 关注“脚本之家”,与百万开发者在一起  来源 | macrozheng (ID:gh_433697c99b25)已获得原公众号的授权转载
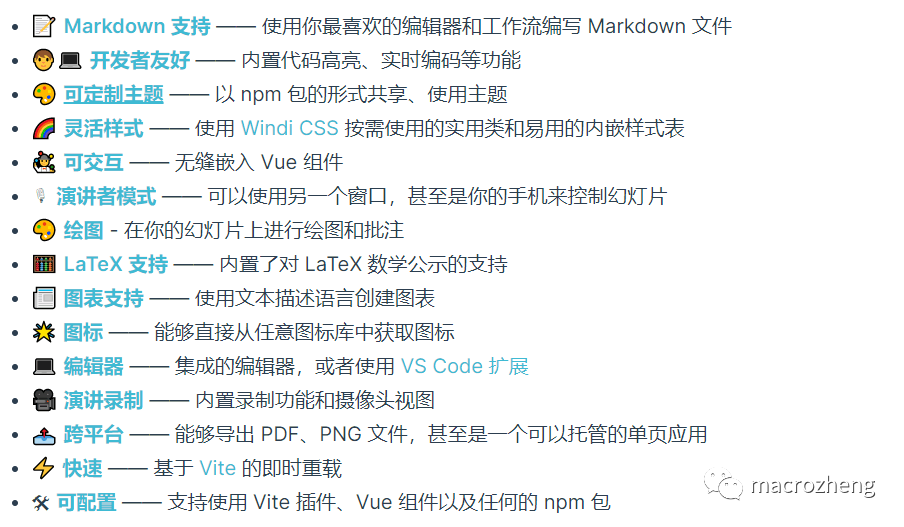
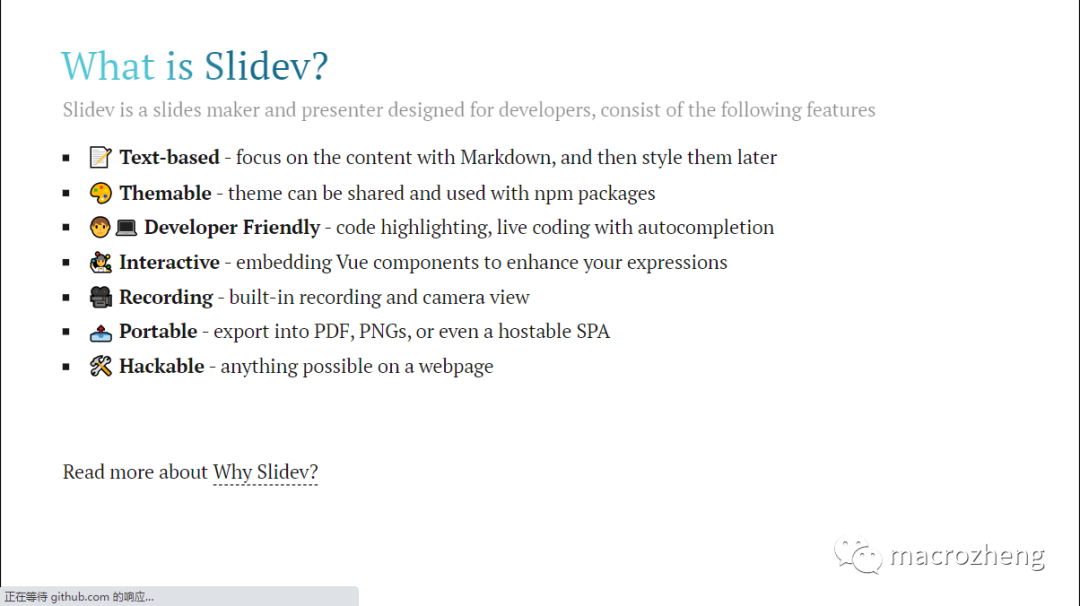
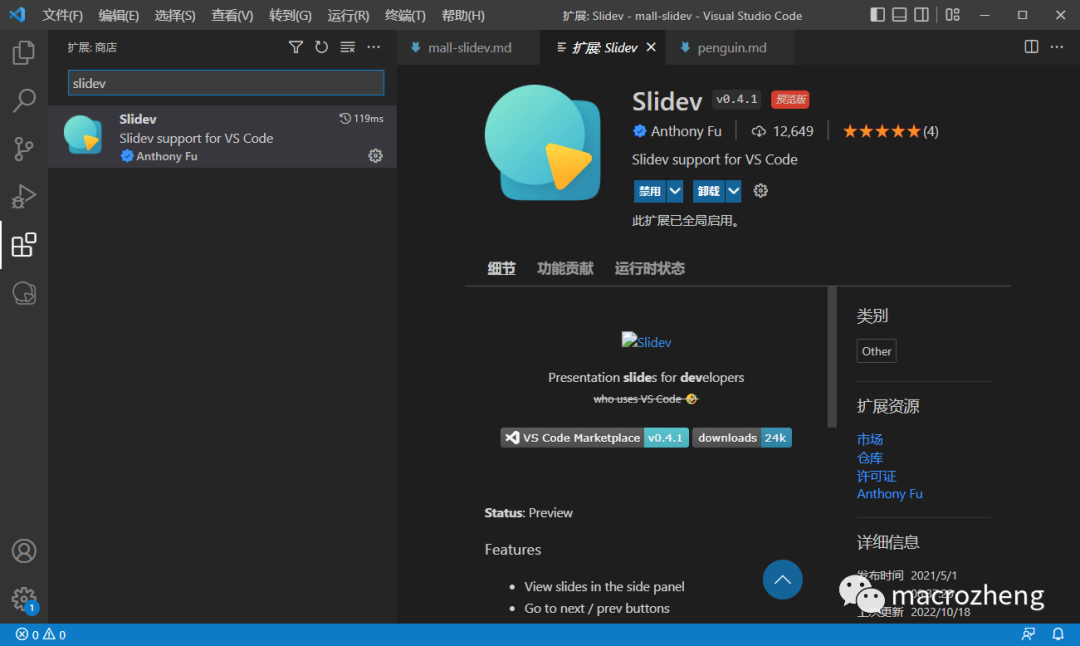
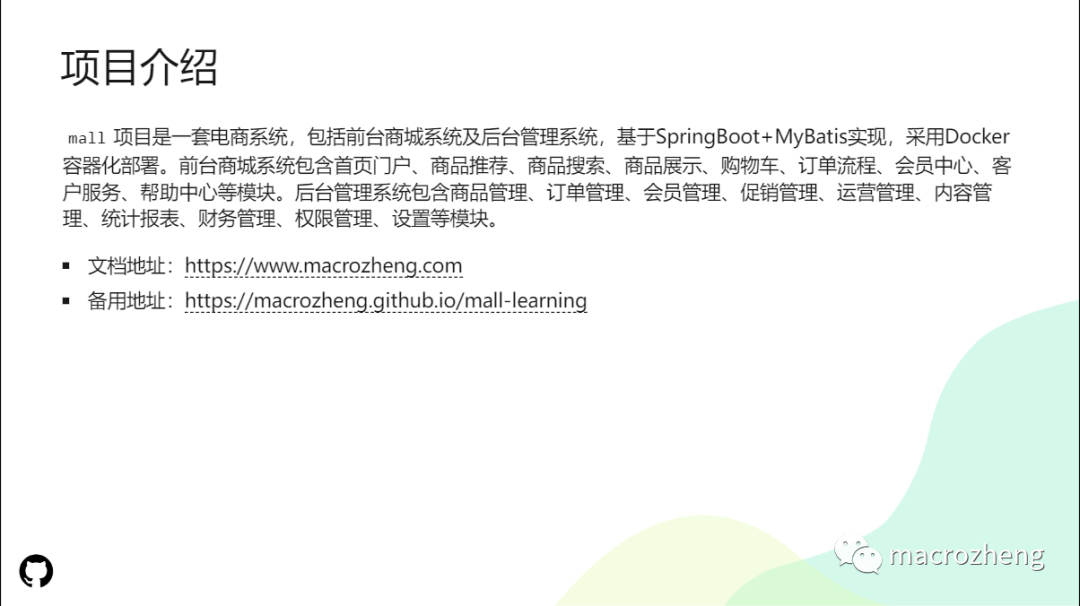
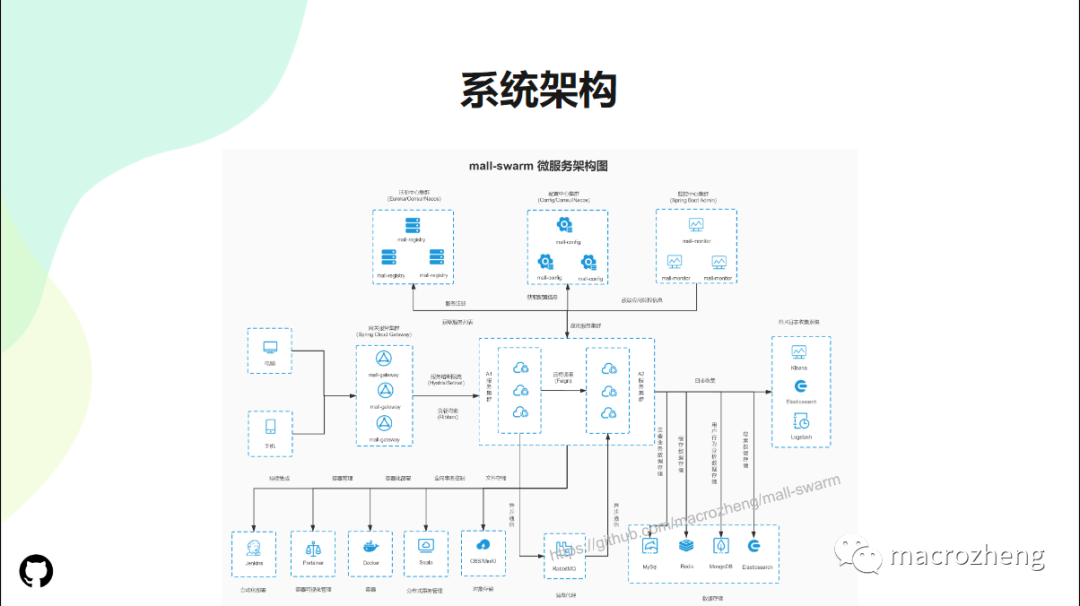
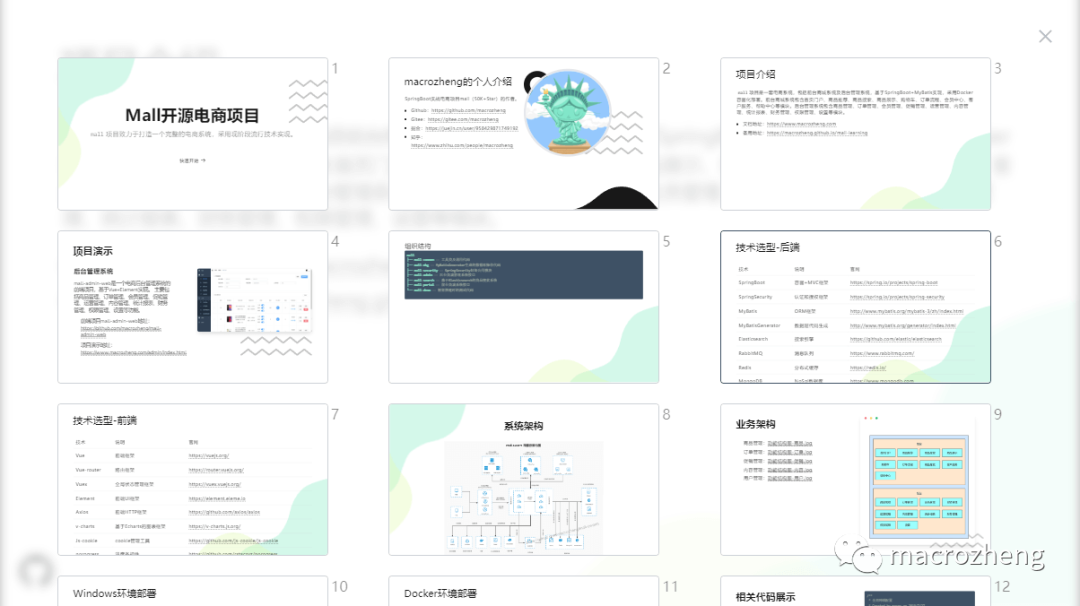
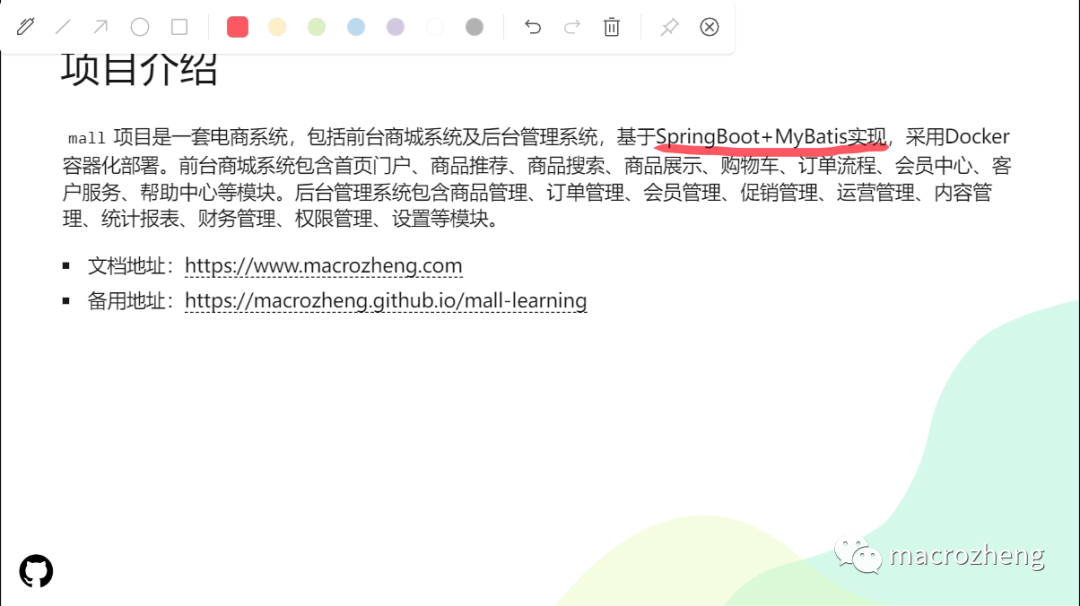
Slidev简介Slidev是一款专门为开发者打造的演示文稿工具,目前在Github上已有 23K+Star。通过Slidev,我们只要使用熟悉的Markdown就可以做出炫酷的PPT来,同时拥有支持HTML和Vue组件的能力,并且能够呈现像素级完美的布局。它的主要功能如下:  下面是我用Slidev制作的 mall项目介绍PPT的效果图,还是挺炫酷的大家可以看下! 安装
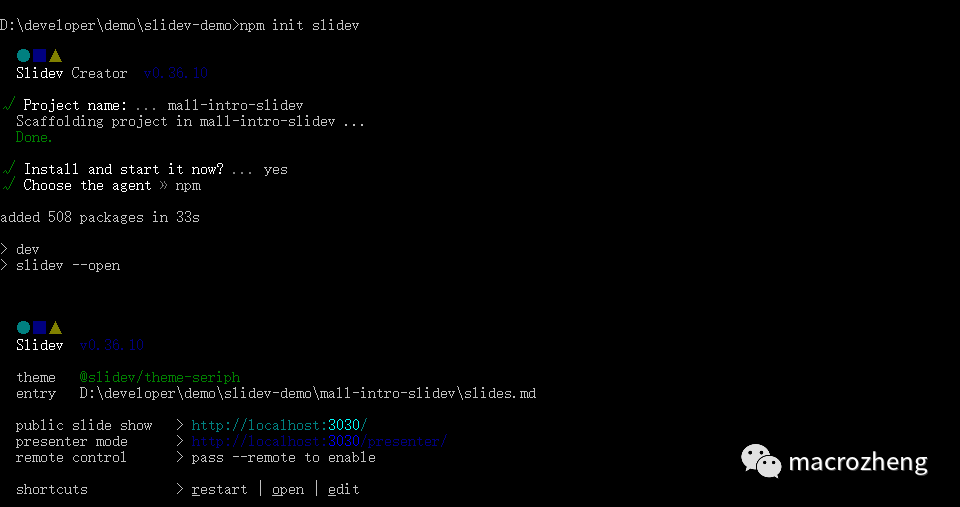
npm init slidev

npm run dev
npm i -g @slidev/cli


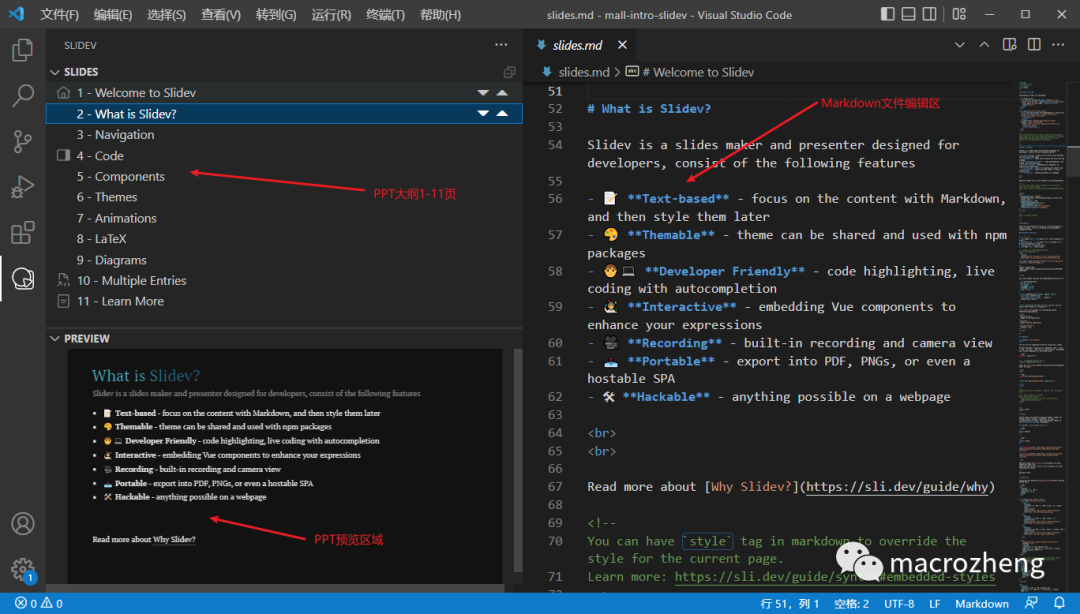
 使用
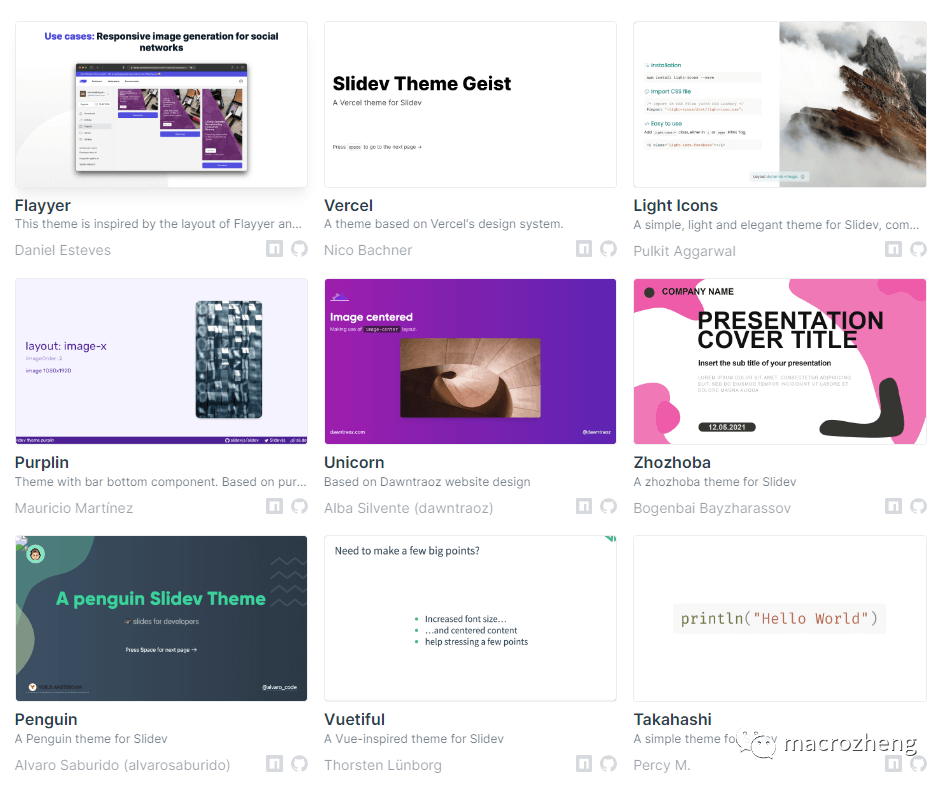
使用主题

npm i slidev-theme-penguin
# 提示信息:Preprocessor dependency "sass" not found. Did you install it?
---使用布局
---

---

---

---

---
---

---

---
 演示功能




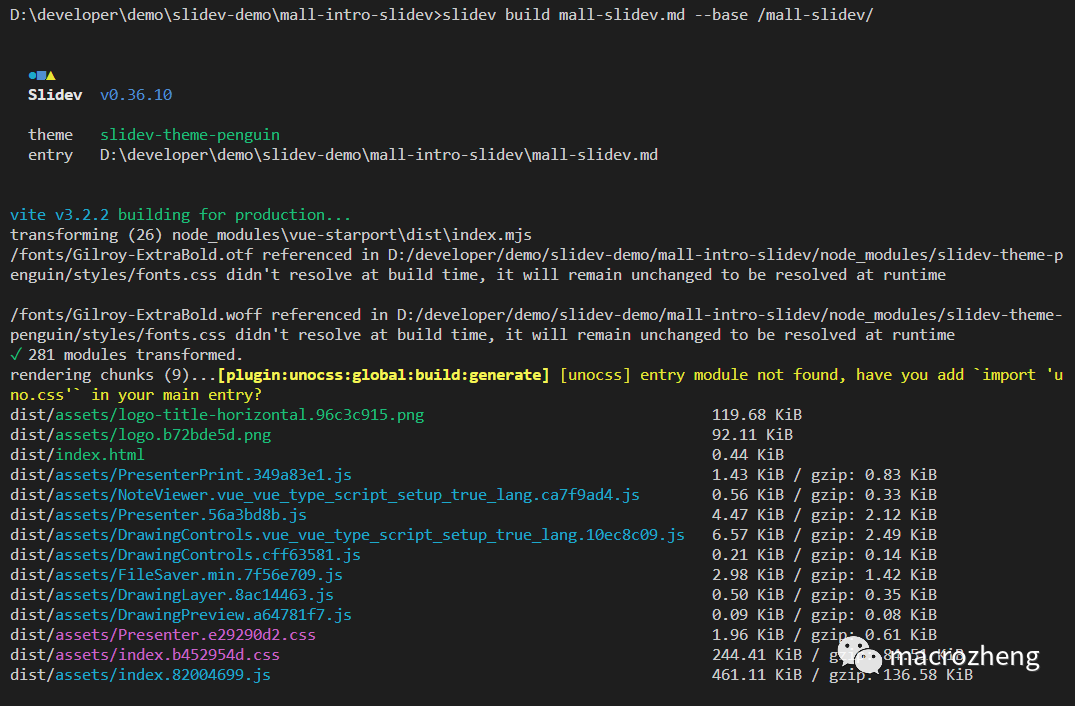
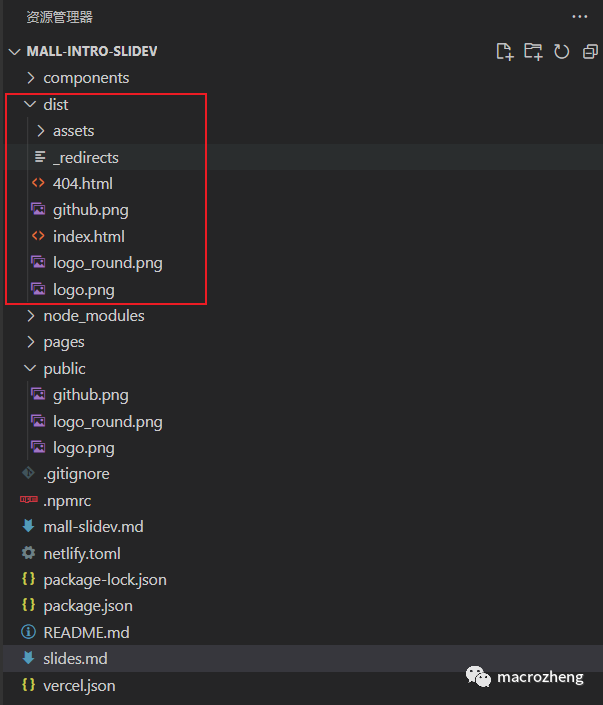
 部署
slidev build mall-slidev.md --base /mall-slidev/


 总结使用Markdown来制作PPT,对程序员来说确实很方便。试想一下当别人还在找PPT文件时,你直接打开一个链接就可以展示,是不是够炫酷!不过Slidev也有一些不足之处,比如需要上下滚动的内容无法完全显示,例如超出屏幕的代码段或者表格,大家使用的时候需要注意下。 参考资料官方文档:https://cn.sli.dev/guide/ PPT文件地址https://github.com/macrozheng/mall-learning/tree/master/document/ppt/mall-slidev.md <END> 程序员专属卫衣 商品直购链接 👇👇 【☝🏼点击查看更多详情】  推荐阅读: 墙裂推荐!这才是专属程序员们的T恤! 微软出手,拯救“四分五裂”的Markdown 语雀文档编辑器将开源:始于但不止于Markdown 用 Markdown 做的 PPT,真的太强了! 再见 Typora!这个开源的 Markdown 编辑器爱了! Office 2019/2021专业增强版,正版终身授权!  上一篇:联想与国际米兰足球俱乐部合作升级,新IT架构提升数字化能力 下一篇:腾讯云数据库,稳居TOP 2! |
 /1
/1 