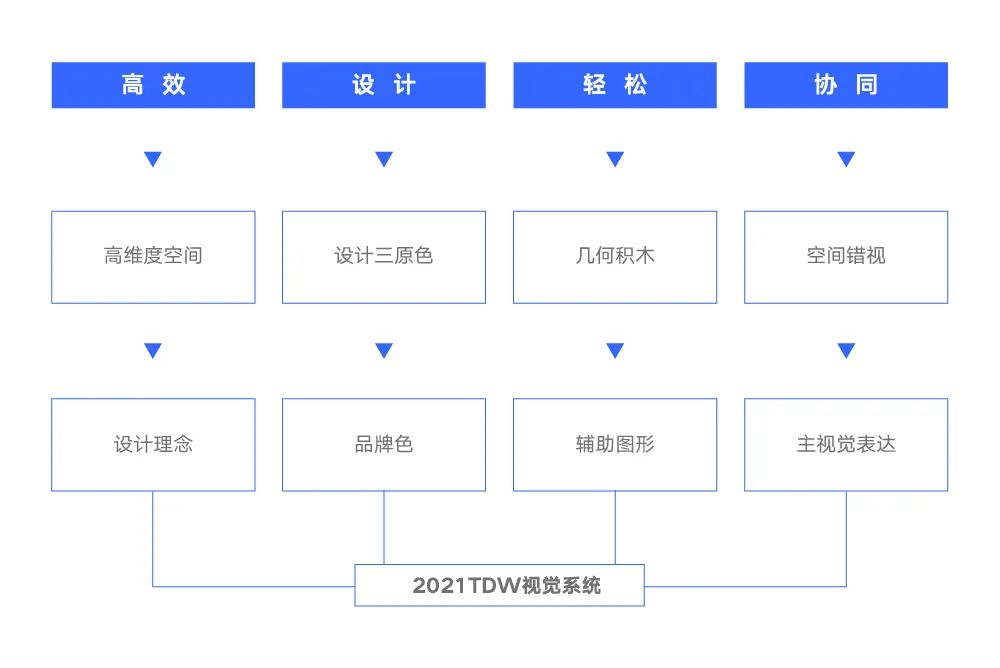
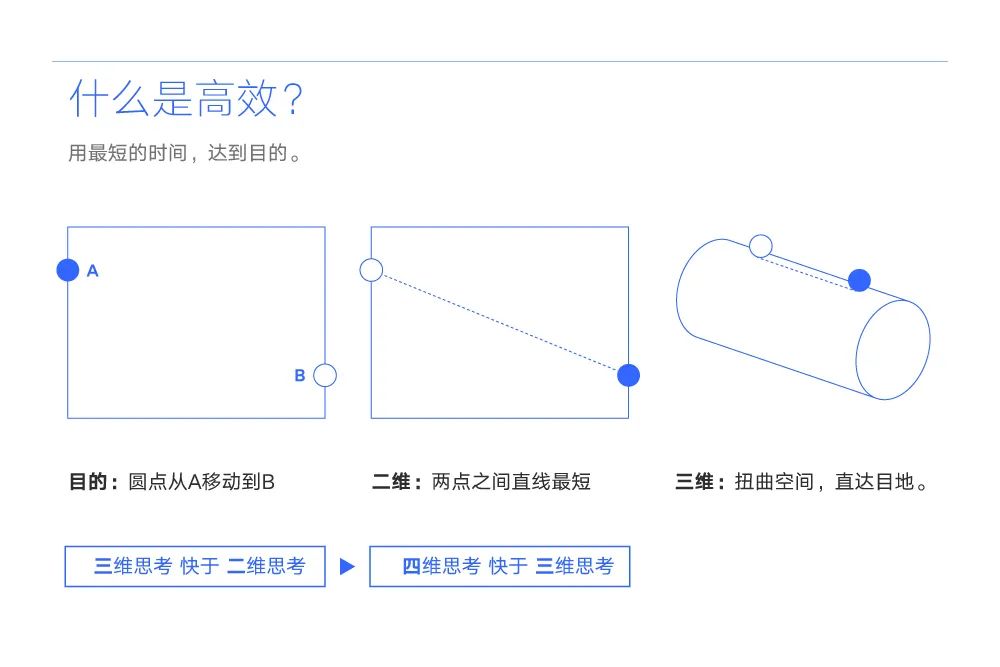
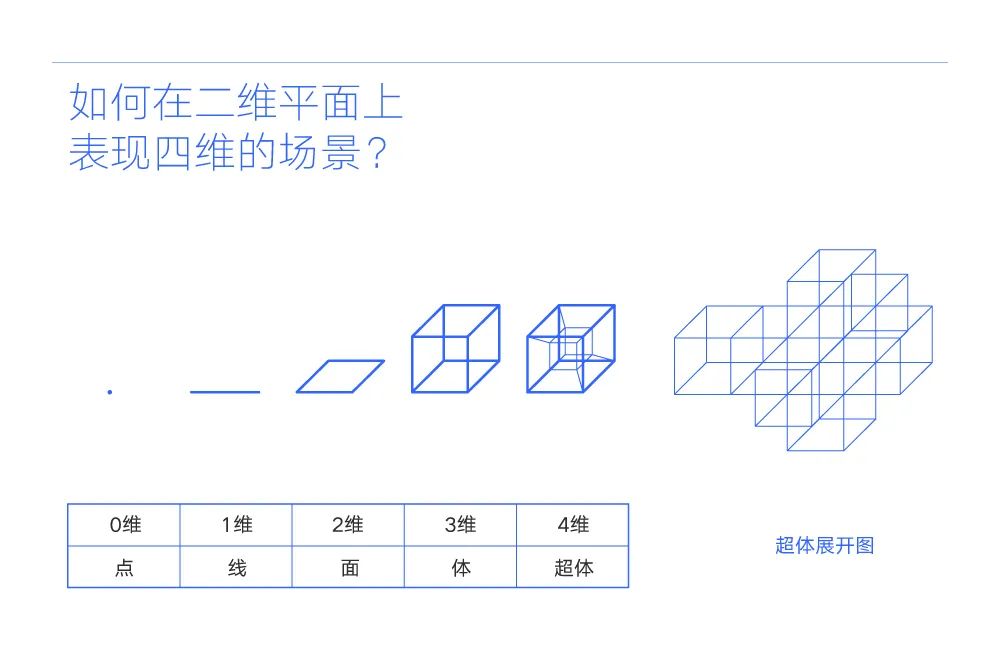
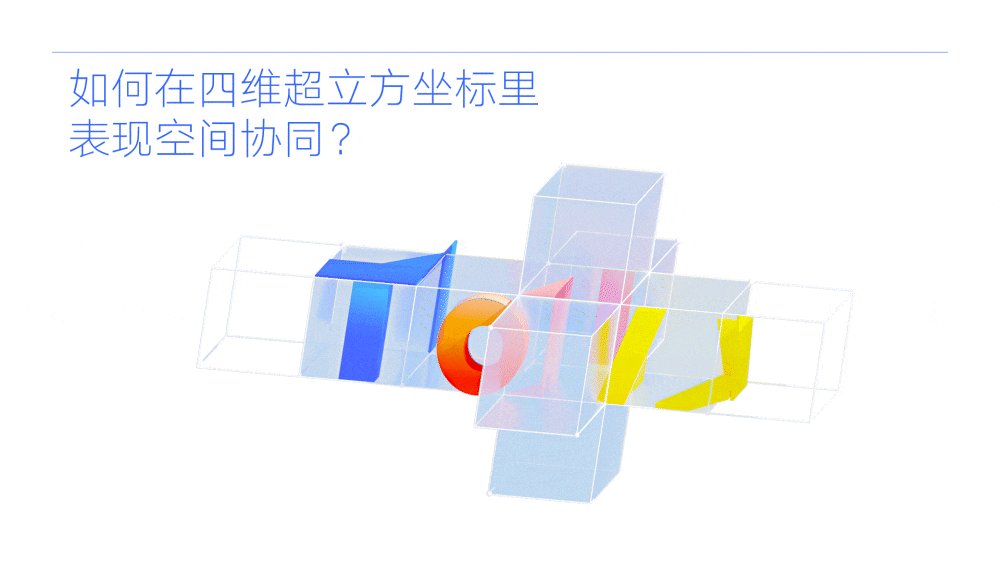
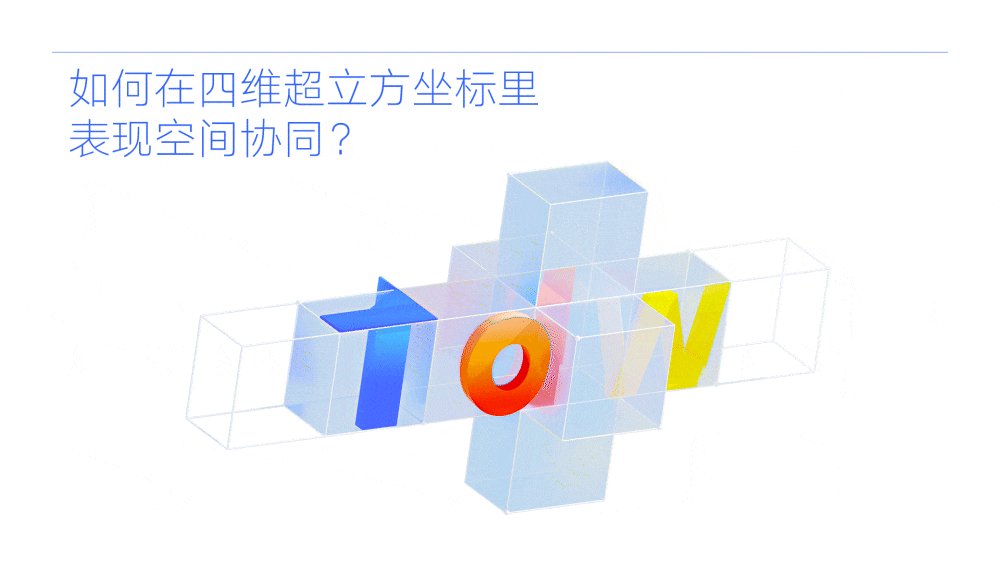
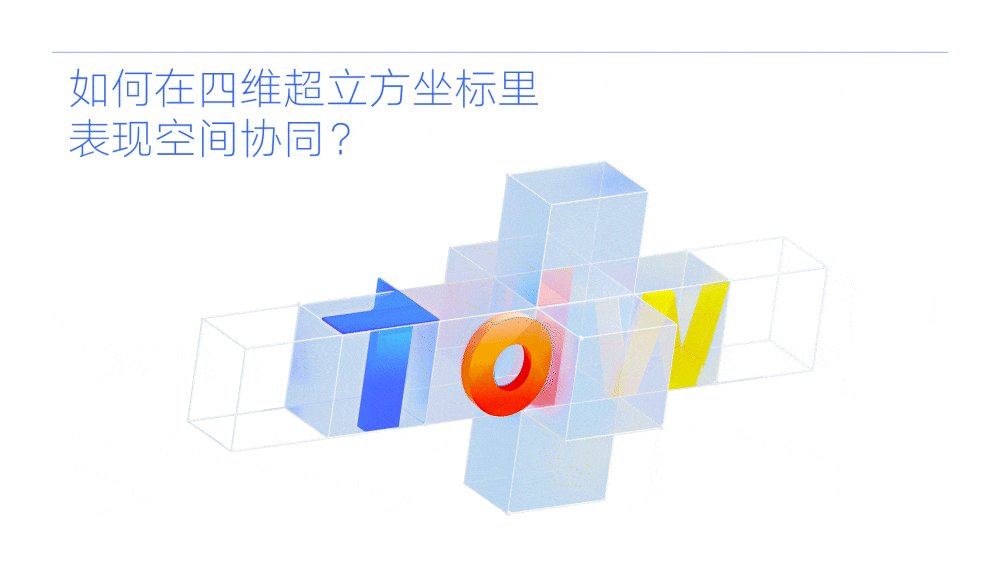
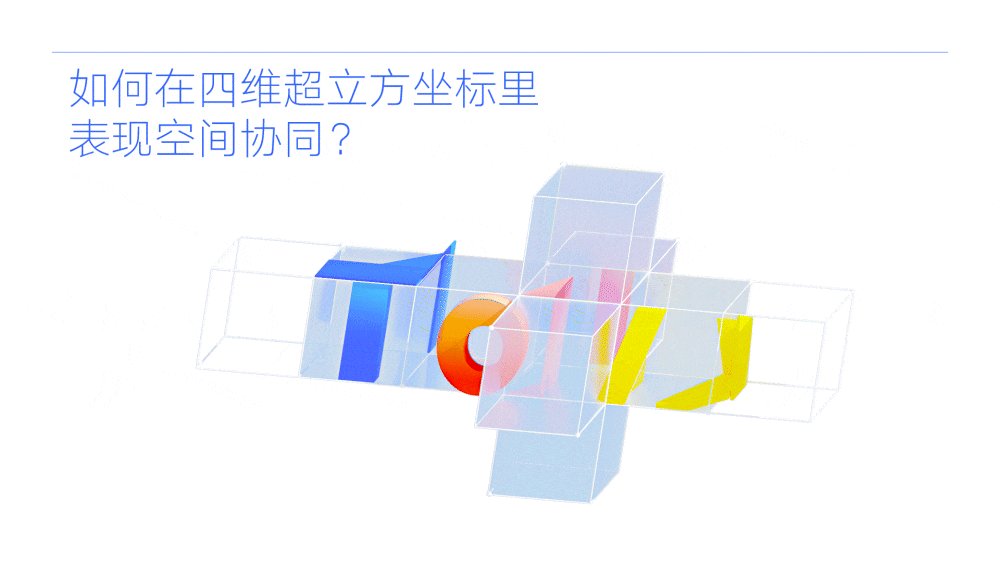
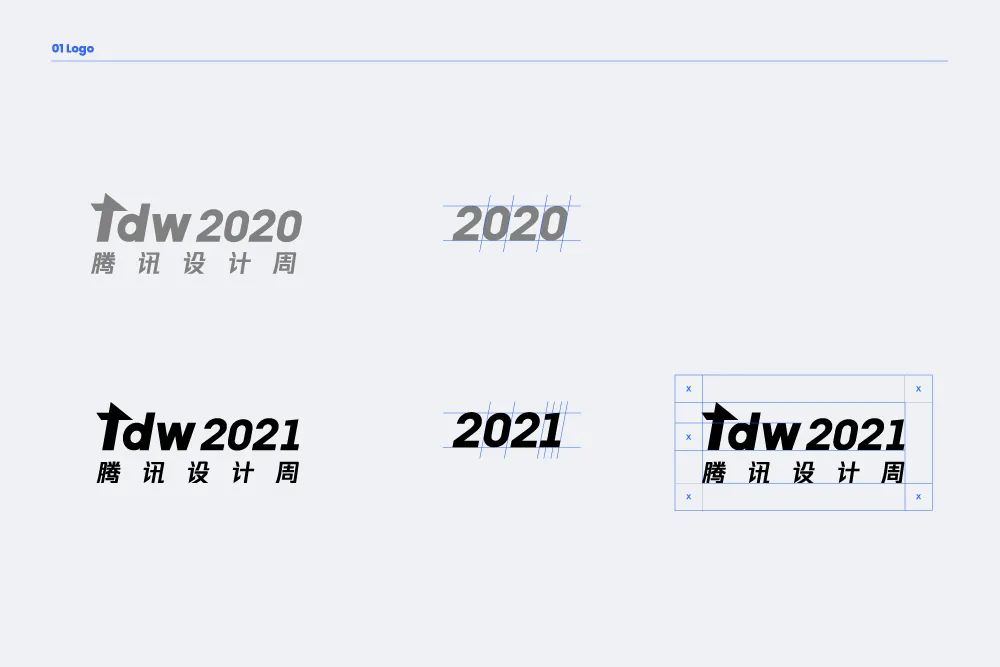
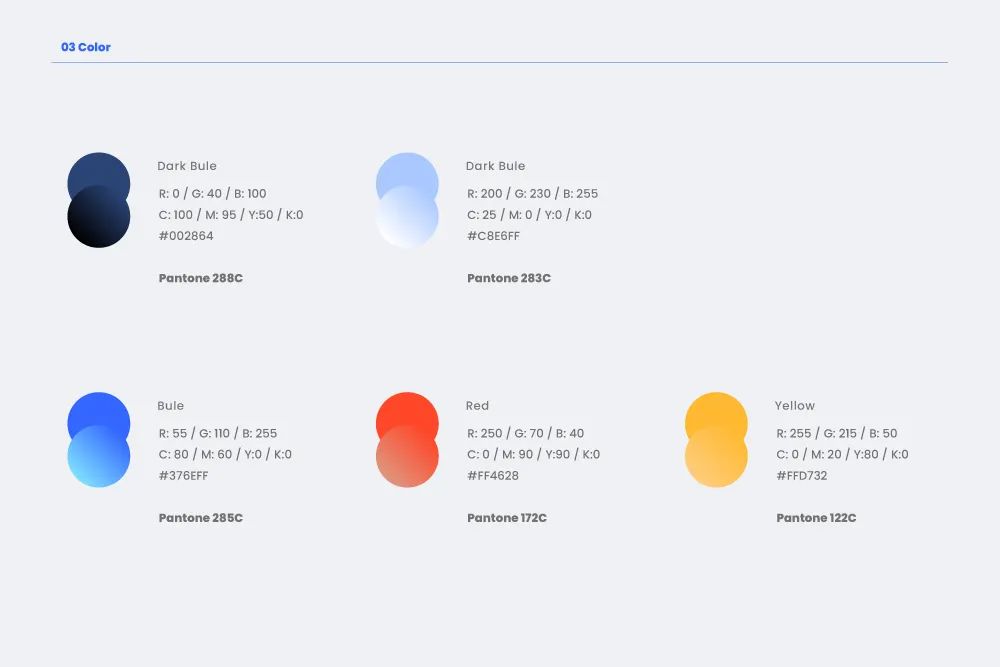
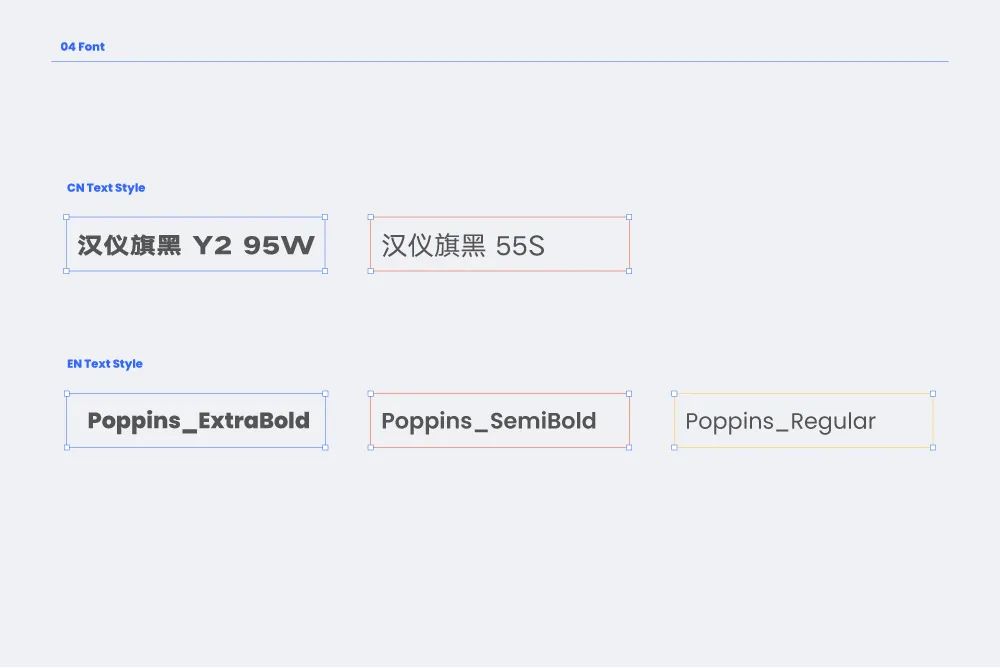
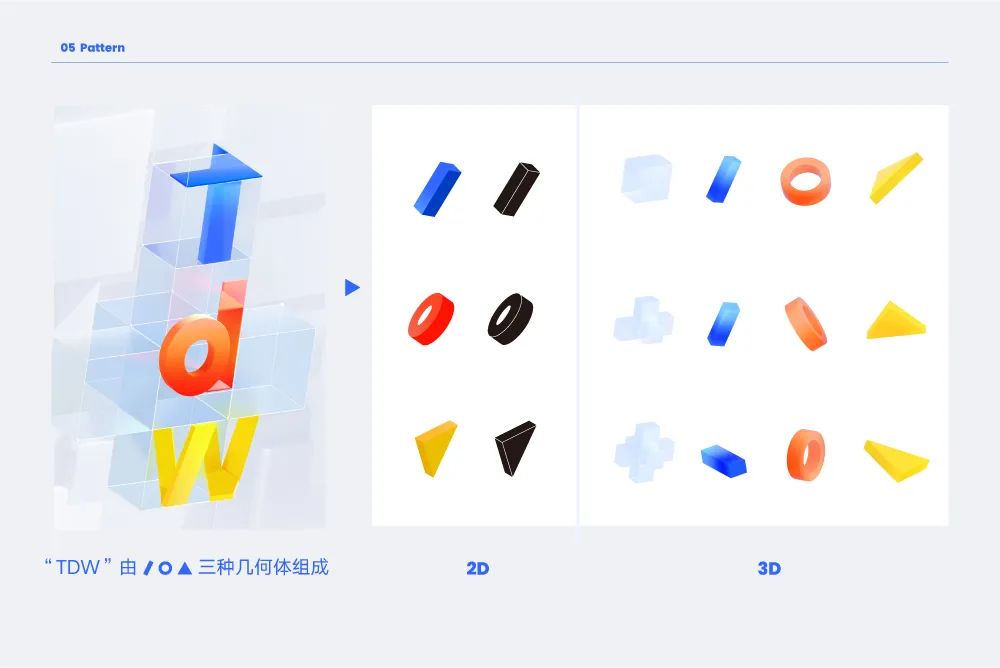
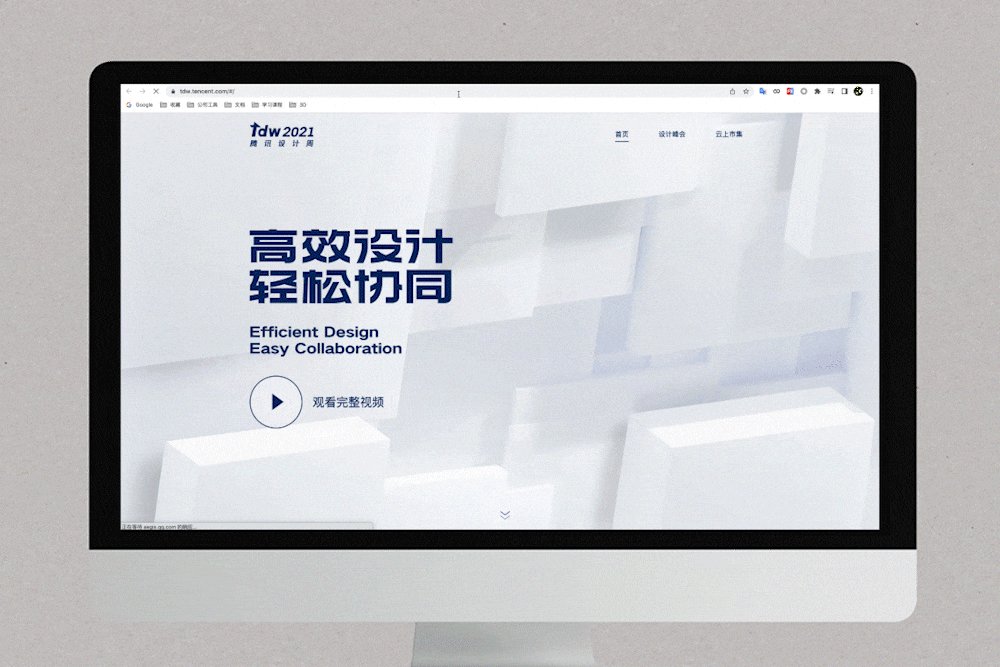
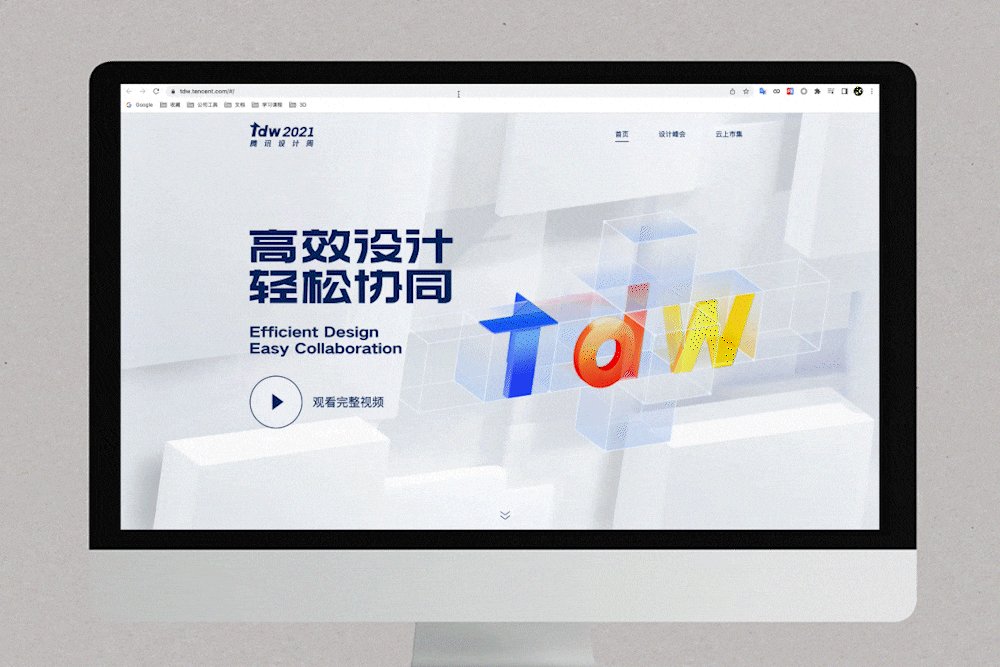
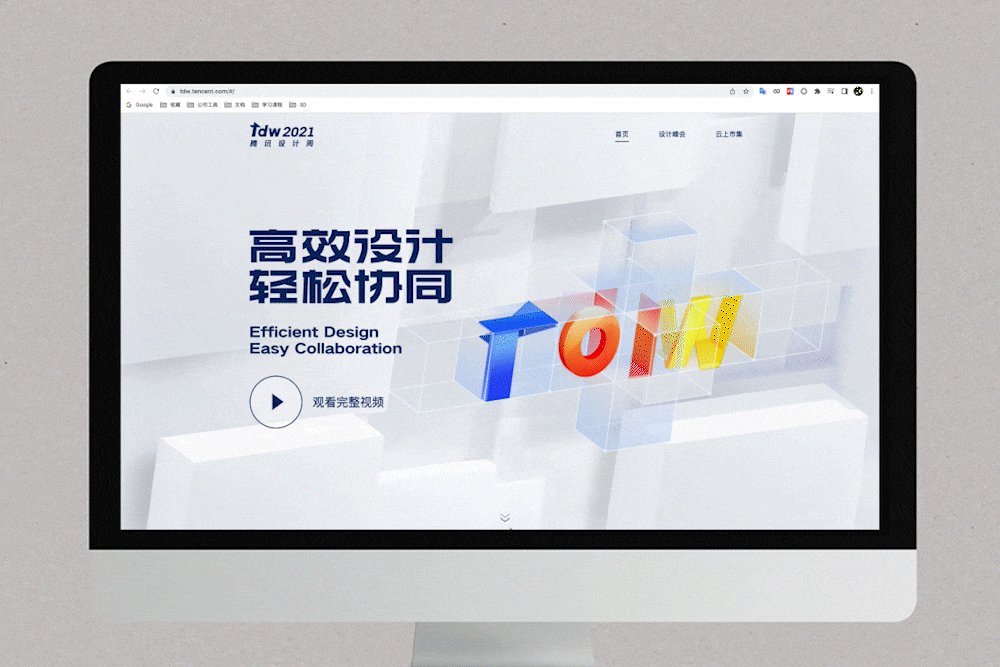
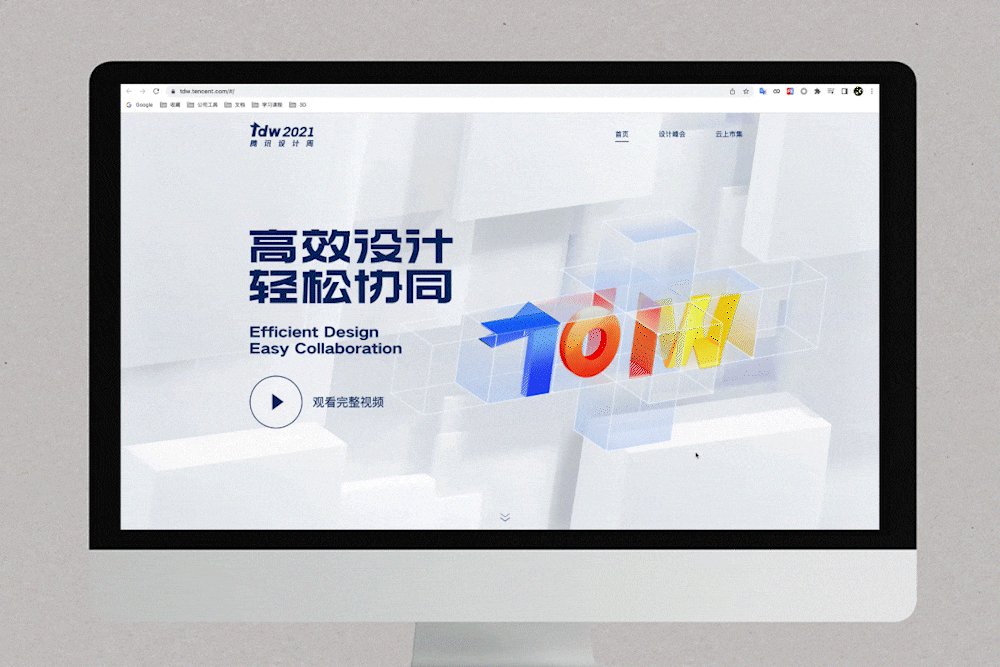
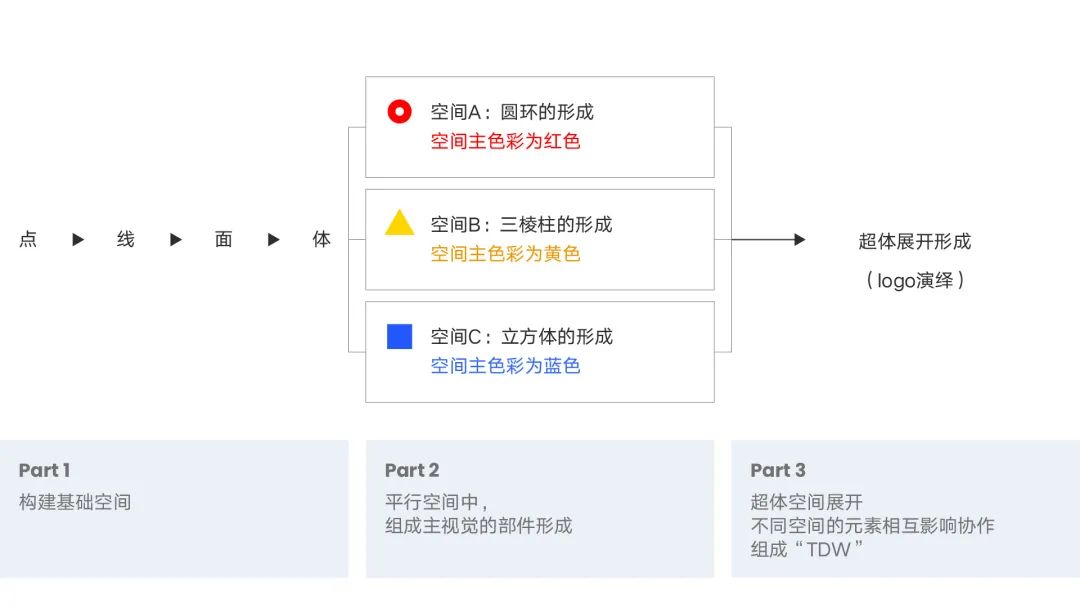
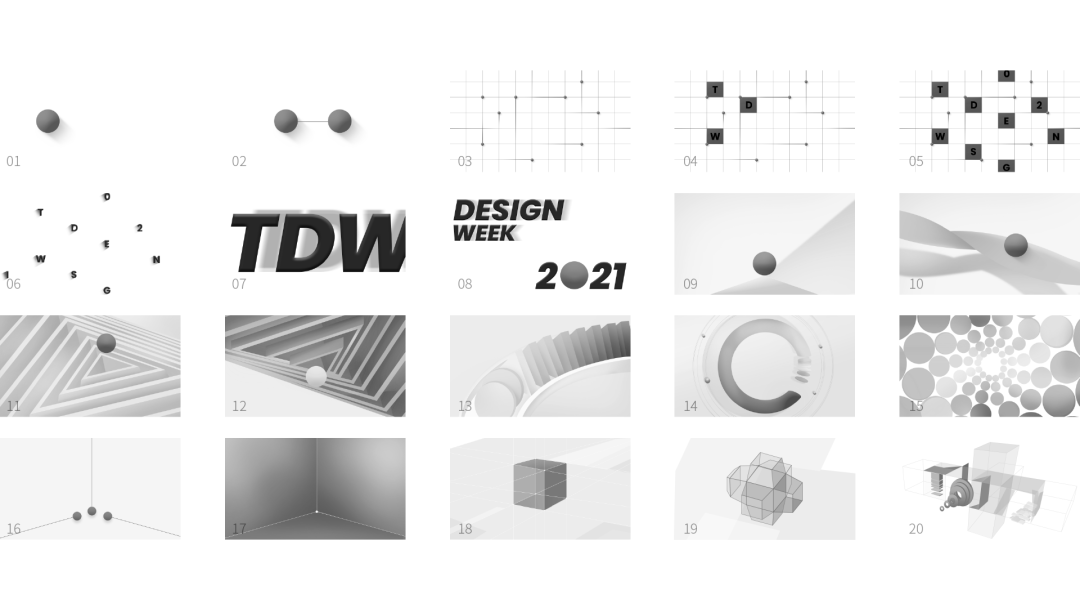
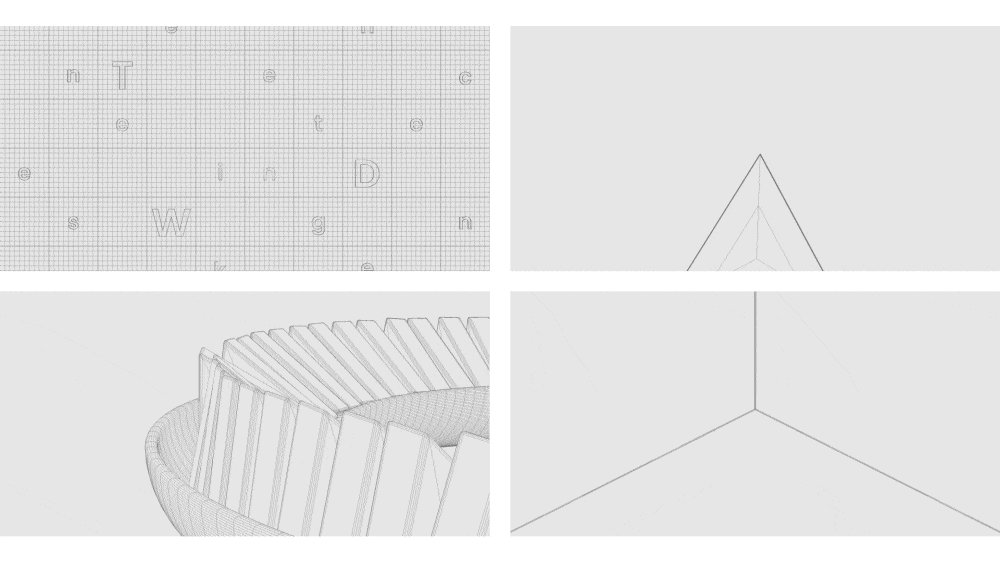
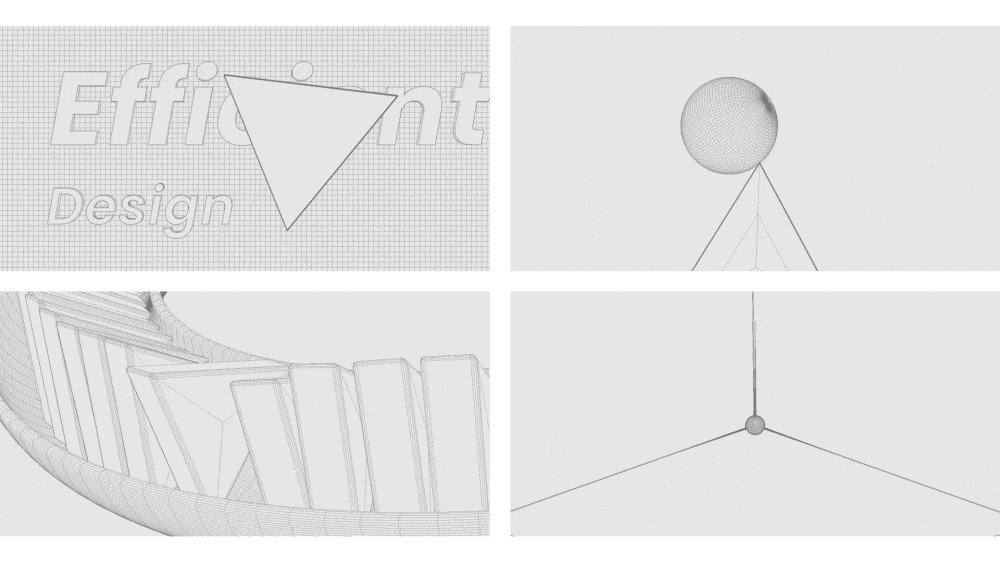
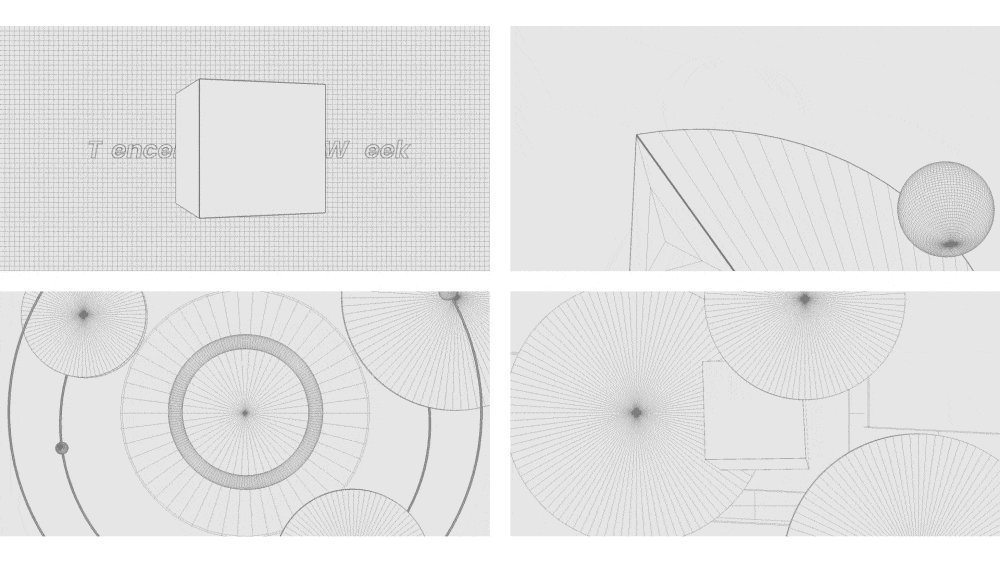
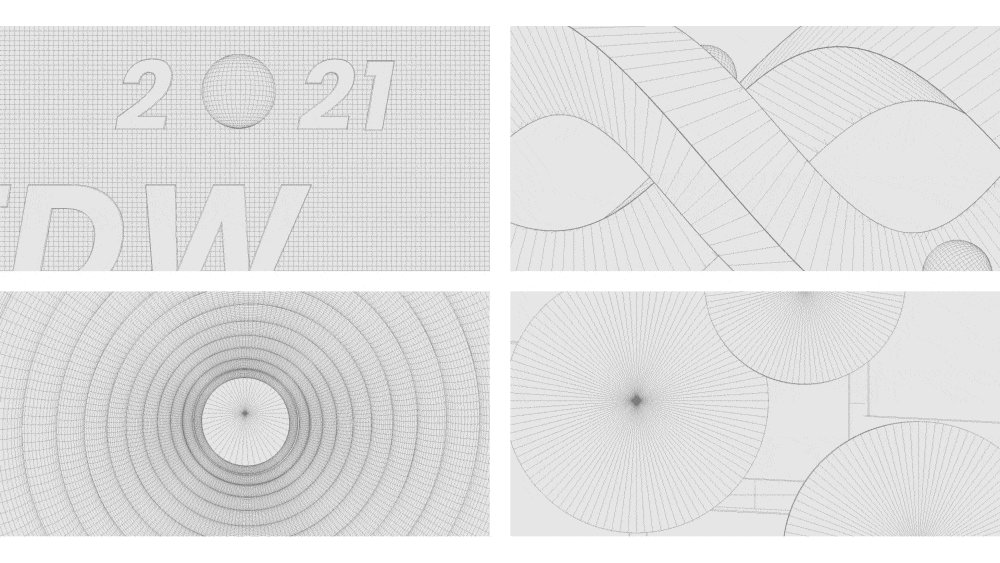
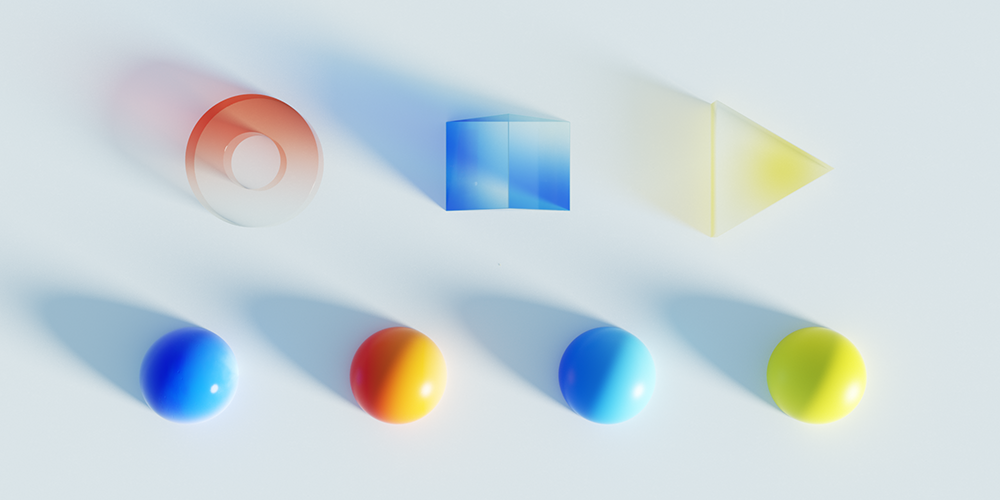
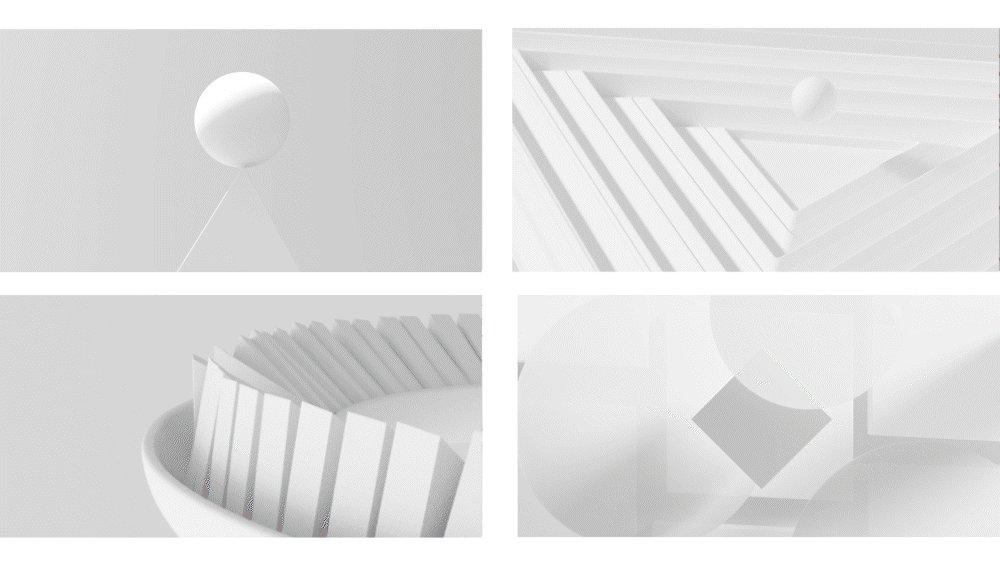
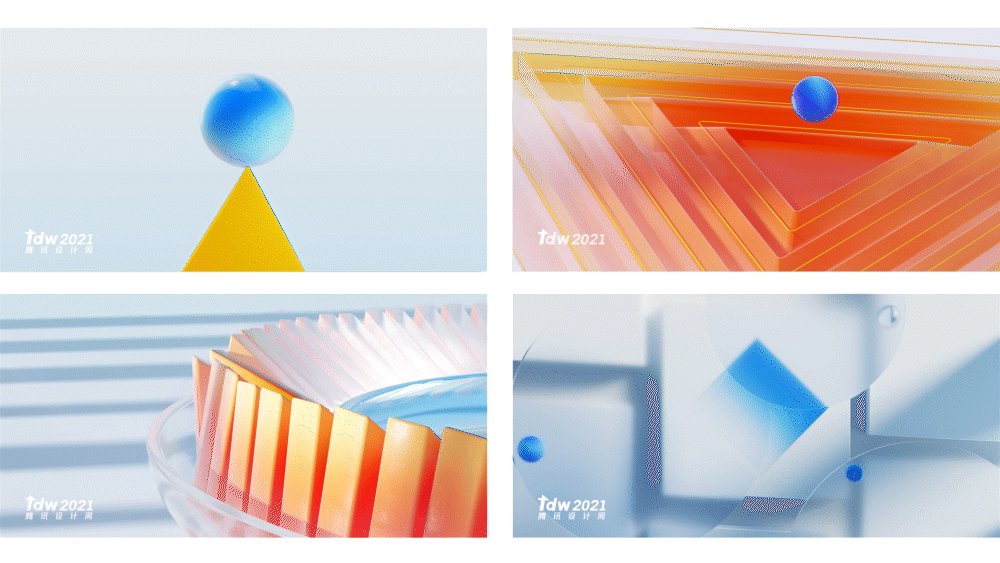
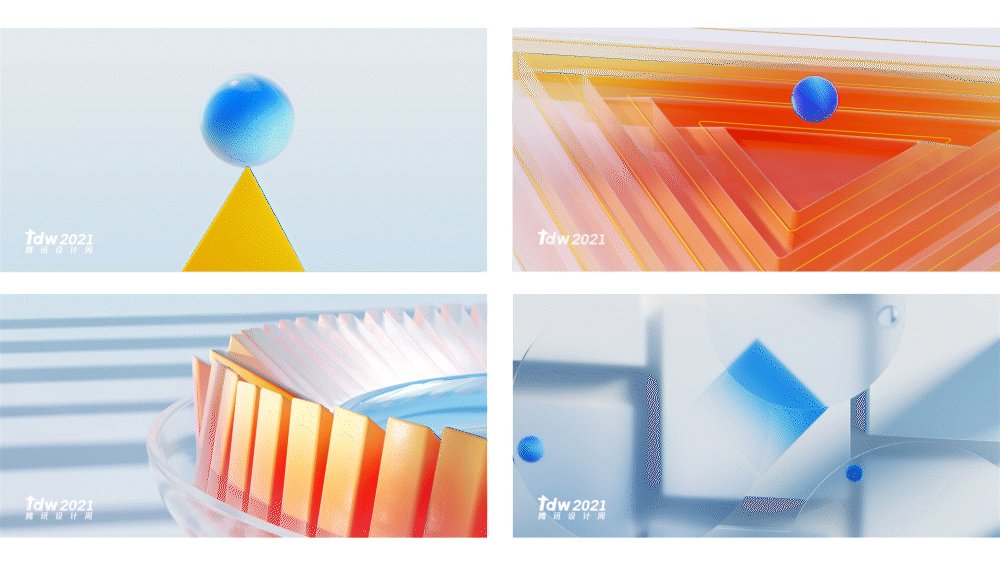
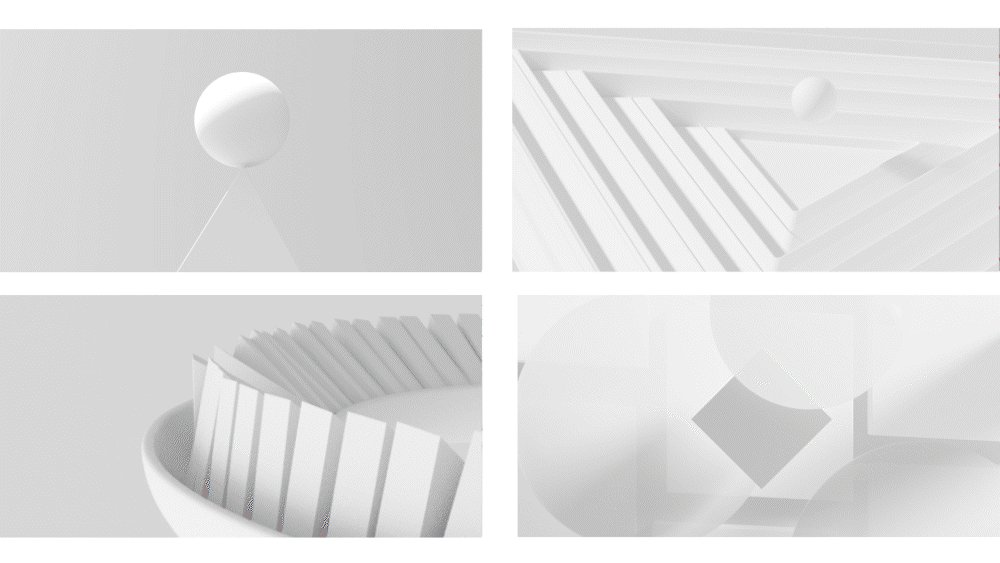
 内容来自:腾讯云设计中心文章来源:https://mp.weixin.qq.com/s/cpg_Wfc2PQ1ApURHJBOXOA 活动背景 腾讯设计周(TDW)由腾讯设计通道联合腾讯学堂共同举办,活动形式主要由设计峰会和创意市集组成,基于"DESIGN FOR GOOD"理念,旨在打造一年一度的设计行业盛会,持续对外传递腾讯的理念、愿景和使命。 2021年腾讯设计周的主题为「高效设计,轻松协同」,本届设计周包含精彩的嘉宾大咖分享社区、火热的设计周边创意市集,以及腾讯设计云相关产品发布会。 设计理念本届TDW的视觉设计系统由主题「高效设计,轻松协同」衍生而来,将主题关键词拆分去对应视觉系统的四个部分: 高 效: 从更高维度解决问题,提升协作效率; 设 计: 从设计源头出发,用三原色作为主品牌色,表现设计可衍生出的万象色彩; 轻 松: 用平面设计最基础的几何图形,像积木一样,通过组合搭建得到不同的图形,模拟儿时玩乐的轻松氛围; 协 同: 在各自空间的个体,通过空间错视协力组合成“TDW”的图样,以表达协同的意义。  2021TDW视觉系统 我们对如何用视觉呈现「高效设计,轻松协同」这一主题进行了探索:  什么是高效  如何表现【4D】场景  如何表现空间协同  平面效果 品牌基础系统标识:TDW2021的整体标识保留了TDW2020年的标识主体,仅在已有的坐标上绘制了年份数字,以延续品牌感。  TDW标识 主题字体: 标题字体采用大字面的字体设计来提高文字传达力度,简化笔画结构,使用水平垂直切角的设计,从阅读和识别层面体现“高效”这一概念。  主题字体 品牌色: 整体色彩以设计三原色“红黄蓝”为主,从腾讯蓝出发,调节色彩明度,得到以深蓝和浅蓝作为整体视觉的辅助色,最后加入相应的渐变色去表达更多质感和层次,适应更多的使用环境。  品牌色 文本字体: 中文字体采用汉仪旗黑,整体字体结构更严谨,字面大而不过,与主题字体传达的“高效阅读”相得益彰。英文字体则采用Google Fonts开源平台的Poppins字体,Poppins整体圆润饱满,现代感十足,与汉仪旗黑的适配度较高,很适合本次主题的表达。  文本字体 辅助图形: 主视觉三个字母均由长方体、圆环及三棱柱组合而成,通过提取主视觉这三种基础形状,绘制了2d及3d两种不同的表达风格,以适应更多延展需求。  辅助图形 品牌应用 - 官网头部模块线上官网是设计周的重要阵地,相比线下辐射的人群更广一些,如何让用户感受到4维空间的同时,延续品牌一致性,是这次的官网设计的核心。  头部模块 我们通过视频来引出空间的概念,结合Web 3D技术让用户可以在网页中进行交互。这次的Web渲染引擎选择了three.js,在Octane烘培贴图的基础上优化贴图,使用PBR流程还原质感。  网页的背景会随着鼠标有相对应的交互,我们将背景拆分为前景和后景,前景的阴影和前景的模型一起渲染,前景和后景分别定义不同的运动速度,从而达到视差的效果。 实际效果可移步线上浏览: https://tdw.tencent.com/#/  品牌应用 - 视频故事框架我们的动画视频以TDW的主题概念为先导,将“高维高效”、“空间协同”两个关键词进行场景化抽象与表达。 全片讲述了一枚小球在多维度空间穿梭旅行、成长演变的过程。画面首先以小球作为一维空间上的点出现,逐步形成线与面的二维空间,随后小球穿梭在三维空间里,变化成三棱柱、圆环、立方体三种视觉元素,并在最后构建出TDW的形态,表达出“高维高效”和“空间协同” 的理念。  故事框架 动画分镜动画场景以几何构成为主,表现“轻松协同”氛围。我们以小球在途中碰撞、通力合作、陆续组成新图形的经历,表达工作协同是高效运作催化剂的理念。我们对动画分镜进行了多次模拟和修改,匹配音乐节奏,力求流畅舒适,有韵律感。  动画分镜  线框预览动画 材质展示材质延续了主视觉的渐变配色,以干净清爽的色彩表现材质的简约,透明与半透明两类材质在画面里搭配使用,共同构建画面主次、虚实与冷暖的平衡感,让画面更具轻盈、空气感,渲染“轻松协同”的氛围。  元素材质  材质渲染 最终效果展示  video: https://mp.weixin.qq.com/mp/readtemplate?t=pages/video_player_tmpl&action=mpvideo&auto=0&vid=wxv_2373162281296953346 品牌应用 - 会场      品牌应用 - 装置我们希望把“高效协同”的空间概念也带入市集的互动装置中。我们以170cm身高为参考观察高度,人眼22mm的焦距测试,对互动拍照点进行了视觉模拟,在6x3m的环境中将错视的kv还原出来。当观众入场后,顺着走廊前移,会逐个看到“T”“D”“W”的字样展现。  视觉模拟  装置效果 更多现场记录         关注笔记哥,聊设计前沿资讯  上一篇:蒋涛:重新回归的我,将带领 CSDN 全方位升级,为 AI 转型者打造一站式平台 下一篇:姬十三:果壳有意思,我没意思 |
 微信公众平台持续治理“假冒仿冒”行为16130 人气#新媒体课堂
微信公众平台持续治理“假冒仿冒”行为16130 人气#新媒体课堂 公众号案例 | 鲲鹏产业源头创新中心微信公28358 人气#新媒体课堂
公众号案例 | 鲲鹏产业源头创新中心微信公28358 人气#新媒体课堂 萌芽加速 adminCDN 上线,由文派开源提供的17977 人气#站长圈
萌芽加速 adminCDN 上线,由文派开源提供的17977 人气#站长圈 搜狐音频挂机项目揭秘:月入八千+的红利期操28849 人气#站长资讯
搜狐音频挂机项目揭秘:月入八千+的红利期操28849 人气#站长资讯 /1
/1 