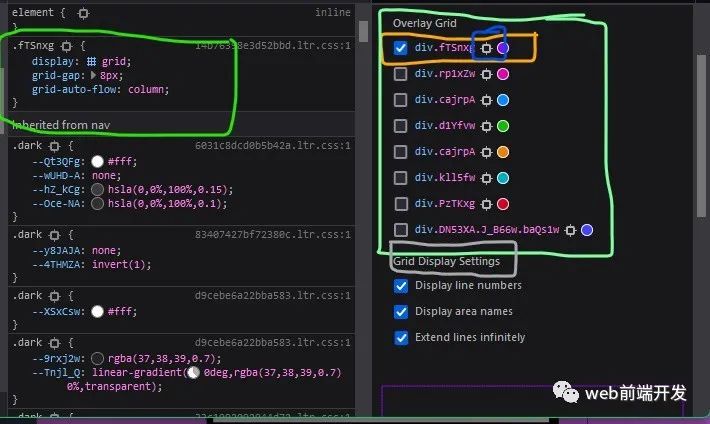
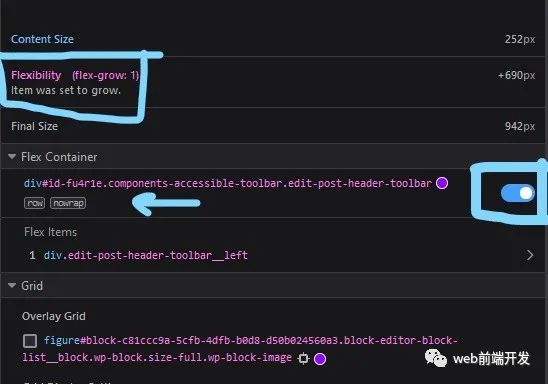
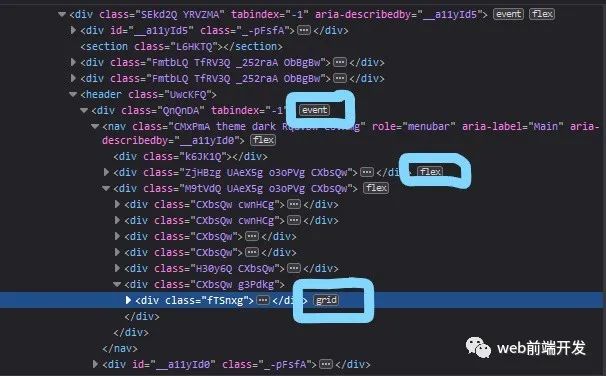
英文 | https://medium.com/@nasyxrakeeb2/10-css-pro-tips-code-this-not-that-codipher-f94558e82756CSS 是每个 Web 开发人项目中的重要组成部分。对于没有设计和 UI 的 Web 开发人员来说,一切都是不可能的。因此,在使用 CSS 时保持高效非常重要。在本教程中,我们将介绍最重要的 CSS 专业技巧,以节省您的时间并让您的生活更轻松。在本教程中,我们介绍了许多重要的 CSS 提示和技巧,以提升您的开发效率。此外,我们还介绍了其他一些不太重要的 CSS 概念,以帮助你更好的理解和使用CSS技能。了解 CSS 盒子模型是每个 CSS 或 Web 开发人员的重要前景。如果你学习了 CSS 盒子模型,它会让 CSS 中的一切变得简单。它对 Web 开发生命周期产生了巨大的影响。在这个迷你 CSS 盒子模型教程中,我们将快速了解 CSS 盒子模型是什么以及它是如何工作的。在谈论 CSS 中网站的设计和布局时,使用的是盒子模型。简单来说,CSS 盒模型是一个包含多个组件的容器,包括边框、边距、内边距和内容本身。总之,它是一个用于自定义不同元素布局的 CSS 工具包。Web 浏览器将每个元素呈现为标准 CSS 框模型所描述的框。CSS 确定这些框的位置、大小和属性,例如,颜色、高度、宽度、边框、背景等。总高度:高度 + 上下内边距 + 上下边框 + 上下边距。元素的总高度和总宽度由称为 box-sizing 的 CSS 属性定义。CSS 属性 box-sizing 定义元素的总高度和宽度。box-sizing 的默认值为 content-box。简单来说,这意味着边距、边框和填充将添加到使用 width 和 height 属性指定的总高度和宽度中。此外,添加边距、内边距和边框不会减小内容区域的总大小。box-sizing 还有另一个值,称为border-box。设置时会减小内容区域的大小。或者换句话说,当向元素添加边距、内边距和边框时,元素的总高度和总宽度不会增加。这是 CSS 盒子模型的主要元素。简单来说,它就像一个显示文本、图像、视频等的框,通过使用宽度和高度等属性来调整大小。内容区包含元素的主要内容。内容包括文本、图像或视频。b) 内边距:2px 3px;//上下2px,左右3pxc) 内边距:2px 3px 4px;// 顶部2px,左右3px,底部4pxd) 内边距:2px 3px 4px5px ;// 顶部 2px,右侧 3px,底部 4px,左侧 5px边框在元素周围创建分隔线或空间,标记元素的结束。填充和内容包含在其中。边框可根据要求定制。您可以使用 CSS 属性边框为例,通过“border: 1px solid green”来更改边框的大小、样式、颜色和宽度。而 1px 是大小,solid 是样式,green 是边框的颜色。其他各种 CSS 属性可以应用于边框。这些属性包括但不限于边界半径等。边距是元素边界之外的空间。它在相邻元素之间创建了一个空间。边距大小由简写属性 margin 或单独的属性决定,例如 margin-top、margin-bottom、margin-left、margin-bottom。这些 CSS 属性的工作方式与填充大小属性的工作方式类似。2、使用 Mozilla Firefox CSS 工具Firefox 或 Mozilla Firefox 是由 Mozilla 基金会开发的免费开源网络浏览器。Mozilla Firefox 可用于 Windows、Mac、Linux、Android 和 IOS 设备。截至 2021 年 12 月,Firefox 作为桌面网络浏览器的使用份额为 8.34%,是全球第四大最受欢迎的浏览器。Mozilla Firefox 附带了许多对开发人员来讲的好工具,开箱即用。其中最好的是:Firefox 拥有惊人的 CSS 开发者工具。其中之一是网格容器。当我们检查一个网格项时,它会可视化整个网格容器的布局。它使调试和更改属性更容易。除了单个网格容器外,它还显示页面上应用的所有网格布局的表格。要使用它,只需选择网格项目以检查网格线和名称。您还可以在 Firefox 开发人员工具中查看 grid-gap 和其他与网格相关的属性。与 CSS 网格类似,firefox CSS 开发工具也使使用 flex-box 布局更容易。与网格类似,它可视化单个 flex-box 属性,如 flex-direction、align-items 和 justify-content。Firefox CSS 开发人员工具提供了令人惊叹的注释,使您作为开发人员的工作更轻松。只需查看 HTML,您就可以看到哪些元素溢出并采取必要的措施来修复它。此外,您可以查看使用 flexbox 和 CSS-grid 布局的元素。在网站的视觉方面工作时会产生很大的不同。它使事情变得整洁且易于修复。在 CSS3 中的 CSS flexbox 出现之前,布局网页是一项艰巨的任务。开发人员需要数百行代码来设计一个简单的布局。CSS flexbox 让我们的生活变得轻松。现在只需几行代码,我们甚至可以布局最复杂的布局。flexbox 被设计用来布置一维布局模型。使用 CSS flexbox,您可以用几行代码设计一维布局。Flexbox 提供具有强大对齐功能的项目之间的空间分配。它还提供了一种简单干净的方式来在 flex 容器中排列项目。Flexbox 使布局具有响应性和移动友好性。它对于创建小规模布局很有用。第 1 步:创建一个 flex container。为了使 flex container成为父容器,我们将 display 属性设置为 flex。.container { display: flex; }
将flex-container 的flex-direction:属性设置为1。flex-direction 属性改变 flexbox 的方向。默认情况下,它设置为row。但是我们可以把它改成一列,把弹性项目放在一列中。我们还可以将 flex-direction 属性设置为 column-reverse 和 row-reverse。这颠倒了弹性项目的顺序。.container { display: flex; flex-direction: row; // column, row-reverse, column-reverse }
flex-wrap 属性指定弹性项目是否应该换行。flex-wrap 属性可以有三个值 wrap、nowrap 和 wrap-reverse。wrap 值指定弹性项目应在必要时进行包装,而 nowrap 值指定弹性项目不应包装。如果没有指定值,nowrap 也是 flex-wrap 的默认值。wrap-reverse 值指定弹性项目应该以相反的顺序换行。.container { display: flex; flex-direction: row; flex-wrap: wrap; // nowrap, wrap-reverse }
简单来说,flex-flow 只是用于设置 flex-direction 和 flex-wrap 属性的伞形或简写属性。.container { display: flex; flex-flow: row wrap; }
justify-content 属性用于在水平轴上对齐弹性项目。.container { display: flex; flex-direction: row; flex-wrap: nowrap; justify-content: flex-start; // center, flex-end, space-between, space-around }
justify-content 属性可以具有下面给出的五个值之一。flex-start 值与 flex 容器开始处的项目对齐。这是 justify-content 属性的默认值。center 值将项目对齐在 flex 容器的中心flex-end 值与 flex-start 相反。它在弹性容器的末端对齐弹性项目。space-between 值仅在弹性项目之间添加空间,而不是分别在第一个和最后一个元素之前或结尾。space-around 值在弹性项目之间、结尾和之后添加空间。align-items 属性用于在 y 轴上对齐弹性项目。它采用下面给出的五个值之一。拉伸值拉伸弹性项目以填充弹性容器。如果未指定其他值,则这是 align-items 属性的默认值。align-content 属性用于对齐 flex 容器中的行。它可以有以下六个值。center 值将所有行居中在 flex 容器的中心。flex-start 值对齐 flex-container 开头的所有行flex-end 值对齐 flex-container 末尾的所有行space-between 分配 flex-rows 之间的可用空间,但不会在第一行的开头和最后一行之后添加空间。space-around 值在第一行之前和最后一行之后添加空间,并在行之间分配剩余空间。这些是用于 flex 容器的直接子级的属性。此外,flex 容器的直接子项会自动成为 flex 项。1) order
顾名思义,顺序是弹性项目在弹性容器中显示的顺序。它覆盖 HTML 顺序。order 的默认值为 0。
order 的值小于 0 表示 order 小于 1 的元素将显示在每个其他元素之前。使用 flex-grow 属性,我们可以指定一个弹性项目相对于其他弹性项目应该增长多少。flex-grow 的默认值为 0。简单来说,这意味着 flex-items 不会相对于可用空间增长。.item { order: 2; flex-grow: 1; }
flex-shrink 属性指定一个 flex 项目相对于 flex 容器中的其余项目将收缩多少。flex-shrink 的默认值为 1。这意味着如果空间小于每个项目所需的空间,则每个项目都会收缩。.item { order: 2; flex-grow: 1; flex-shrink: 0; // The item won't shrink }
弹性项目的初始长度是使用 flex-basis 属性设置的。.item { order: 2; flex-grow: 1; flex-shrink: 1; flex-basis: 300px; }
flex 属性只是一个简写属性,可以一次性指定 flex-grow、flex-shrink 和 flex-basis 属性。.item { order: 2; flex: 1 1 200px;
align-self 属性指定弹性容器内特定项目的对齐方式。它覆盖了 flex 容器上指定的属性 align-items。.item { align-self: center; }
在 Codepen 上尝试 CSS flex-box:请参阅 nadeem (@nasyxnadeem) 在 CodePen 上的 Pen CSS flex-box 模型。地址:https://codepen.io/nasyxnadeem/pen/bGYYbqe4、 CSS Grid,最重要的 CSS 专业技巧CSS 网格布局是这10个技巧中比较重要的知识,CSS 网格布局对 CSS 来说有点新,这使得它更加重要,它也取代了传统的浮动布局。此外,它是 flex-box 布局的二维版本。与传统的浮动布局相比,它可以更轻松地创建复杂的页面布局并将代码减少到几行。CSS 网格布局是一个强大的工具,可以创建二维布局。CSS 网格布局在将大型网页划分为小组件并根据大小、位置和优先级或重要性定义这些组件之间的关系方面做得非常出色。此外,CSS 网格布局有点类似于表格,因为它像表格一样将大布局划分为行和列。CSS 网格布局让我们的生活更轻松。在网格出现之前,我们不得不编写数百行代码并花费大量时间创建一个简单的布局。但是,现在只需几行代码和几分钟的时间。您还可以尝试 CSS 网格图片库以了解有关 CSS 网格的更多信息。要创建 CSS 网格布局,我们创建一个容器并将其 display 属性设置为网格。这并不是创建网格布局所需要做的全部。您必须使用 CSS 属性 grid-template-columns 和 grid-template-rows 显式创建网格行和列。.container { display: grid; grid-template-rows: repeat(3, 1fr); grid-template-columns: repeat(3, 1fr); }
1)grid-template-columns属性:grid-template-columns 属性定义了网格布局中列的数量和宽度。grid-template-columns: repeat(4, 1fr); or grid-template-columns: repeat(4, auto);
上面实例使用repeat函数创建 4 列,每列 1fr。grid-template-columns: 20px 100px 200px 100px;
grid-template-rows 属性的工作方式与 grid-template-columns 相同。唯一的区别是它创建行而不是列。grid-template-rows: repeat(4, 1fr);
grid-template-columns: 50px 300px 350px 100px;
column-gap 属性在列之间添加指定的空间。在上面的代码示例中,将在所有列之间添加 30px 的间隙。在上面的代码块中,行之间添加了 20px 的间隙。gap 属性是 row-gap 和 column-gap 的简写属性。gap: 10px; //both column and row gap gap: 10px 39x; // row-gap: 10px; column-gap: 39px;
justify-content 用于水平对齐容器内的整个网格。网格的宽度需要小于容器的宽度才能让 justify-content 产生效果。.container { display: flex; justify-content: space-evenly; // space-around, space-between , center, start, end
space-evenly 值在可用空间中的项目的开始、结束和项目之间添加相等的空间。space-around 值与 space-evenly 类似,唯一的区别是前后空间之和等于两个相邻项之间的空间。space-between 值在项目之间添加空间,但不在网格的开始和结束处。align-content 垂直对齐容器内的整个网格。与 justify-content 一样,网格的宽度需要小于容器宽度才能产生效果。.container { display: grid; align-content: center; //space-evenly, space-around, space-between, start, end }
a) center
b) space-evenly
c) space-around
d) space-between
e) start
f) endalign-content 的值与 justify-content 类似。grid-column 属性用于设置网格容器中元素的开始和结束列。例如,如果一个项目的 grid-column 属性设置为 1 / 5,这意味着该项目从网格列第 1 行开始,到网格列第 5 行结束。可以使用像 1/ span 4 这样的跨度来编写相同的内容。.item { grid-column: 1 / 5;
grid-row 属性类似于 grid-column 属性,唯一的区别是我们使用 grid-row 属性来设置网格项的开始和结束行。我们也可以像在 grid-column 属性中一样使用 span。.item { grid-row: 1 / 2; }
grid-area 属性是 grid-column 和 grid-row 的简写属性。网格区域:网格行开始/网格列开始/网格行结束/网格列结束;上面的 grid-row 和 grid-column 属性可以使用 grid-area as 来设置。.item { grid-area: 1 / 1 / 2 / 5; }
Codepen 上的 CSS 网格示例:https://codepen.io/nasyxnadeem/pen/bGYYzmB变量让调试和维护代码库变得容易。如果您必须多次使用相同的值,最好创建一个 CSS 变量。如果您以后碰巧更改了该值,则不必在多个位置进行更改。此外,您可以使用 javascript 动态操作 CSS 变量。您还可以使用 SCSS 变量和 mixin 让您的生活更轻松一些。此外,SCSS mixin 让您可以重用 CSS 代码块。:root { --bg-color: green; }
为了在本地范围内定义 CSS 变量,我们在我们想要使用的 CSS 选择器中定义变量。此外,可以使用我们在全局范围中声明的相同语法在局部范围内覆盖全局变量。element { background-color: var(--bg-color); }
本地 CSS 变量也使用上面定义的相同语法。唯一的区别是它们是在本地范围内声明的。element { background-color: $main-color: }
如何使用 javascript 访问 CSS 变量?:root { --bg-dark: #336699; }
要使用 JavaScript 获取上述变量,请使用。getComputedStyle(document.body).style.getPropertyValue('--bg-dark')
如何使用 JavaScript 覆盖 CSS 变量?document.documentElement.style.setProperty('--bg-dark', '#787898');
CSS calc() 函数有助于在 CSS 中进行简单的计算。这是一个有用的功能,有时可以成为特定 CSS 问题的最佳解决方案。CSS calc() 函数可以进行基本的数学计算,例如通过求解数学表达式来计算 HTML 元素的宽度。.div { width: calc(100% - 100px) }
上述 div 的大小将等于 div 的父级的计算宽度减去 100px。Transition-timing-function 允许动画随时间改变速度。它的默认值是轻松。但是,它可以具有以下值5) ease-in-out:三次贝塞尔曲线的缓慢开始和结束(0.42, 0, 0.58, 1)transition-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1);
它指定动画的速度曲线。速度曲线使变化平滑。它与 transition-timing-function 具有相同的值,并且与这种情况下的含义相同。Ease 是动画计时功能的默认值。与上述两个属性不同,这是一个实际的 CSS 函数。它定义了三次贝塞尔曲线。cube-bezier() 函数与 animation-timing-function 属性和 transition-timing-function 属性一起使用。transition-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1);
7、CSS state management counter:这可能会让您感到惊讶,但这是事实。有一个内置的 CSS 状态管理计数器。它允许您根据元素在文档中的位置更改元素的外观。CSS state management counter可用于简单来说,CSS counter只是可以根据 CSS 规则的使用次数递增或递减的变量。counter-reset: heading paragraph;
counter-reset: heading 4;
counter-increment: heading; counter-increment: heading -1;
要将其增加一个不同的数字,您可以使用该数字代替 -1,如 counter-increment:标题 5; 将航向增加 5。CSS counter可以使用 counter() 函数显示。content: counter(heading) displays the value of counter heading
focus-within 伪类表示已获得焦点的元素或其子元素已获得焦点。当用户单击或点击元素或使用键盘上的 tab 键选择元素时触发。它类似于 focus 伪类,但不同之处在于如果该元素中包含的元素获得焦点,则不会触发焦点。Codepen 上的焦点伪类示例:https://codepen.io/nasyxnadeem/pen/JjOZqOGCodepen 上的 focus-within 伪类示例:https://codepen.io/nasyxnadeem/pen/JjOZqOG9、The aspect ratio one-liner:纵横比是元素的宽度与其高度的比率。通常用冒号 (2:3) 分隔的高度和宽度表示。在 2:3 的示例中,元素的宽度为 2 个单位,高度为 3 个单位。在 CSS 中,它的宽度和高度由正斜杠 (2/3) 分隔。此外,对于 HTML 元素,纵横比是元素的首选宽度和高度之比。Codepen 上的纵横比在线示例:https://codepen.io/nasyxnadeem/pen/xxPyQqGSASS (SCSS) 是一种预处理器脚本语言,它被编译成 CSS(层叠样式表)。它有两种语法,一种是原始的,一种是时髦的。最初称为“缩进语法”的语法实现了类似于 Html 的语法。使用分隔缩进来分隔不同的代码块和换行符。它的文件扩展名为 .sass。根据 SASS 的官方网站,SASS 是一个很棒的样式表。另请阅读,5 个实用的 SCSS 混合示例:https://codipher.com/5-practical-scss-mixin-examples/一个好的用户界面是每个网站的重要组成部分。大多数时候,原始 CSS 可以完成这项工作。即使您使用其他 CSS 库,如 Bootstrap、Tailwind CSS 等,您仍然需要了解 CSS 才能实现您的设计。因此,CSS 是每个 Web 开发人员生命周期的重要组成部分,即使他们主要使用 CSS 库。并且在 CSS 中保持高效和高效只会使设计过程顺利进行。这就是为什么,我们进行了研究,为您找出 10 个 CSS 专业技巧。如果您喜欢本教程,请在本文末尾留下反馈。我们很高兴您能来到这里,并希望您喜欢 10 个专业的 CSS 技巧。我们还有其他 CSS 相关的文章,如果您有兴趣,请阅读它们。因此,如果您对这些 CSS 专业技巧感兴趣,请告诉我们。







 微信公众平台持续治理“假冒仿冒”行为16130 人气#新媒体课堂
微信公众平台持续治理“假冒仿冒”行为16130 人气#新媒体课堂 公众号案例 | 鲲鹏产业源头创新中心微信公28357 人气#新媒体课堂
公众号案例 | 鲲鹏产业源头创新中心微信公28357 人气#新媒体课堂 萌芽加速 adminCDN 上线,由文派开源提供的17976 人气#站长圈
萌芽加速 adminCDN 上线,由文派开源提供的17976 人气#站长圈 搜狐音频挂机项目揭秘:月入八千+的红利期操28849 人气#站长资讯
搜狐音频挂机项目揭秘:月入八千+的红利期操28849 人气#站长资讯 /1
/1 