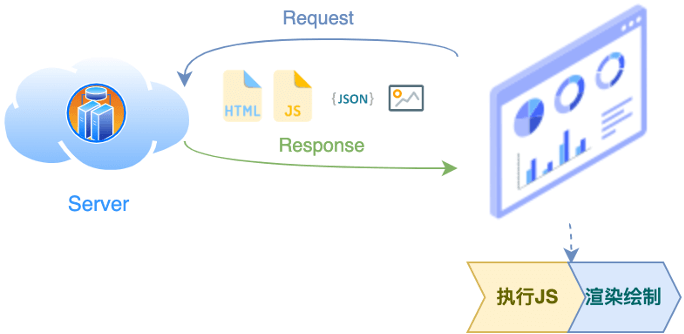
| 本文旨在整理常见Web前端性能优化的思路,可供前端开发参考。因为力求精简,限于篇幅,所以并未详述具体实施方案。 基于现代Web前端框架的应用,其原理是通过浏览器向服务器发送网络请求,获取必要的index.html和打包好的JS、CSS等资源,在浏览器内执行JS,动态获取数据并渲染页面,从而将结果呈现给用户。  在这个过程中,有两个步骤可能较为耗时,一个是网络资源的加载,另一个是浏览器内代码执行和DOM渲染。 而耗时的增加会导致页面响应慢,卡顿,影响用户体验。 针对上述两种耗时的情况,常见的优化方向有:
网络资源是Web应用运行的基础,改善网络资源加载速度会显著改善前端性能。 1.1 优化打包资源 总体原则: 减少或延迟模块引用,以减少网络负荷。 常用工具:
常用方法:
其他方法:
总体原则: 通过分布式的边缘网络节点,缩短资源到终端用户的访问延迟。常用工具:
常用方法:
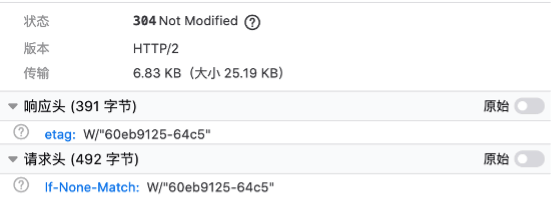
总体原则:避免重复传输相同的数据,节省网络带宽,加速资源获取。 常用方法:可以通过设置HTTP Header来控制缓存策略,一般有如下几种。
拿ETag举例,如果浏览器给的 If-None-Match值与服务端给的ETag值相等,服务器就直接返回304,从而避免重复传输数据。ETag示例:  如果几个配置同时存在,则优先级为: Cache-Control > Expires > ETag > Last-Modified。1.4 更高版本的HTTP 总体原则:使用高版本HTTP提升性能。 常用工具:
HTTP/2较HTTP/1.1最大的改进在于:
其他方法:
HTTP/3基于UDP,有很多方面的性能改进,如多路复用无队头阻塞,响应更快。感兴趣的同学可参考Wiki。 1.5 Web Socket 总体原则:解决HTTP协议无法实时通信的问题。 Web Socket是一条有状态的TCP长连接,用于实现实时通信、实时响应。 1.6 服务器端渲染(SSR) 总体原则:第一次访问时,服务器端直接返回渲染好的页面。 一般流程:
SSR流程:
常用工具:
除了可以提升页面用户体验,还能应用于SEO。 2 减少重排重绘 除了网络资源以外,另一个影响前端性能的因素就是前端页面的渲染绘制效率。 虽然不同的前端框架有一些差异,但整体的优化思路是一致的,这里将以React举例。 2.1 减少渲染量 总体原则:不渲染未展示的部分。 常用工具:
常用方法:
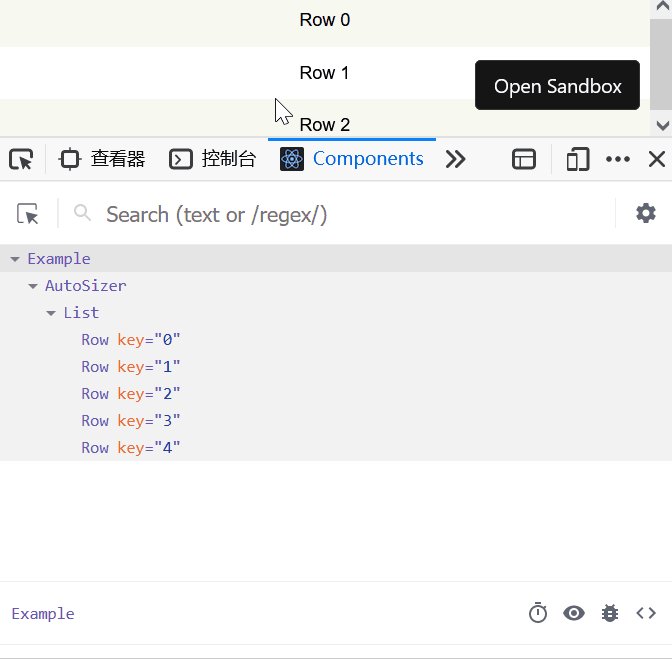
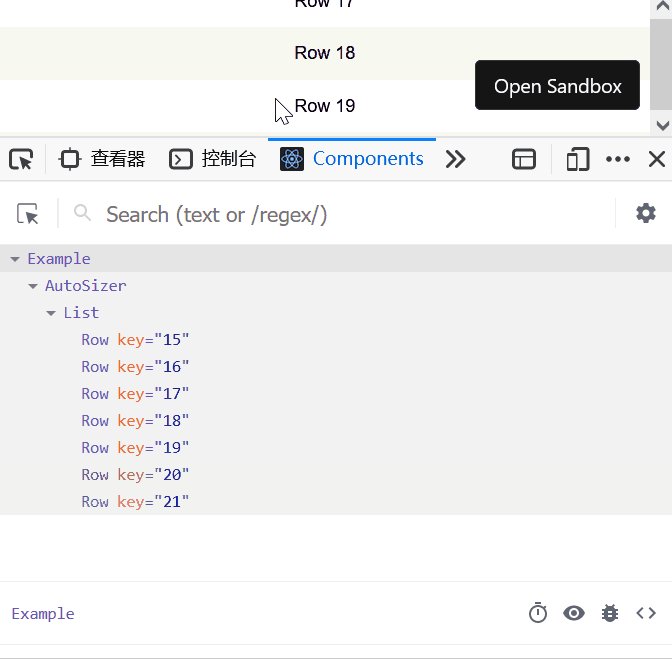
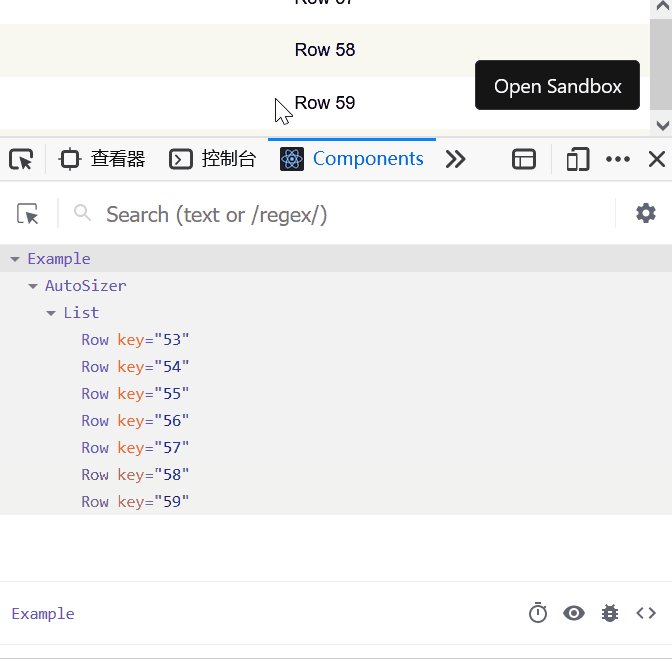
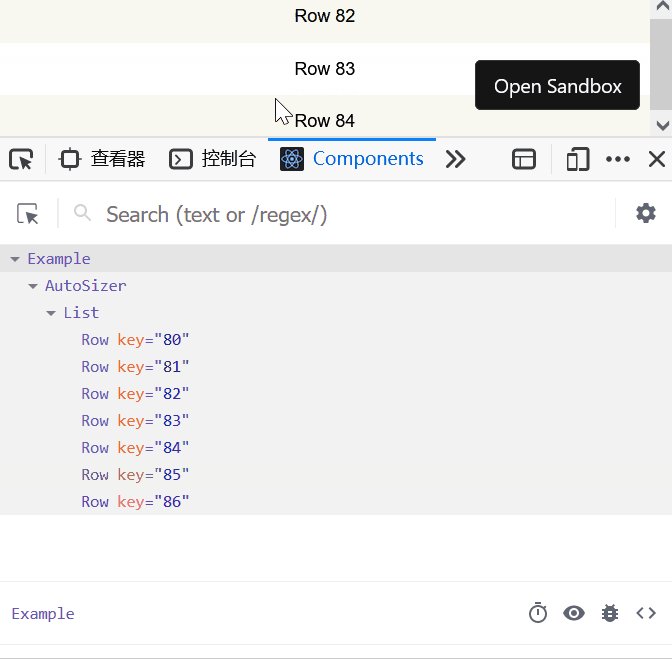
以虚拟列表举例,以下是使用 react-window库,仅仅渲染了可见区的数据: 2.2 减少渲染次数 总体思路:避免重复的渲染。 常用工具:
常用方法:
因为浏览器是单线程异步模型,长时间的运算会阻塞渲染过程,所以改善复杂运算有助于改善前端的整体性能。 3.1 缓存复杂计算 总体思路:避免重复计算。 常用方法:
举例如下, memoizedValue需要经过复杂计算才能得到,此时就可以使用useMemo缓存,仅仅在输入参数发生变化时才重新计算,避免计算阻塞页面渲染,从而避免页面卡顿。const MyFunctionalComponent = () => {但 useMemo自身也有性能消耗,需要视情况使用,某些场景可以利用React的渲染机制避免性能问题。3.2 Web Worker 总体原则:多线程思想。 常用方法:
JS语言在设计之初就是单线程异步模型,好处是可以高效处理I/O操作,但坏处是无法利用多核CPU。 Web Worker会启动系统级别的线程,可进行多线程编程,发挥多核的性能。 3.3 Web Assembly 总体原则:将复杂的计算逻辑编译为Web Assembly,避免JS类型推断过程中的性能开销,可用于性能的极限优化。 适用范围有限: 曾在网上看到,有人使用自顶向下非优化的斐波那契数列算法来举例,说Web Assembly比原生JS快一倍,实测之后似乎也没有。 在同一台机器测试,其中求第48个值的耗时如下:
一种可能的猜想是,斐波那契计算中没有大量的类型推断,而且V8内部有一些优化机制,使得此处JS执行速度快于Web Assembly。 简而言之,并非所有场景都适用于Web Assembly。 另一种运用场景是,把不同语言编写的代码(C/C++/Java等)编译为Web Assembly,能以接近原生的速度在Web中运行,并且与JS共存。 总结 导致前端性能问题的因素是多方面的。 如果是前端资源加载慢,导致页面慢,则应该考虑如何缩短请求耗时。而如果是前端页面逻辑笨重,UI数据量太大,则可以试着从减少重排重绘的角度去优化。对于耗时长的复杂计算,缓存计算结果往往是见效较快的优化方式。 最后需要注意的是,在实际应用开发过程中,因为受限于开发成本,所以需要平衡优化所花的代价与其对应产生的成效。可以有针对性地对性能瓶颈进行分析和处理,同时也需要避免引入不必要的优化措施,以确保最终优化效果。 - 相关阅读 - WEB前端安全自查和加固 前端不止:Web性能优化 - 关键渲染路径以及优化策略 点击【阅读原文】可至洞见网站查看原文&加粗字体部分的相关链接。本文版权属Thoughtworks公司所有,如需转载请在后台留言联系。 上一篇:挑挑《人人都是产品经理》的错——再论为什么中医是科学 下一篇:再见,Web前端! |
 微信公众平台持续治理“假冒仿冒”行为16133 人气#新媒体课堂
微信公众平台持续治理“假冒仿冒”行为16133 人气#新媒体课堂 公众号案例 | 鲲鹏产业源头创新中心微信公28361 人气#新媒体课堂
公众号案例 | 鲲鹏产业源头创新中心微信公28361 人气#新媒体课堂 萌芽加速 adminCDN 上线,由文派开源提供的17979 人气#站长圈
萌芽加速 adminCDN 上线,由文派开源提供的17979 人气#站长圈 搜狐音频挂机项目揭秘:月入八千+的红利期操28853 人气#站长资讯
搜狐音频挂机项目揭秘:月入八千+的红利期操28853 人气#站长资讯 /1
/1 