| Theme Box的素材发布资源下载插件比较封闭,以贰先生的全站多国语言翻译插件为例,想要在Theme Box的素材发布资源下载插件里面穿透实现全站多国语言自动翻译在Theme Box的插件页面是无法穿透实现效果的, 下面实现如图添加导航并实现全站多国语言翻译: admin,如果您要查看本帖隐藏内容请回复 修改文件, 编辑: /source/plugin/one_market/template/default/common/footer.php 查找:
在其上行添加: admin,如果您要查看本帖隐藏内容请回复 上面的操作是 在 Theme Box的素材发布资源下载插件 里面引入 全站多国语言翻译插件 的必须jQuery库文件。 然后是在导航里面添加一个导航菜单,需要实现的功能: 1. 导航下拉多级层联菜单; 2. 鼠标滑动自动展开,而不是需要点击选择; 3. 菜单是 通过传参访问对应语言,而不是默认js切换的方式,以实现 多国语言 多次收录页面的效果。 下面是修改文件操作,Theme Box的素材发布资源下载插件 的导航菜单文件路径是在:/source/plugin/one_market/template/default/common/header.php 首先我们需要 引入Bootstrap和jQuery库,以实现我们添加的导航菜单的联动效果,这里引入的 是为了避免可能与 Theme Box的素材发布资源下载插件 本身JQ的冲突 而导致菜单效果不生效: 查找:
然后还是这个文件,我们操作添加菜单的步骤: 查找:
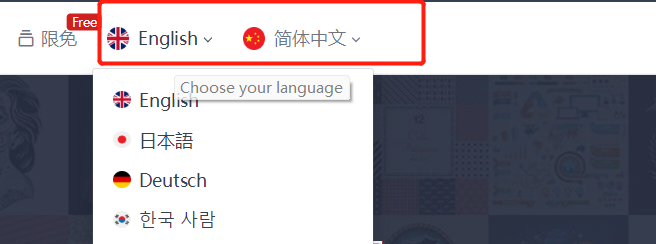
在其上行添加: admin,如果您要查看本帖隐藏内容请回复 然后保存,更新缓存后,就可以看到最上图的实现效果~ 【可可素材资源插件也可以用同样思路实现全站多国语言的菜单切换效果,可以加群获取更多分享:https://t.cn/A6LIyHJ9】 此教程涉及到的插件下载: [Theme Box]素材发布资源下载 OSS存储+用户组打折+下载限速 (one_market)[更新支持DZ X3.5] https://www.dz-x.net/t/5197/1/1.html (出处: DZ插件网) 全站多国语言翻译 多国语言翻译 (domi_translate) (出处: DZ插件网)  上一篇:帖子内容付费购买 5.6 (zbyun_buythead) 防止跳转到官方盗版页面 下一篇:Discuz!X3.5云社区discuz.witframe.com最新巨作 未来开发DZ应用 只需要上传代码 插件不用被下载 都在云端一键购买后端服务全云端 ... |
 微信公众平台持续治理“假冒仿冒”行为16129 人气#新媒体课堂
微信公众平台持续治理“假冒仿冒”行为16129 人气#新媒体课堂 公众号案例 | 鲲鹏产业源头创新中心微信公28355 人气#新媒体课堂
公众号案例 | 鲲鹏产业源头创新中心微信公28355 人气#新媒体课堂 萌芽加速 adminCDN 上线,由文派开源提供的17974 人气#站长圈
萌芽加速 adminCDN 上线,由文派开源提供的17974 人气#站长圈 搜狐音频挂机项目揭秘:月入八千+的红利期操28846 人气#站长资讯
搜狐音频挂机项目揭秘:月入八千+的红利期操28846 人气#站长资讯 /1
/1 