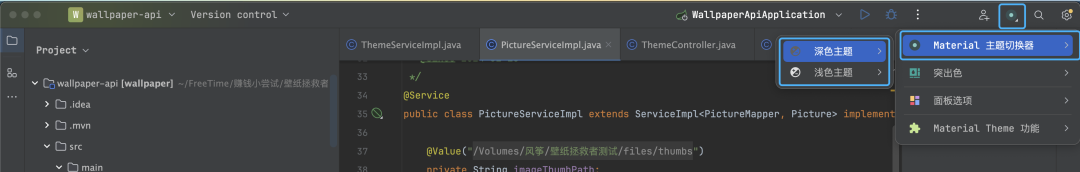
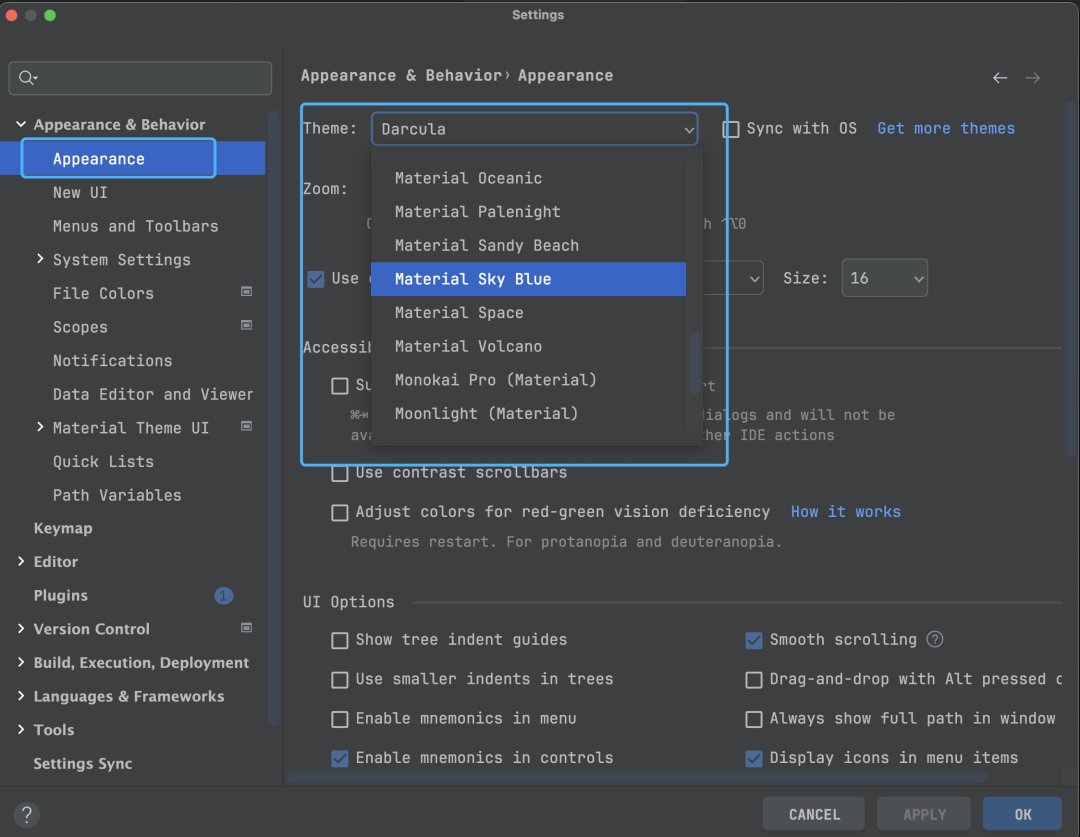
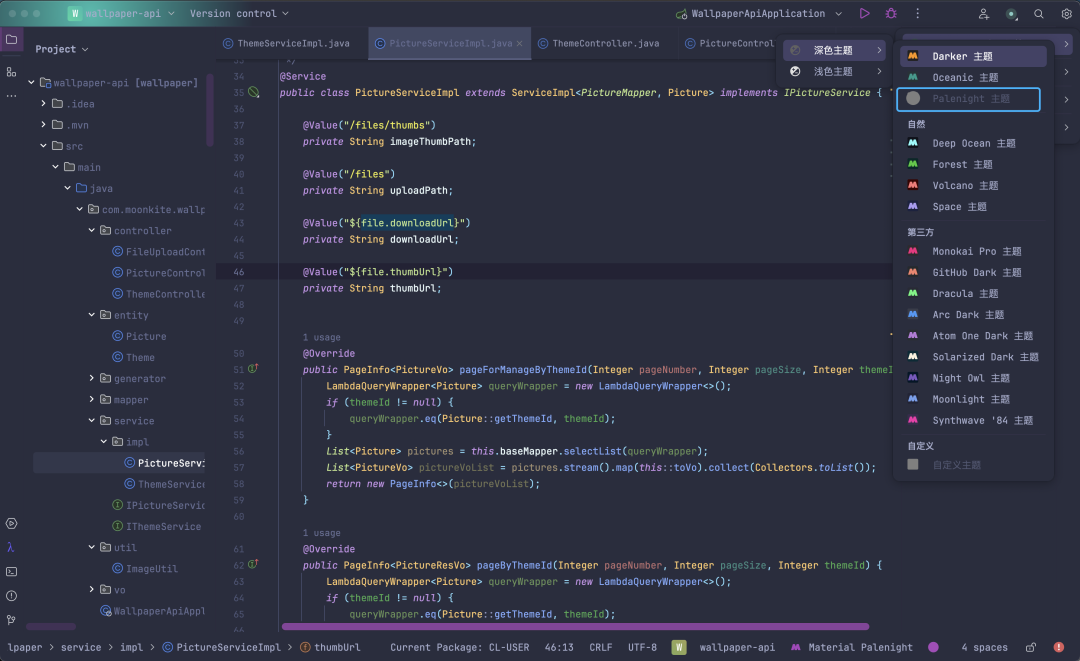
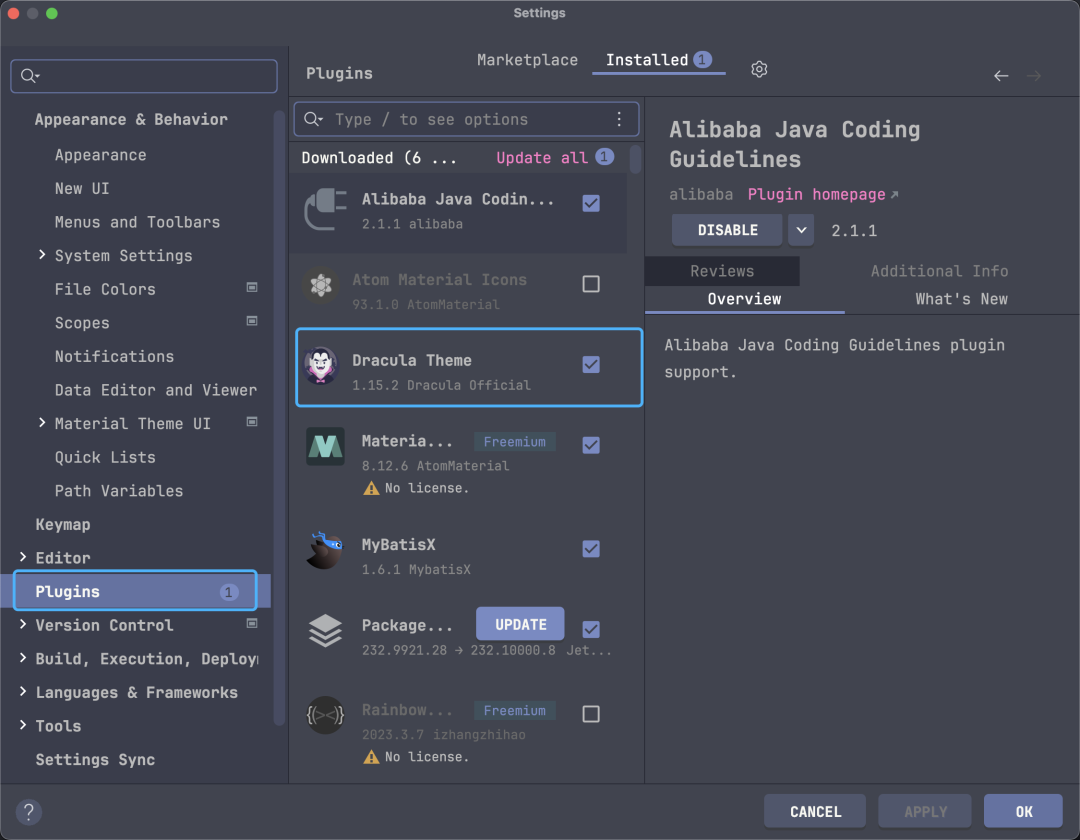
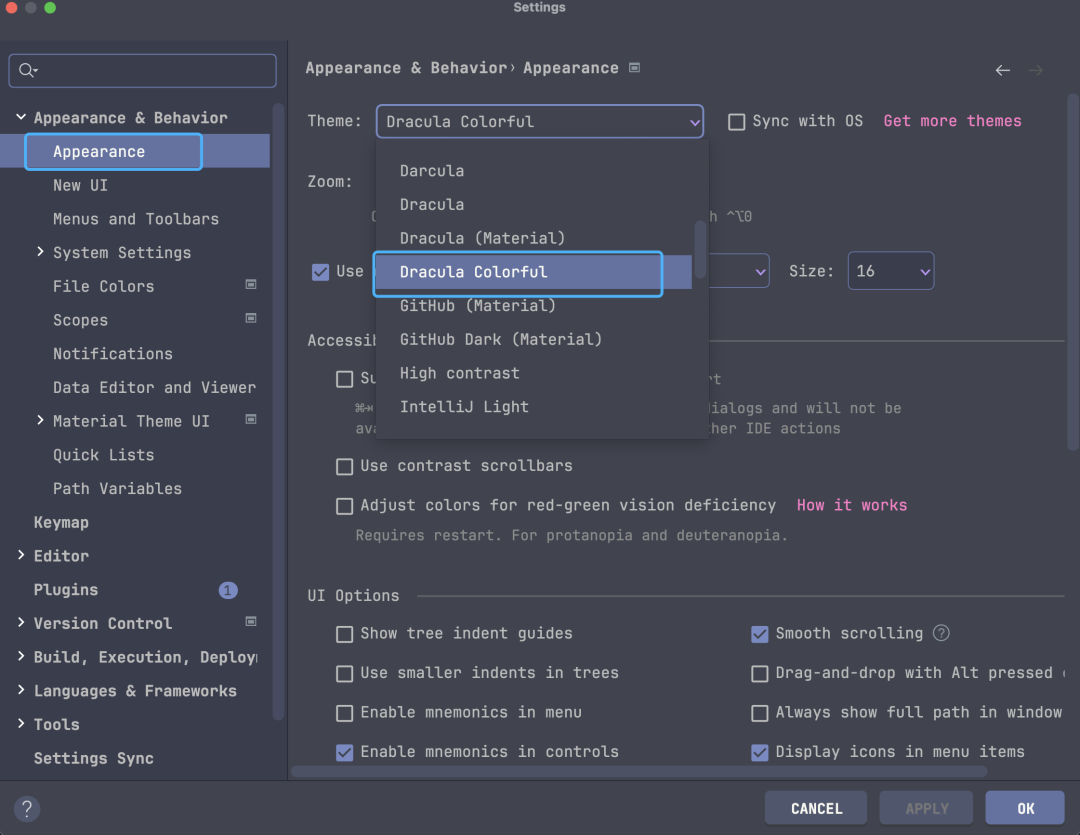
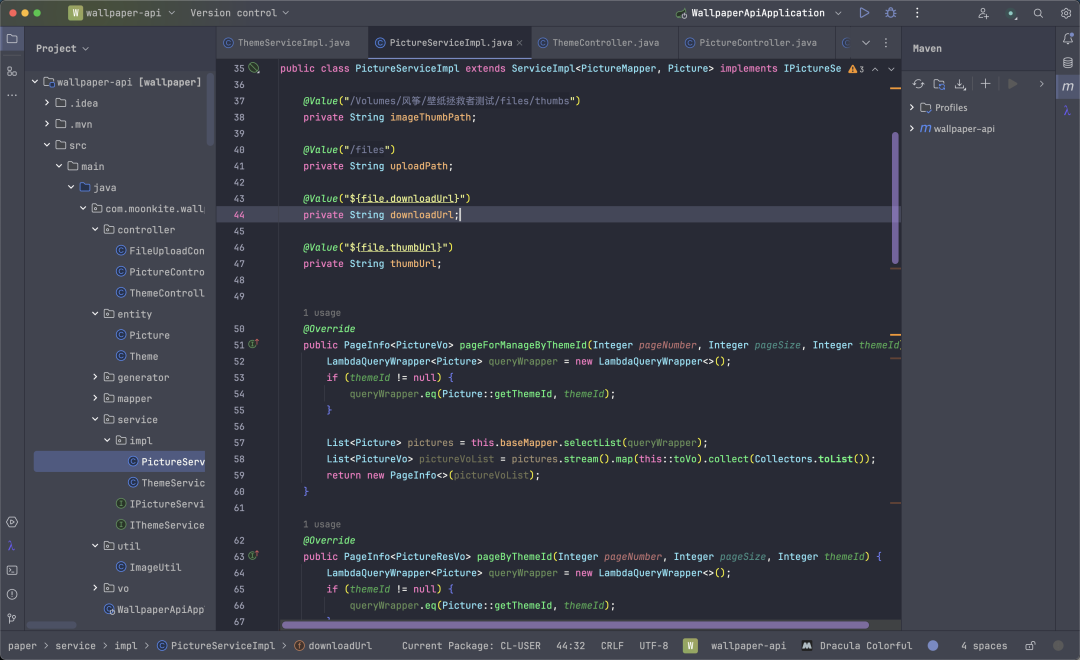
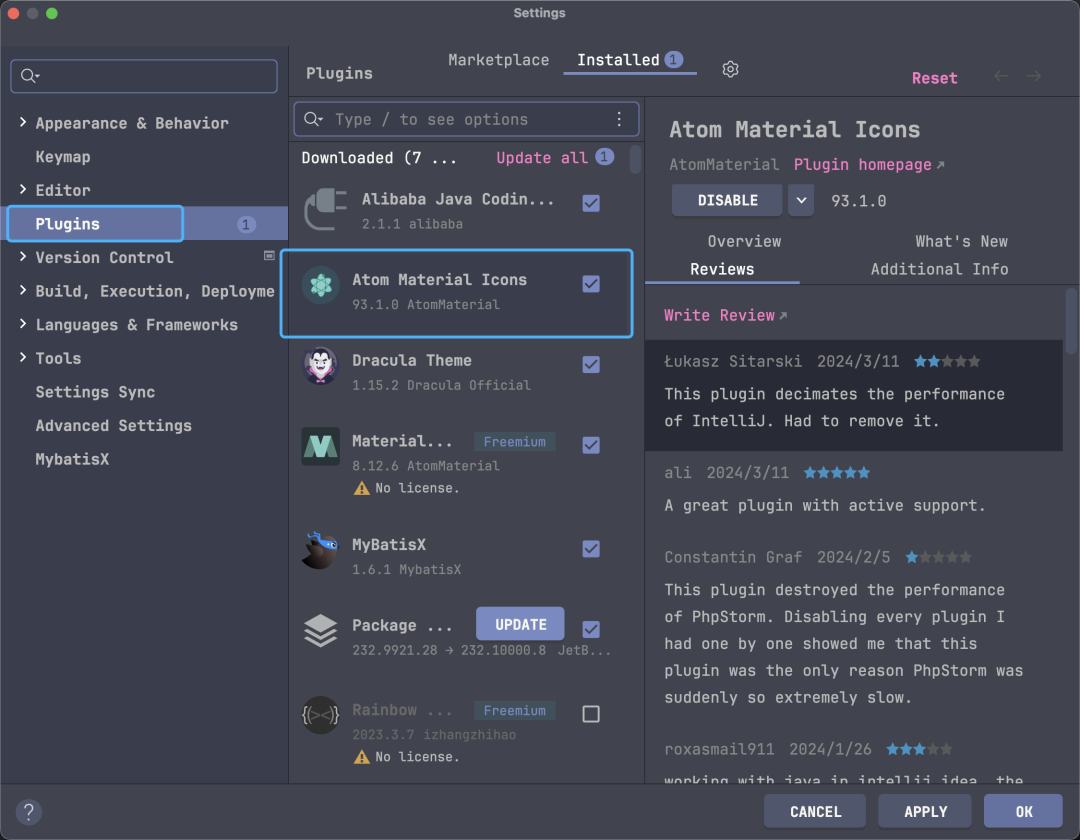
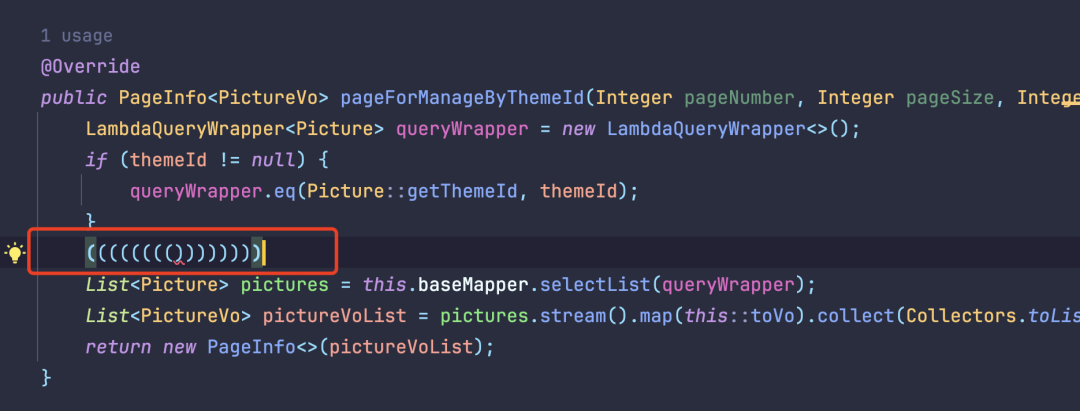
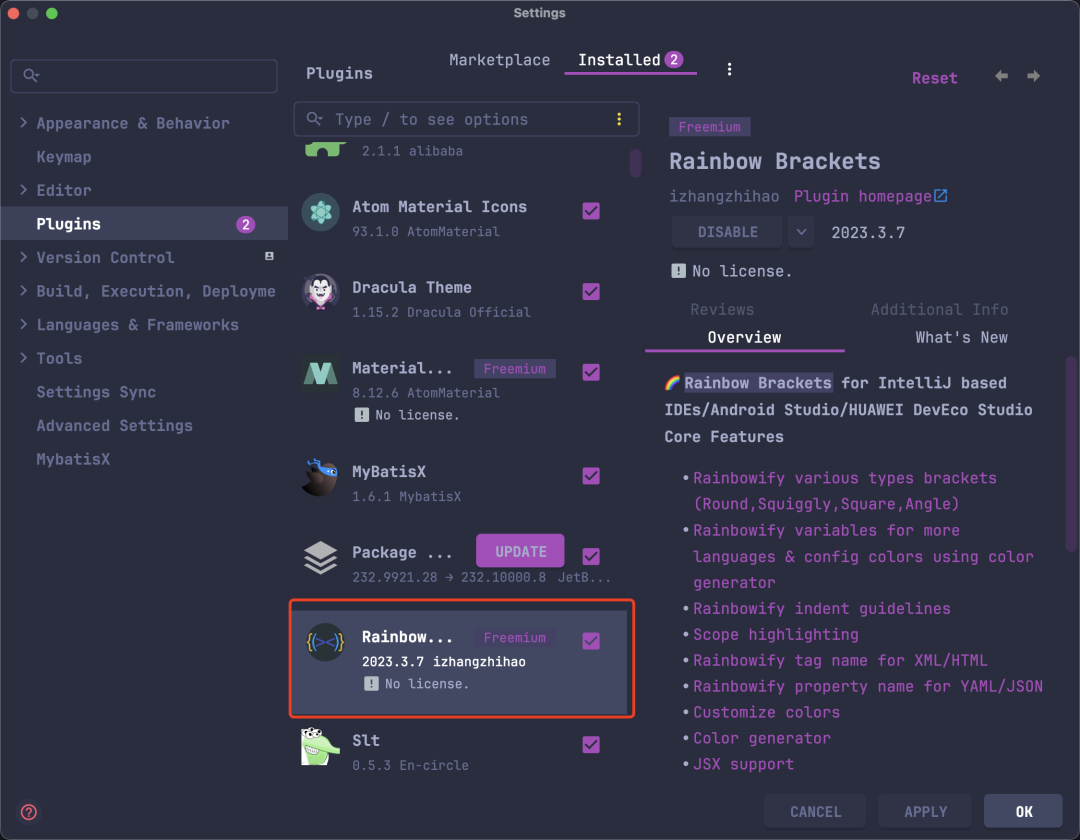
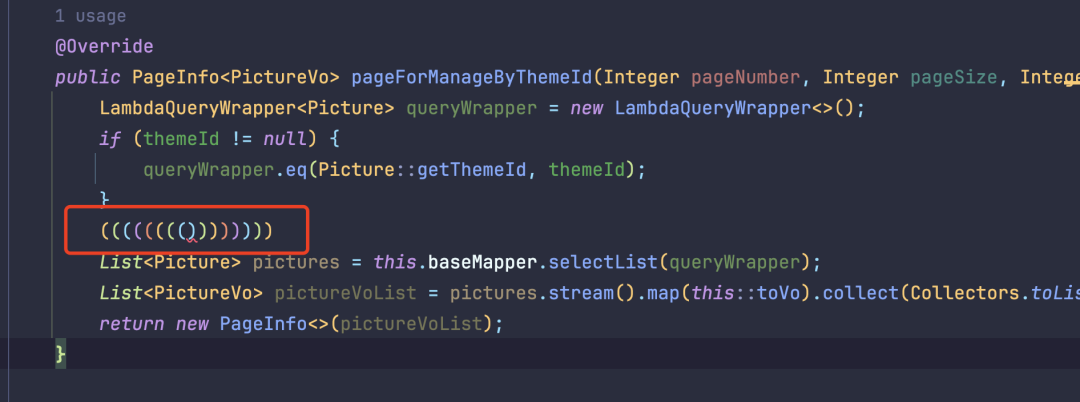
New UI如果你用的是2023版本之后的 JetBrains IDEs,在设置中有一个 New UI的选项,区别于默认的经典样式。打开设置界面,在 Appearance & Behavior菜单下找到New UI,勾选 Enable new UI,然后确定。 记得要重启 IDE 才能生效,重启后的效果就是这样的了。  当我把这个选项告诉我的一个朋友后,他说:“诶,这就够了,不需要主题了”,然后开心的写代码去了。 通过右上角设置,可切换回经典模式。如果有必要的话。  主题插件Material Theme如果觉得还是差点意思,那就要上主题插件了。我一直用 Material Theme,这个其实是一系列主题的合集。 安装完成后重启。 重启后在右上角就会出现 Material Theme的图标,通过这里可以方便的切换主题。 当然了,也可以在设置界面切换主题。  我个人比较喜欢 Palenight 这个主题。虽然是暗色主题,但是没那么暗,而且对比度没那么强烈。说实话,我真是佩服那些使用高对比度主题的同学,我切一下高对比度主题,再看别的地方,眼前都会有黑影。 注意了,如果是第一次切换主题,那可能需要重新设置一下字体以及字号,因为主题用的是默认的字号。 Space这个主题也不错。 Dracula Theme除了 Material Theme这个主题外,我还比较喜欢 Dracula Theme 这个插件,我在 VSCode 中一直用这个主题。在 IDEA 中效果也非常不错。 Dracula Theme 也提供了好几款主题,我最喜欢的是 Dracula Colorful这个。 效果是这个样子。  图标到这里其实已经差不多了,但是左侧文件树有些单调,缺点什么呢?没错,就是图标有点单调。 安装扩展图标插件 Atom Material Icons。 安装后重启 IDE,这下左侧文件树丰富了不少,满意了。  彩虹括号插件有的时候代码中的括号嵌套比较深的,比如下面这样,当然,正常情况下不会有这么多嵌套的。  但是万一有呢,安装 Rainbow Brackets这个插件。 直接变成彩虹色的了。  最终效果最终使用了这几个插件和设置
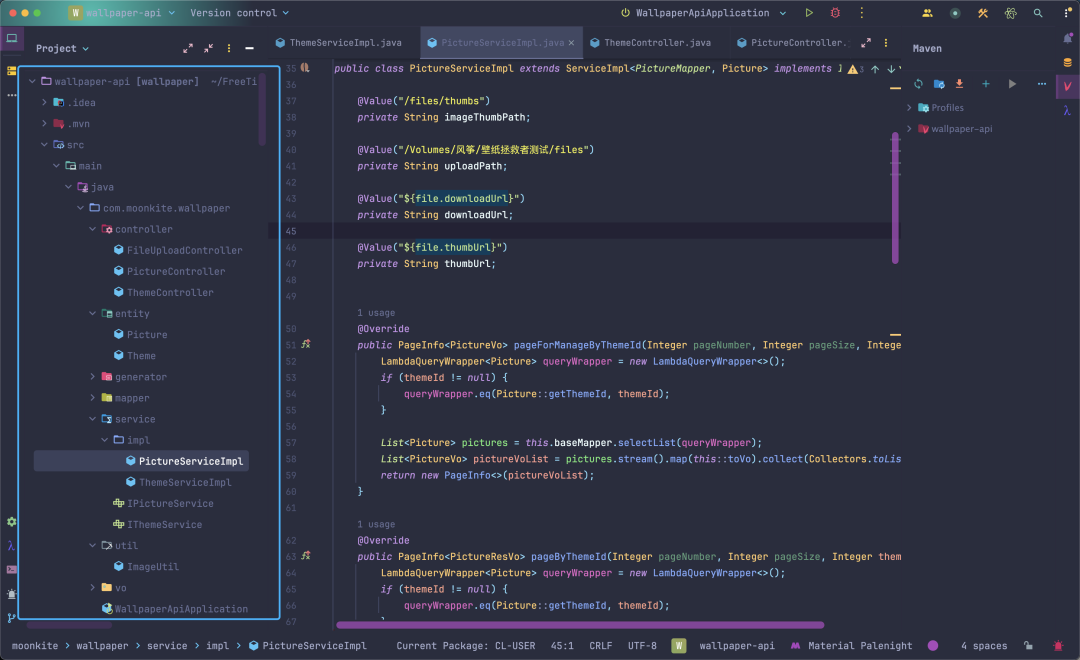
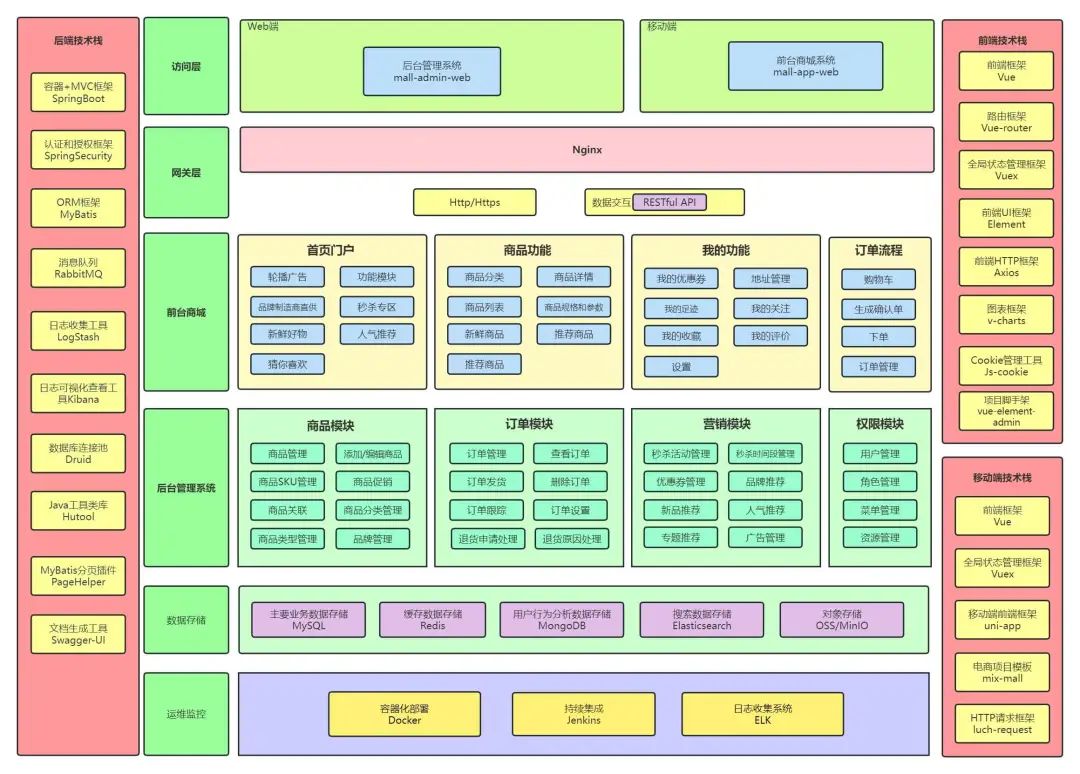
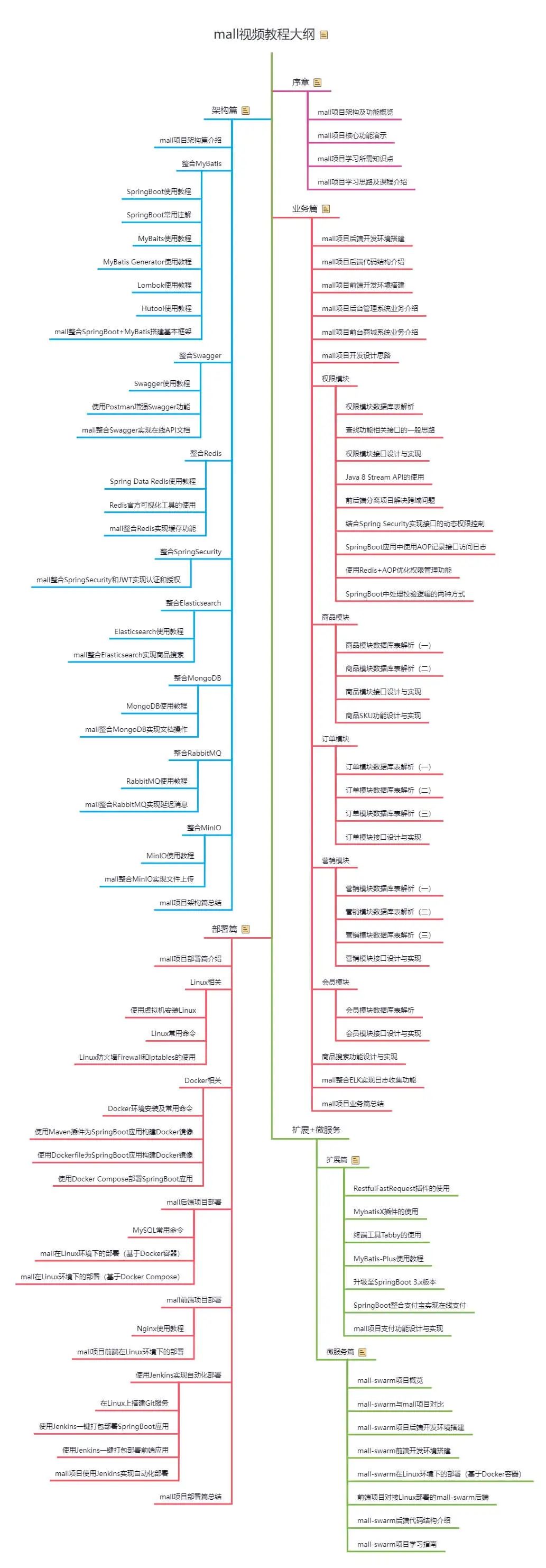
最终看到的效果就是下面这样,还可以吧。  Github上 标星60K的电商实战项目mall,全套 视频教程(2023最新版) 已更新完毕!全套教程约40小时,共113期,通过这套教程你可以拥有一个涵盖主流Java技术栈的完整项目经验,同时提高自己独立开发一个项目的能力,下面是项目的整体架构图,感兴趣的小伙伴可以点击链接 mall视频教程 加入学习。 整套 视频教程 的内容还是非常完善的,涵盖了mall项目最佳学习路线、整体框架搭建、业务与技术实现全方位解析、线上Docker环境部署、微服务项目学习等内容,具体大纲可以参考下图,你也可以点击链接 mall视频教程 了解更多内容。  推荐阅读
上一篇:亲戚听说我找了白帽子男友后……|情人节特辑 下一篇:对话蒋杰、丁奇,腾讯云数据库之路 |
 /1
/1 