
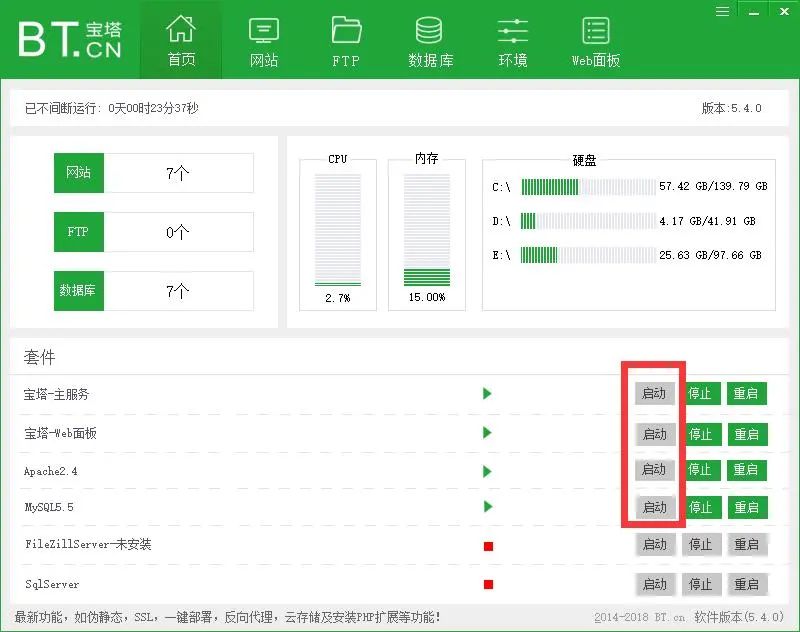
《安装「宝塔」快速配置服务器》 上一篇讲到「宝塔」的安装和配置(点击上图哦),登录到宝塔面板,确认服务器处于运行状态,这次小灵通过「宝塔」安装各类软件,并部署「Discuz!Q」论坛。
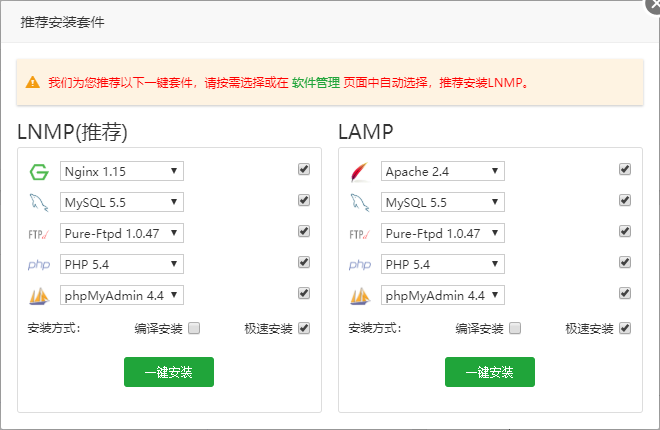
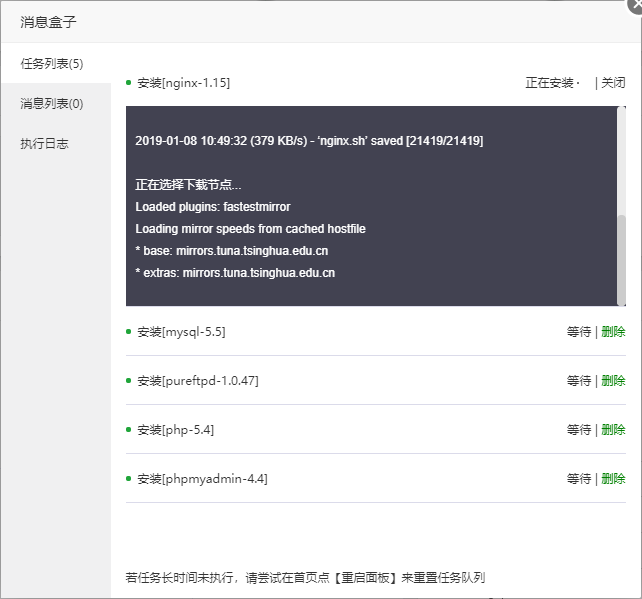
登录宝塔面板,推荐安装LNMP套件,轻松一键安装,也可以根据自己对软件版本的需要,调整安装指定版本的软件。
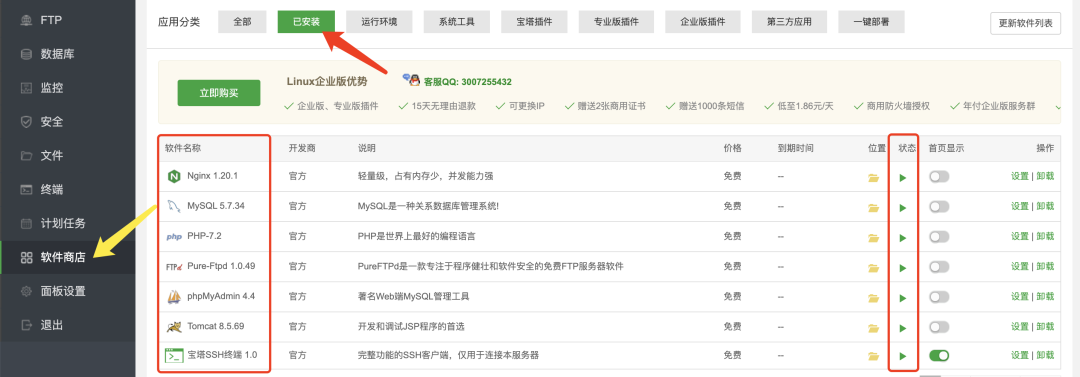
※ LNMP和LAMP环境主要的区别在于web服务器上面,一个使用是Apache服务器、一个使用Nginx服务器。※ 安静地等待一会儿~~ ※ 其中PHP的版本需要使用7.2以上,才能满足「Discuz!Q」的使用。 进入【软件商店】,查看【已安装】,确认一下软件均安装成功,并且处于开启状态。

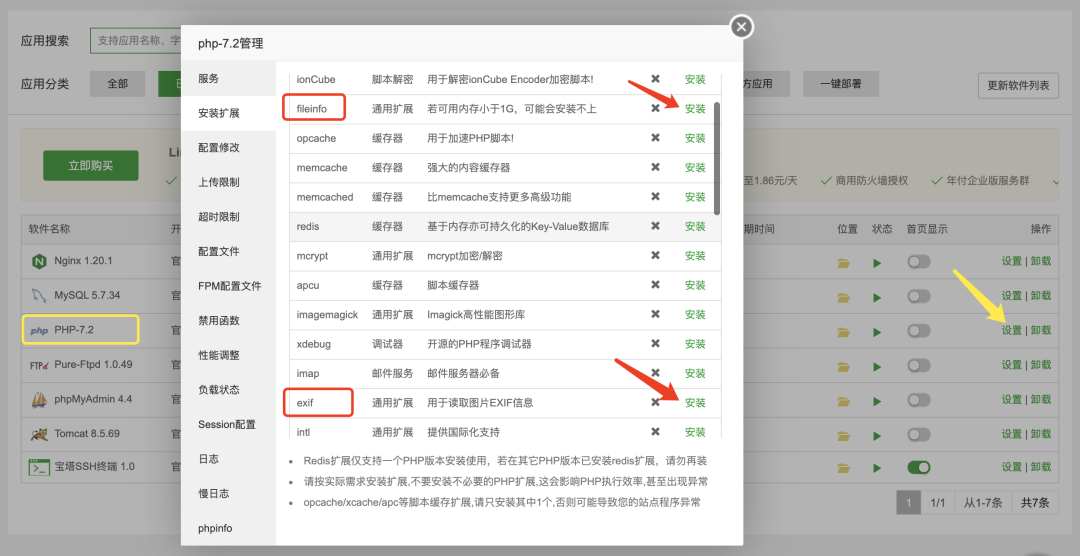
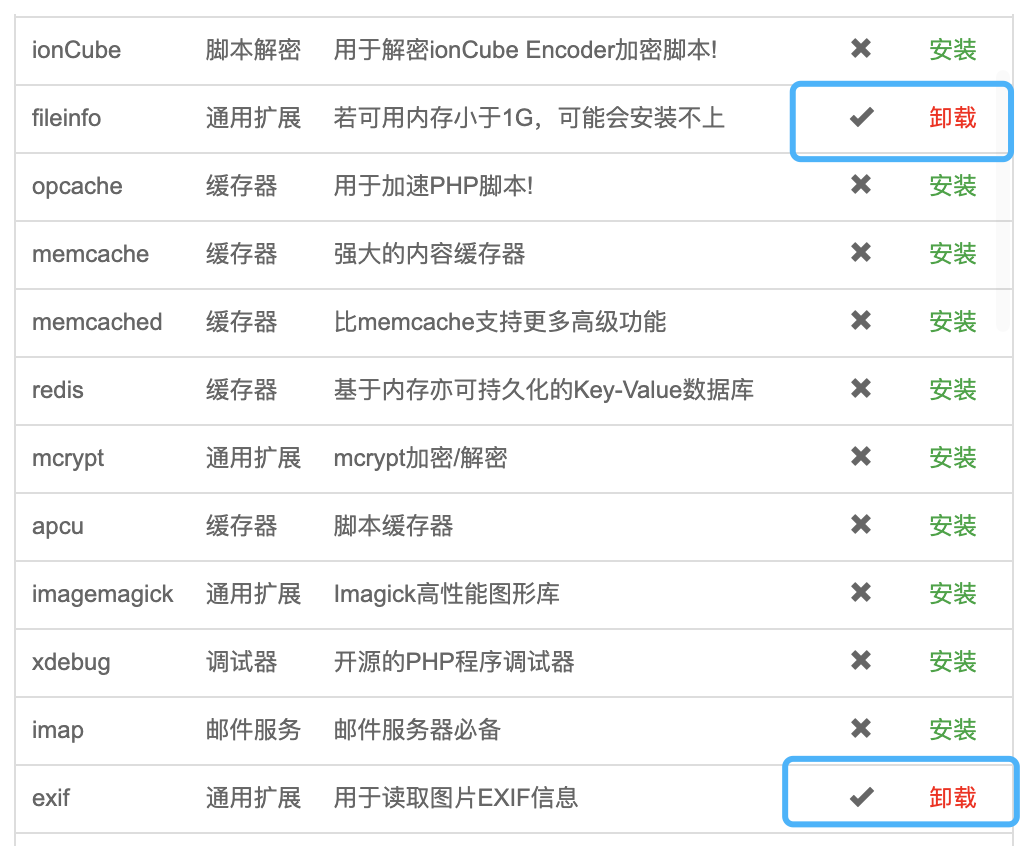
进入PHP的设置,选择【安装扩展】,依次安装【fileinfo】与【exif】,当显示「√」时,则安装成功。

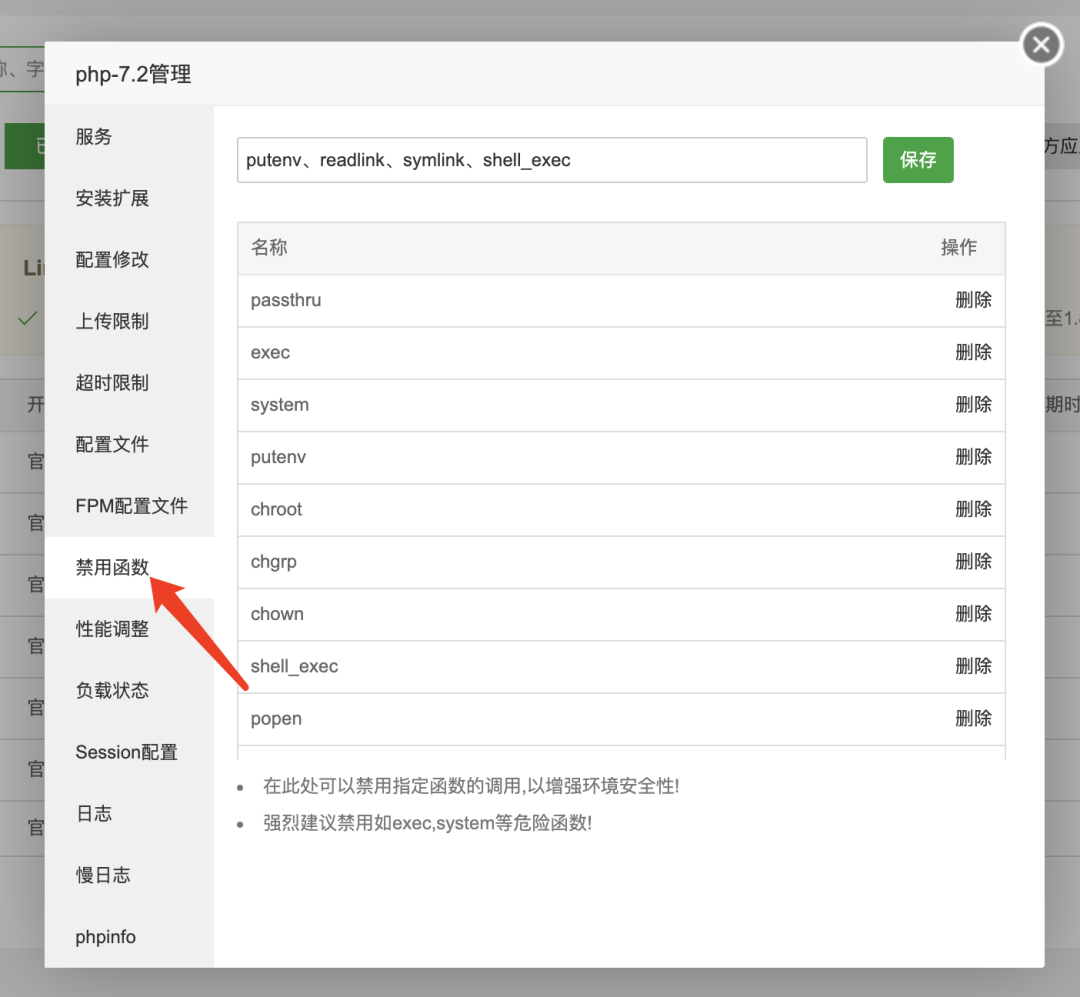
接着,禁用部分函数,进入【禁用函数】页面,依次找到以上函数,并点击删除按钮。
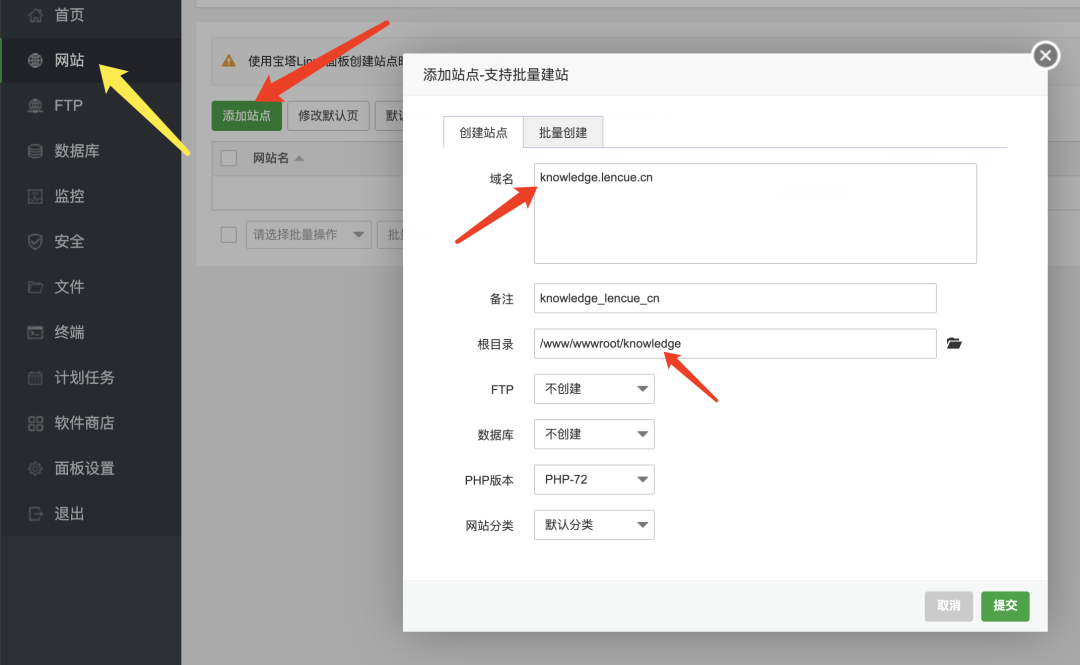
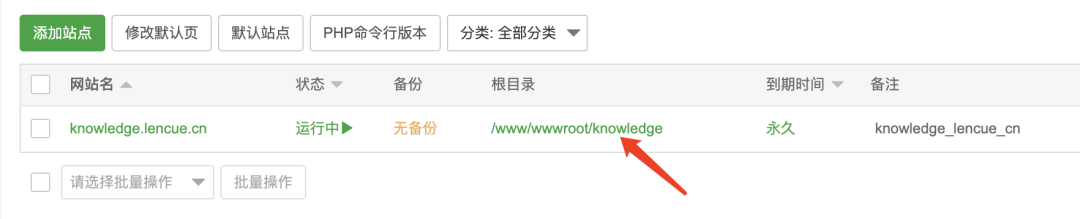
※ 在函数列表中单击【删除】函数 putenv、readlink、symlink、shell_exec ,即可删除禁用的函数。进入【网站】,点击【添加站点】,输入「Discuz!Q」论坛计划要绑定的域名;根目录可以在自定义命名的文件夹下,FTP默认不创建,数据库也不创建,数据库后续放到已有的云数据库上。
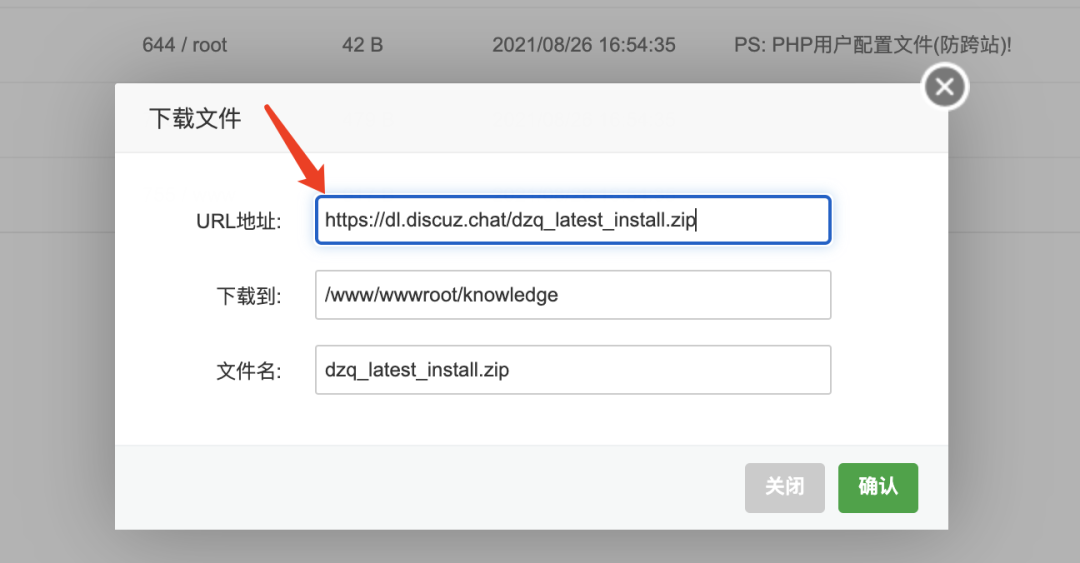
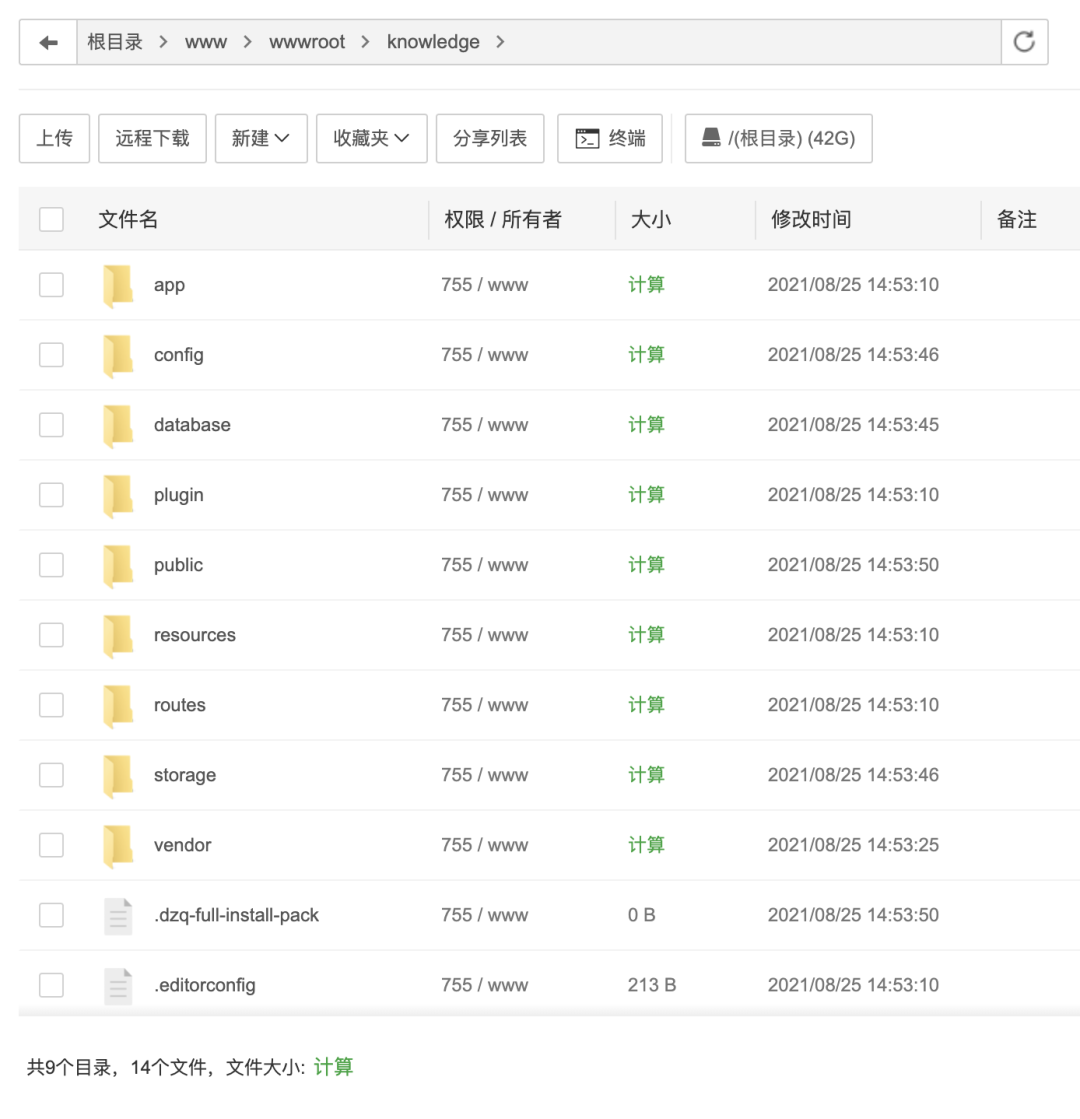
远程下载「Discuz!Q」论坛的部署文件压缩包,解压安装包,


https://dl.discuz.chat/dzq_latest_install.zip。
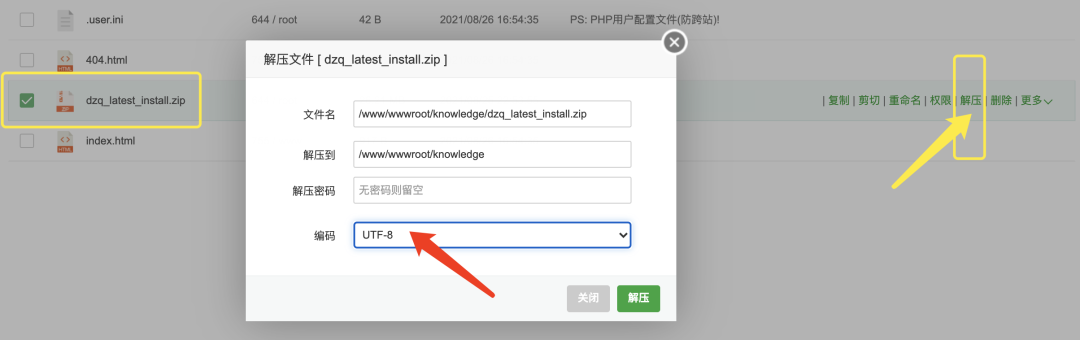
※ 选中zip压缩包,点击【解压】,弹窗中将编码选择为【UTF-8】,确认【解压】。

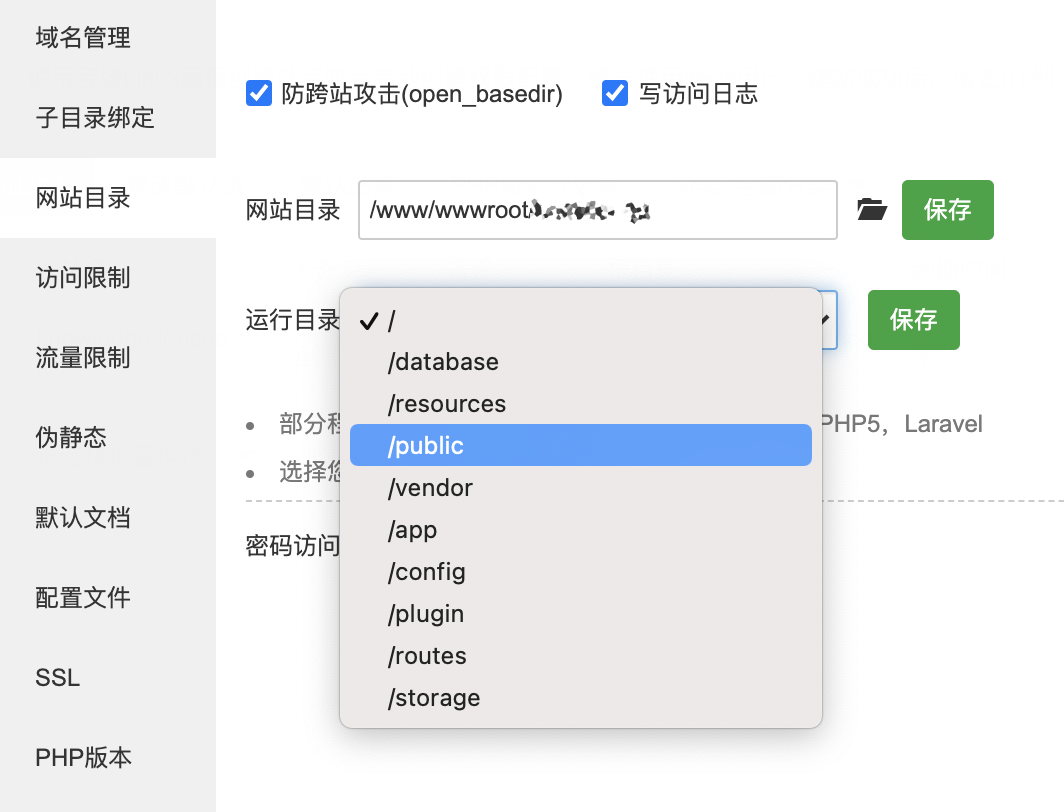
接着修改网站配置,在宝塔控制台中,单击【网站】,并选择已创建 Discuz!Q 站点,单击【设置】。在弹出的站点修改窗口中,单击【网站目录】,将运行目录修改为public,点击保存。

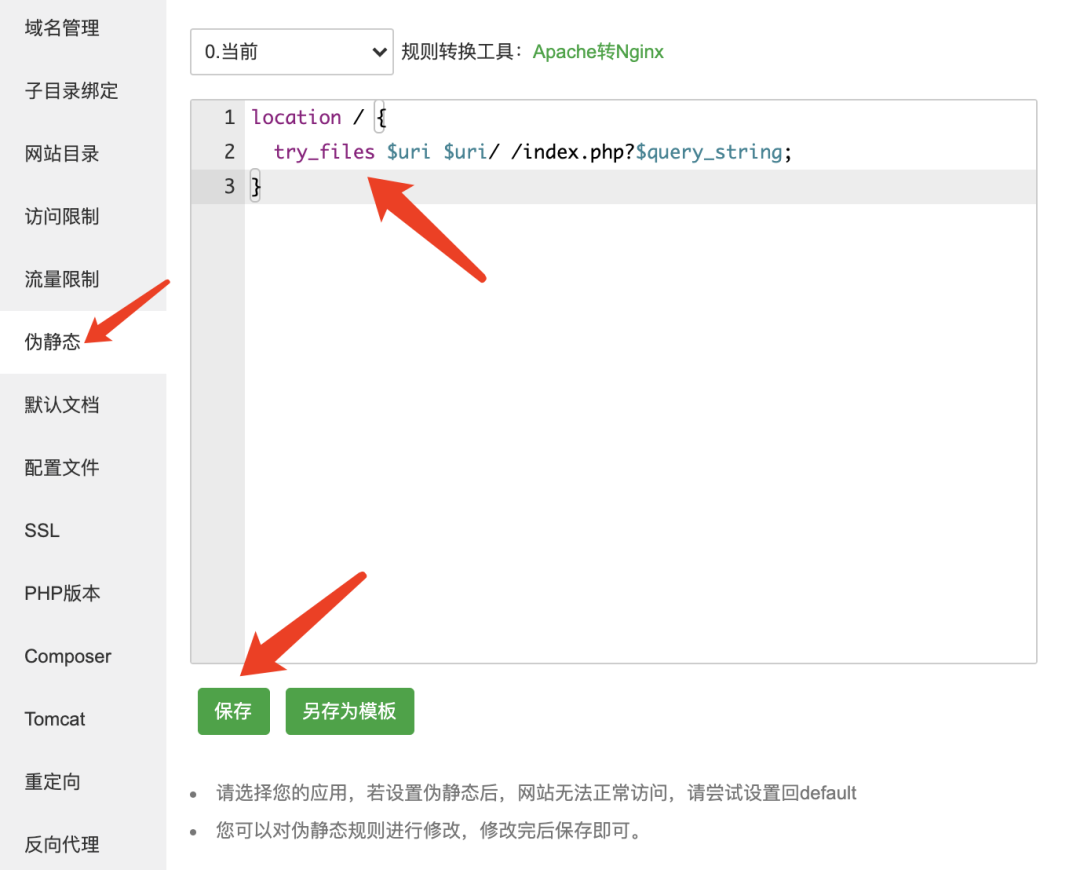
由于使用 Nginx 服务,需要按照下图进行伪静态设置,单击【伪静态】,将以下内容输入,并单击【保存】。
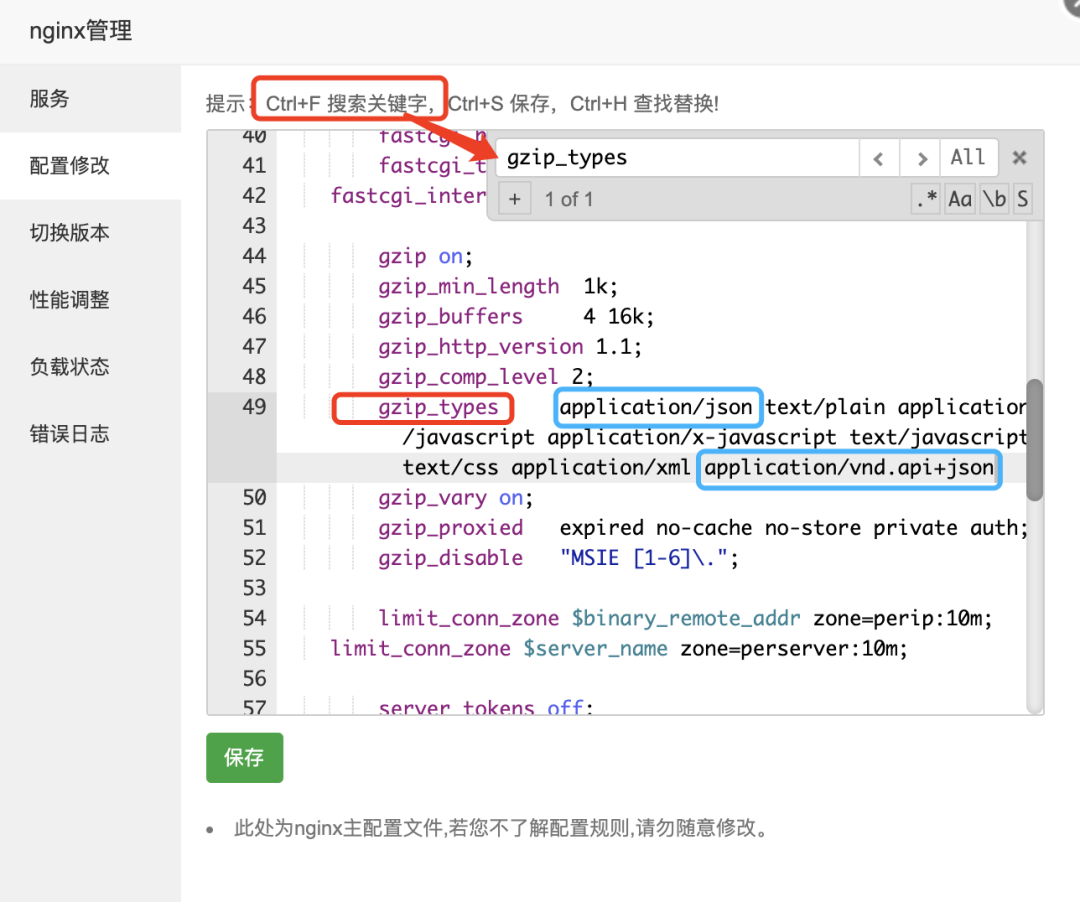
还是由于使用 Nginx 服务,需要按照下图进行gzip设置,单击【软件商城】,并查找到Nginx,单击 Nginx 操作栏的【设置】;在弹出的【nginx 管理】窗口中,单击【配置修改】;在【配置修改】中查找到 gzip_types 字段并在前端添加 application/json 和末尾处添加 application/vnd.api+json 代码,保存设置,并重启nginx。
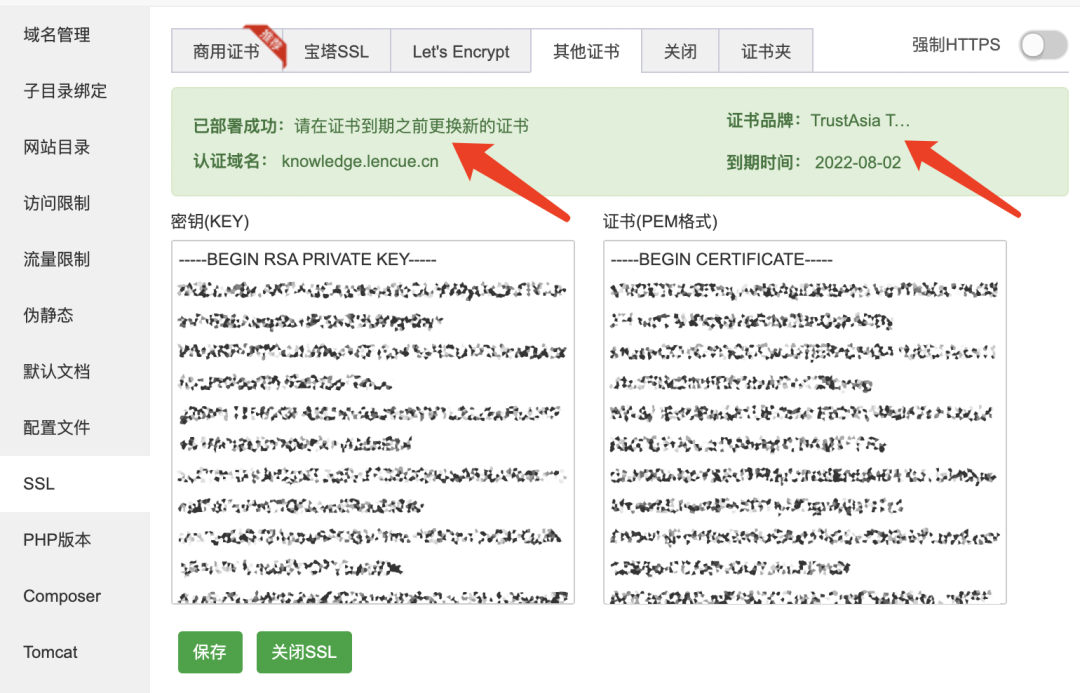
配置SSL证书,回到【网站】页面,点击【未部署】,在弹窗中选择【其他证书】,下载已经签发的证书文件,找到.key和.pem格式的证书文档,记事本打开后,将加密字符串复制到对应的文本框里,如下图。

保存SSL证书,很快就确认是否生效;生效则如下图,显示认证的域名,证书品牌和到期时间。

接着要注意到云服务器的安全组添加443端口,在服务器开启443端口,如下图哦。 
 ※ SSH登录云服务器进行防火墙配置443端口。 ※ SSH登录云服务器进行防火墙配置443端口。
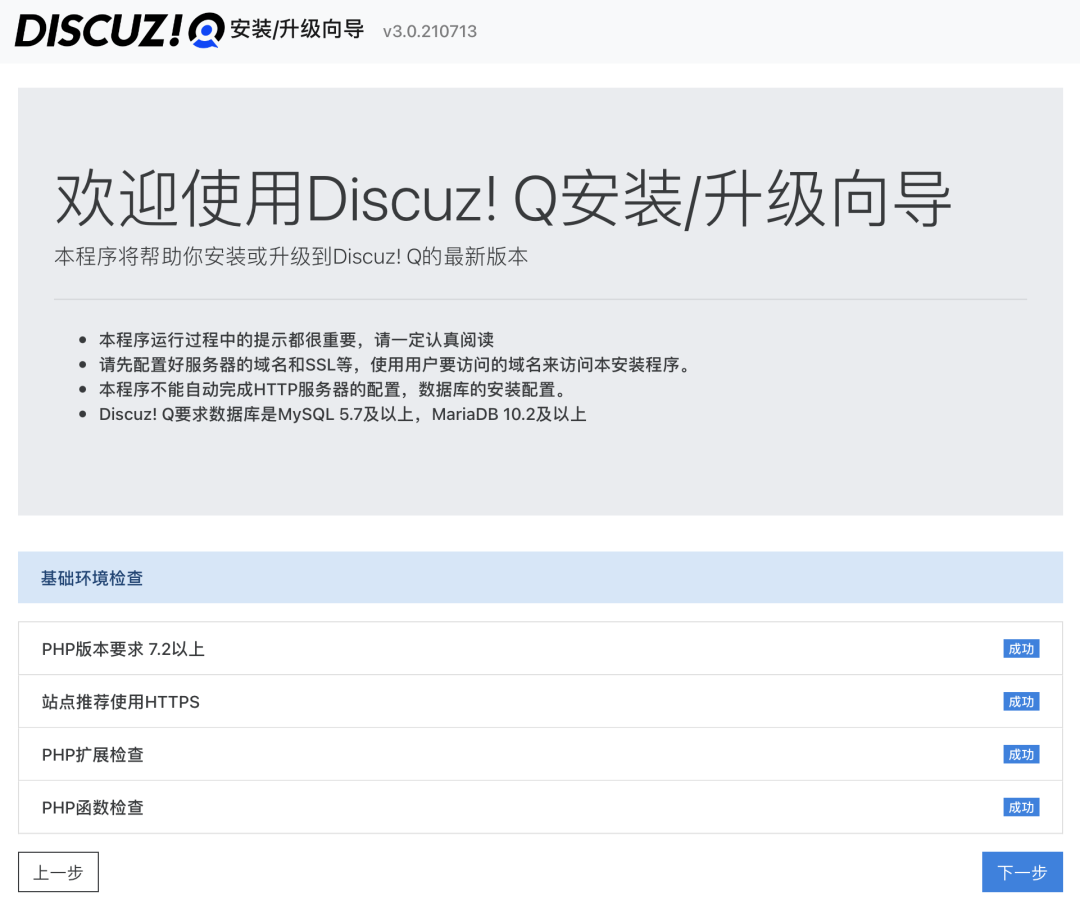
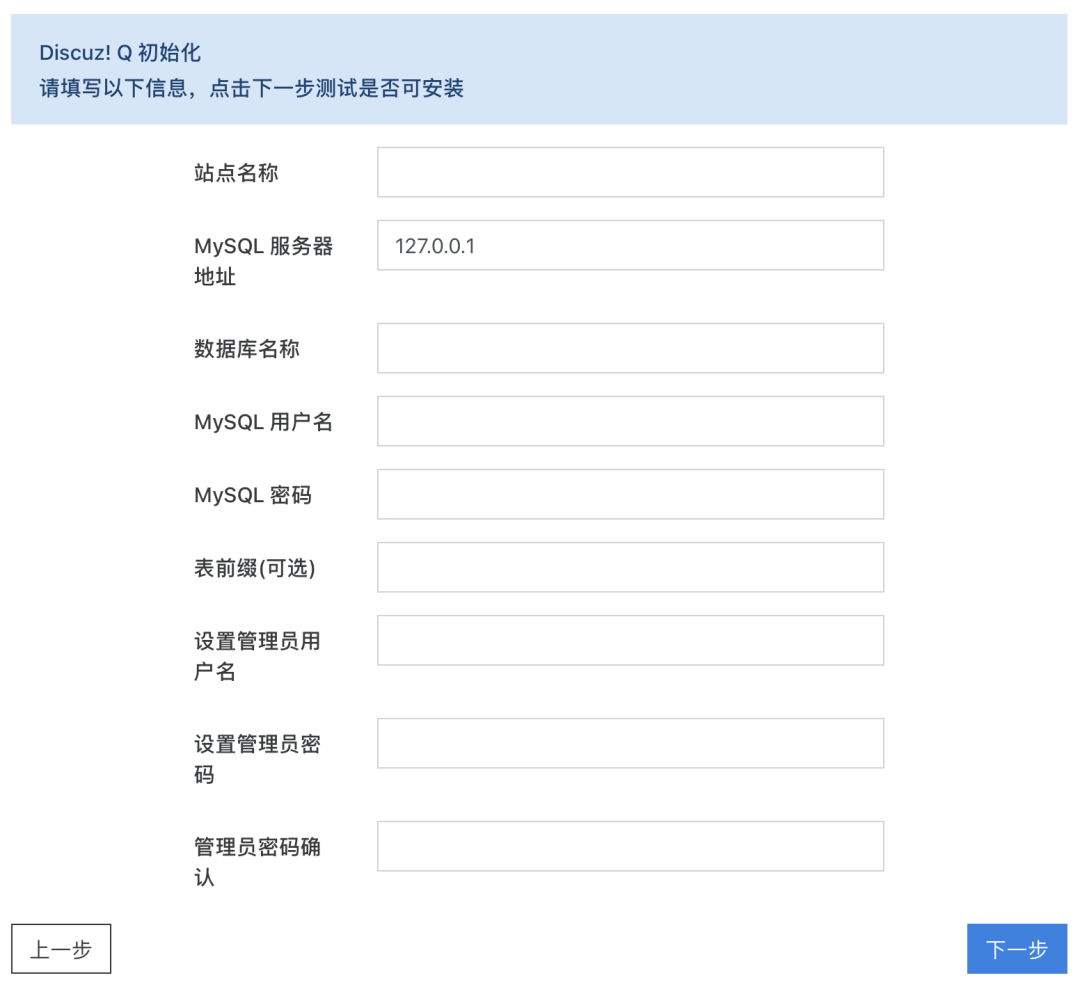
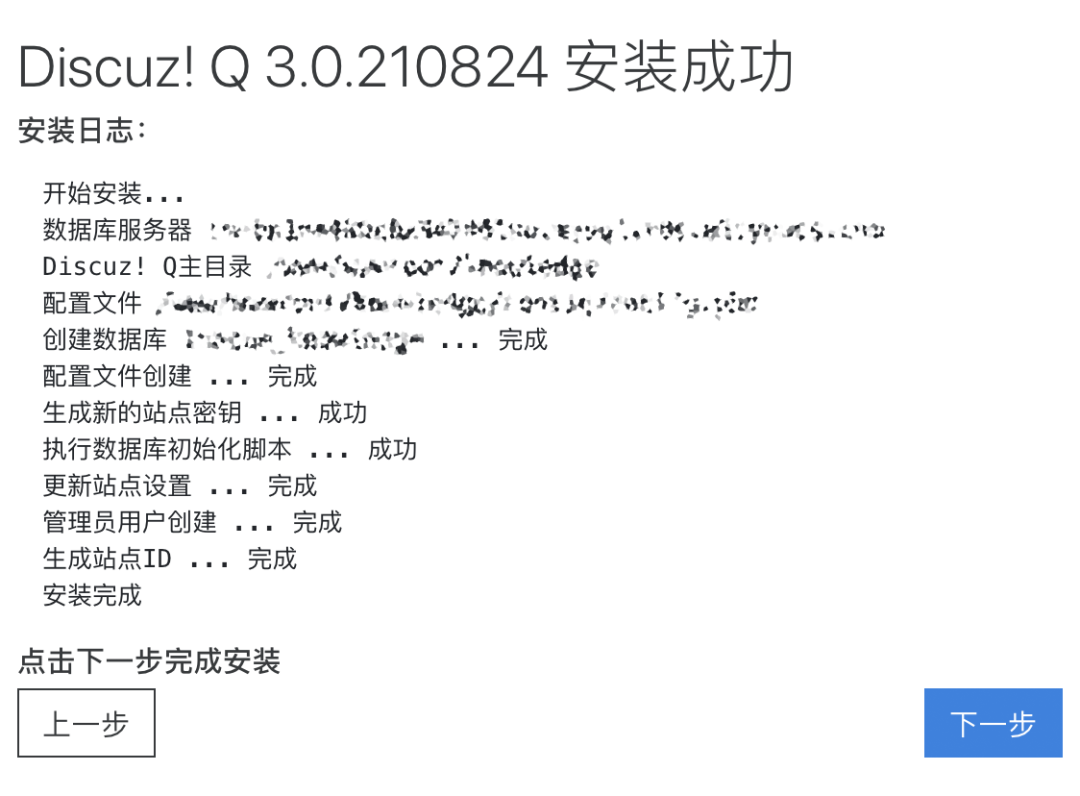
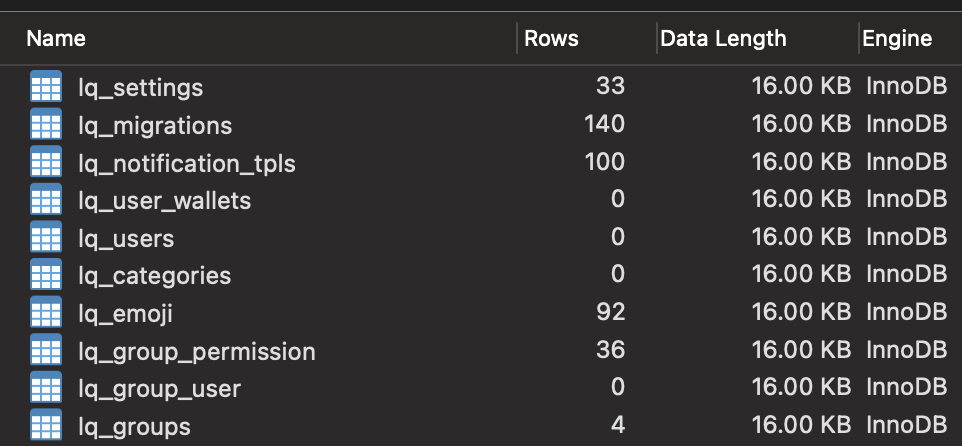
初始化安装 Discuz!Q,打开本地浏览器,访问 http://<绑定网站的域名名称>/dl.php,【下一步】经过检查后,最后需要输入论坛的相关信息,包括论坛名称、数据库链接信息、论坛管理员等。





如果安装、配置、部署过程中,有哪些地方卡壳了,可以和小灵讨论哦(点击公众号菜单「Hi小灵」)O(∩_∩)O

上一篇:WordPress6.0发布,优化编辑(FSE)体验,WP站群和Woo店群已通过兼容测试.
下一篇:CTF逆向选手入坑指南 | 
 ※ SSH登录云服务器进行防火墙配置443端口。
※ SSH登录云服务器进行防火墙配置443端口。 微信公众平台持续治理“假冒仿冒”行为16130 人气#新媒体课堂
微信公众平台持续治理“假冒仿冒”行为16130 人气#新媒体课堂 公众号案例 | 鲲鹏产业源头创新中心微信公28357 人气#新媒体课堂
公众号案例 | 鲲鹏产业源头创新中心微信公28357 人气#新媒体课堂 萌芽加速 adminCDN 上线,由文派开源提供的17976 人气#站长圈
萌芽加速 adminCDN 上线,由文派开源提供的17976 人气#站长圈 搜狐音频挂机项目揭秘:月入八千+的红利期操28849 人气#站长资讯
搜狐音频挂机项目揭秘:月入八千+的红利期操28849 人气#站长资讯 /1
/1 