去阿里面试Web前端,套路有多深?看看这一环套一环的提问,考察的知识点越来越深,稍不小心,拿offer的事儿就歇菜了。
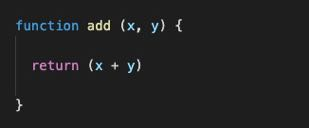
代码实现方式👇  (绝不是考察函数add这么简单, 而是为出下一题埋下伏笔)
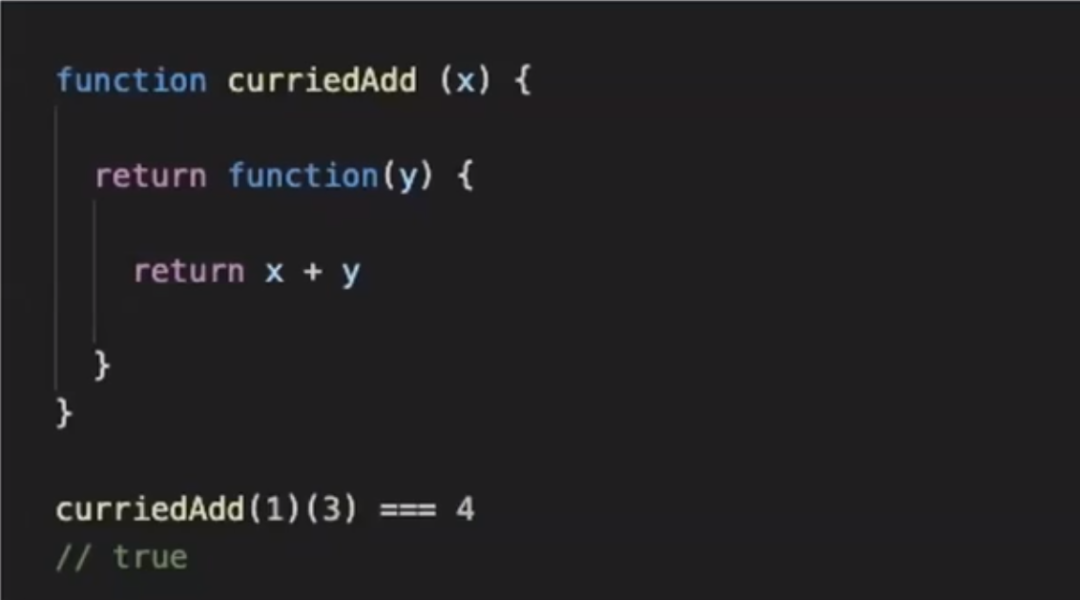
代码实现方式👇  (承上启下的一道题, 目的是考察柯里化Currying技术)
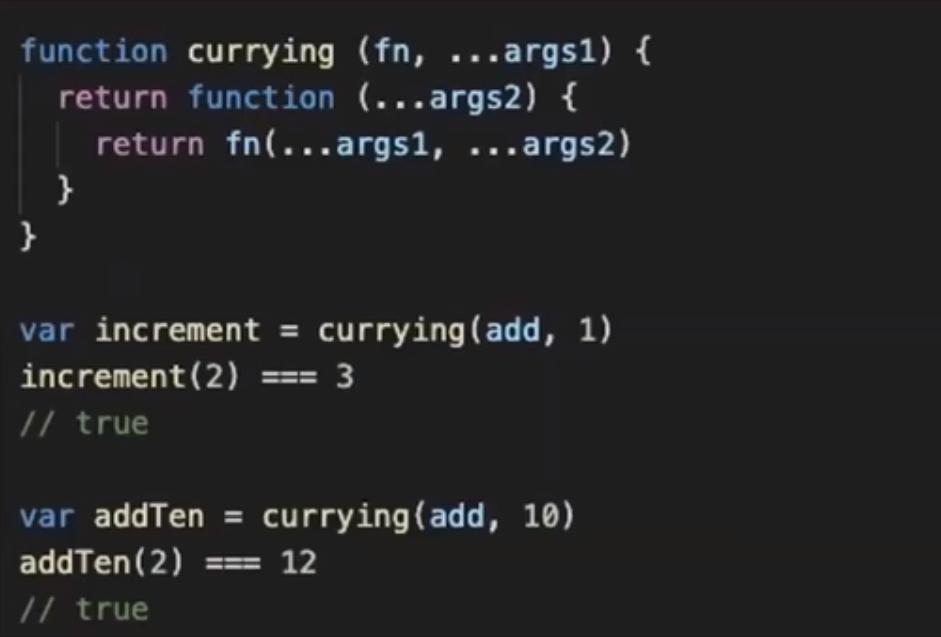
代码实现方式👇  柯里化(Currying)是把接受多个参数的函数 变换成接受一个单一参数(最初函数的第一个参数)的函数 并且返回接受余下的参数且返回结果的新函数技术
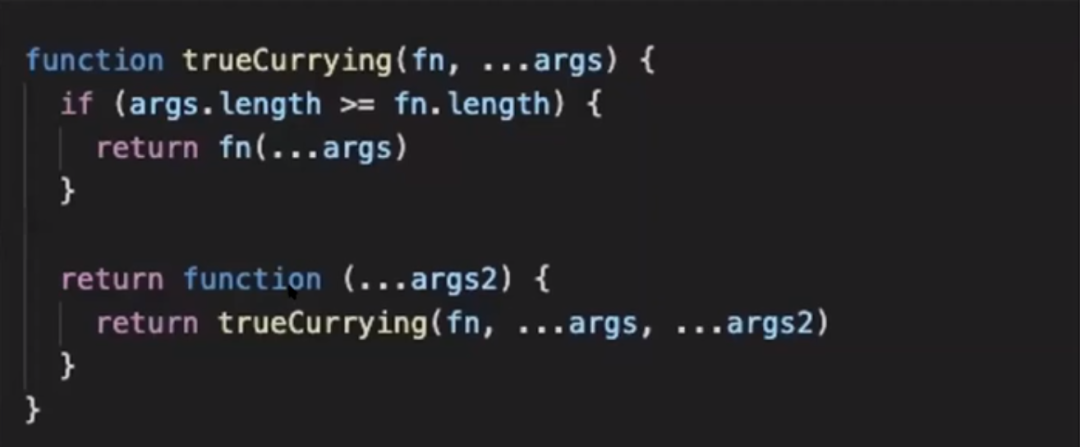
代码实现方式👇  真正的柯里化可以接无限多的参数 在面试问题的最后一层 会考察实现无限args的方法  处处是隐藏关卡,心思不细难招架 柯里化(Currying)问题是阿里巴巴的P7级Web前端技术专家乔纳森为大家总结的一道国内大厂高频面试题,从中不难发现: 国内大厂在面试Web前端工程师时,出题的难度由浅入深,考察候选人对技术的认知以及思考问题的缜密程度,既有坑点、也会留下延申的空间。 习惯了北美求职和就业环境的Web前端工程师们,近期打算回国求职/跳槽的话,一定要来听《Web前端工程师P5-P6》的首节免费试听课,乔纳森老师会详细讲解大厂面试出题规律和应对技巧👇  之前在北美就业的Web前端工程师,回国求职时常常遭遇“水土不服”,容易错失大厂的高薪offer…… 《Web前端工程师P5-P6》的主讲老师乔纳森,恰好是从Apple跳回阿里巴巴的P7级Web前端技术专家,拥有硅谷大厂和国内一线大厂重技术经验,回国后如何“高薪落地”,一定要先听听他的经验。 边做项目边挖考点,6周学完就上岸 作为阿里P7在职Web前端技术专家,乔纳森老师面试超500人,熟悉主流前端框架,对于web前端求职进阶有深入了解。 对标P5-P6级别的Web前端工程师大厂招聘要求,他将通过对源码的解读去培养大家的程序员思维,帮大家加深对工具的理解。 最重要的是,乔纳森会手把手带大家做3个Web前端面试必考项目、精讲大厂面试真题,分享最实用的面试技巧。 以帮大家拿到心仪offer为目标,从大厂面试题引入到前端知识点,边做项目边挖掘面试考点。 项目一.Todo List
 项目二.个人中心项目
 项目三.微博WebApp
 图片仅供参考,实际内容以课上为准▲ 不仅学习前端技术知识,乔纳森还会站在面试官的角度来讲“求职软技能”: 简历提升+面试题讲解+面试技巧=直通offer!  乔纳森老师总结的大厂面试技巧▲ 适合谁听? 1-2年经验的Web前端新人 了解基础的html/css/js,但缺乏深入的技术能力, 遇到问题没有大牛指点 技术成长缓慢,遇到职业瓶颈 前端知识迭代快,但自己前端知识掌握不成体系 无法快速掌握应用,成长缓慢 想跳槽大厂,但没方法也没方向 一直重复初级的工作内容,项目经验缺乏,达不到一线大厂的能力要求 试听方式 扫码报名,免费试听第一节课  报名截止时间 北京时间:6月26日 周五 10:00 美西时间:6月25日 周四 19:00 美东时间:6月25日 周四 22:00 课程顾问,在线答疑 扫码下方二维码 加课程班班-韦一笑 备注:【前端】 获取《Web前端工程师P5-P6》更多信息 👇👇👇  还可咨询面试、求职、转行,课程等问题  在看一下,offer拿下 上一篇:Web前端性能优化思路 下一篇:【互联网/移动互联网】月薪6500~8000,双休、包食宿、年终奖等福利! |
 微信公众平台持续治理“假冒仿冒”行为16133 人气#新媒体课堂
微信公众平台持续治理“假冒仿冒”行为16133 人气#新媒体课堂 公众号案例 | 鲲鹏产业源头创新中心微信公28361 人气#新媒体课堂
公众号案例 | 鲲鹏产业源头创新中心微信公28361 人气#新媒体课堂 萌芽加速 adminCDN 上线,由文派开源提供的17979 人气#站长圈
萌芽加速 adminCDN 上线,由文派开源提供的17979 人气#站长圈 搜狐音频挂机项目揭秘:月入八千+的红利期操28853 人气#站长资讯
搜狐音频挂机项目揭秘:月入八千+的红利期操28853 人气#站长资讯 /1
/1 