 Web前端开发工程师 Web前端开发工程师是专注于网站和Web应用程序前端开发的技术人员,负责实现用户界面(UI)设计、与后端系统的交互以及确保Web应用在各种设备和浏览器上的兼容性和响应速度。前端开发工程师需要对HTML、CSS、JavaScript等技术有深刻的理解,并能够将UI设计图转化为功能完备的Web页面。随着Web技术的不断发展,前端开发工程师还需要掌握现代前端框架和工具,如React、Vue、Angular等。  提问 Web前端开发工程师核心职责 回答
 提问 Web前端开发工程师核心技能 回答
提问 Web前端开发工程师工作流程 回答
提问 Web前端开发工程师应用场景 回答
提问 Web前端开发工程师职业发展方向 回答
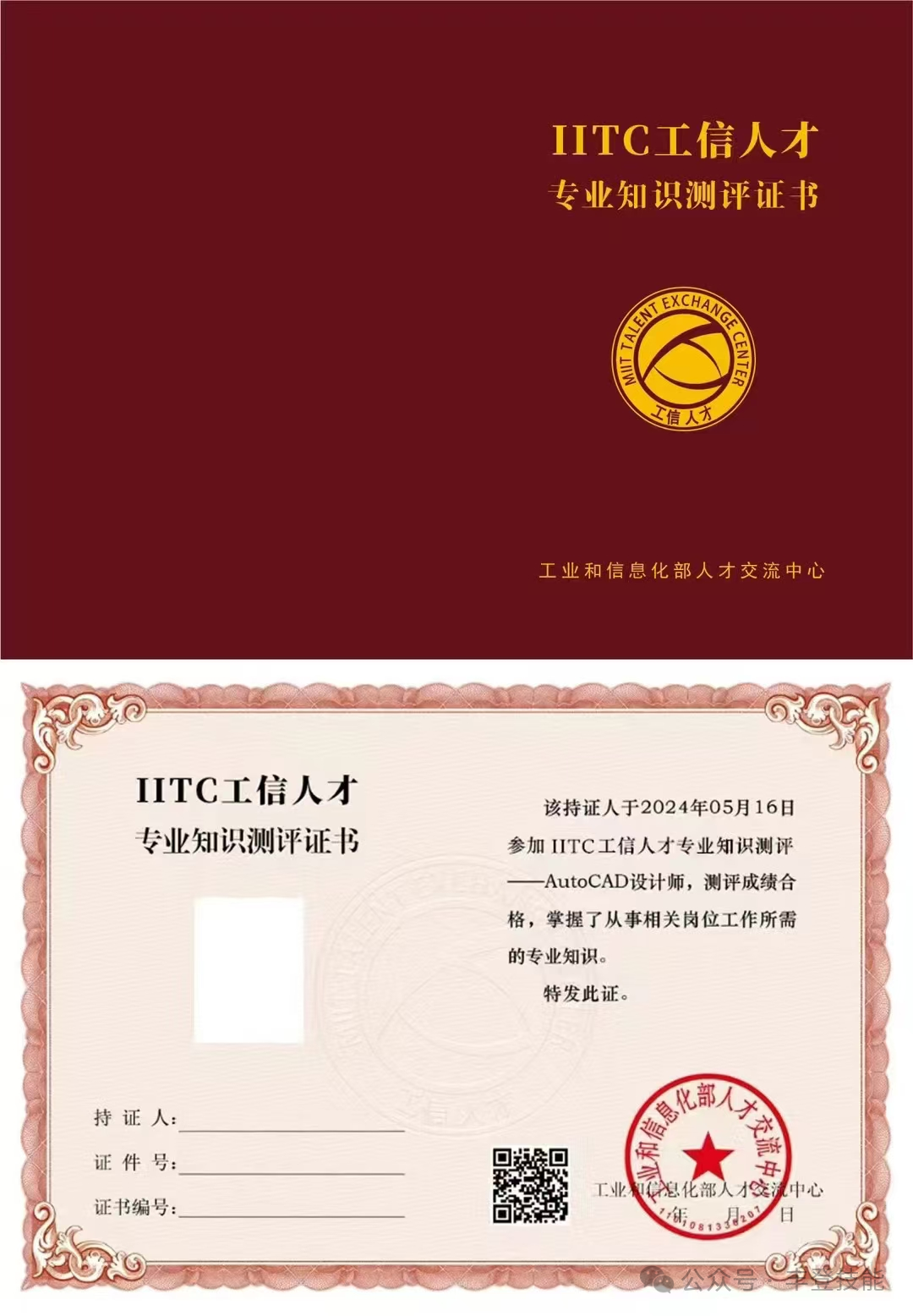
 1 证书样式   2 中心简介 工业和信息化部人才交流中心 https://www.miitec.cn/   3 证书查询 https://www.ncie.org.cn/ 工业和信息化部人才交流中心证书查询平台      上一篇:文派茶馆 WPTEA.com 即将开放 WordPress 新闻源聚合和社区源提交收录 下一篇:CSDN你就这样审核的? |
 更改Linux宝塔面板的默认安装路径8348 人气#站长圈
更改Linux宝塔面板的默认安装路径8348 人气#站长圈 余生不长,家和为伴,乘风破浪的家和长者!58594 人气#网站安全
余生不长,家和为伴,乘风破浪的家和长者!58594 人气#网站安全 居家无忧 外出平安——鞍山市特殊教育学校92738 人气#站长资讯
居家无忧 外出平安——鞍山市特殊教育学校92738 人气#站长资讯 Yoast SEO 创始人提出 WordPress 社区分裂57146 人气#站长圈
Yoast SEO 创始人提出 WordPress 社区分裂57146 人气#站长圈