
作者 | 杨小二
来源 | web前端开发(ID:web_qdkf) 在上一篇《写给大家看的网站制作教程01-了解网站制作流程》文章中,我详细的讲解了关于制作一个在线网站,需要准备的素材与制作流程。今天我再来介绍一下,在我们正式开始制作一个网站时,我们需要的掌握与学习的一些知识技能。关于网页制作的软件工具有很多,我在这里只分享两款,DW软件和Sublime text软件。对于没有任何基础的人来讲,可以先通过DW软件来进行学习网站制作,然后通过DW这个软件的学习后,后面你想换其他编辑器的话,也是比较容易上手的,在这里,我个人比较推荐Sublime text。因为DW软件是一款所见即所得的网站设计编辑软件,对于没有编程基础的人来讲,这个比较容易上手,会让你感觉做网页就像打字那样简单,这样可以保持你的自学自信心与兴趣。如果你有PS基础的话,你使用DW软件,会感觉容易一些,因为这个也是Adobe公司的产品,只不过,DW最初是由美国MACROMEDIA公司开发,在2005年时,被Adobe公司收购了。而对于这个软件的学习,不需要你掌握多么熟练,只需要你会一些基本操作。因为大部分时候,我们只是用到软件里面的【代码】界面来写网站页面的代码而已,其他很多功能,我们使用的比较少。做一个网站,我们除了会使用代码编辑器工具外,最重要的一个部分就是网站程序了。在这个领域里,涉及的知识非常广,内容非常多。但是如果你要做一个网站的话,其实,你只要把实现网站页面的三项(HTML、CSS、JavaScript)基本功练好了,做一个网站就比较容易了。它主要涉及的核心的内容就是:HTML、CSS、JavaScript,以及一些CMS(CMS是Content Management System的缩写,中文意思是"内容管理系统")的程序内容。HTML是最基础的,这个必须先学起来,不过现在流行的是HTML5设计。但是对于制作网站,我们先学习HTML的知识,后面学习HTML5会轻松一些。CSS是用来美化HTML页面的,也是必学的知识,它同时也为页面提供布局样式。现在也有CSS的升级版本CSS3,但是不管技术怎么发展,基础的东西,你还是需要先学,所以,还是先把CSS的内容学明白了,再去学习CSS3的内容。其次,就是JavaScript的学习。Javascript是实现人机或网页交互的,这个可以学会了HTML,CSS后再学习。毕竟没有一点基础的话,上来就学JavaScript的话,你会信心崩溃的。还有就是CMS程序,这个是便于我们自己独立搭建网站的一些程序。例如,我们常用的有wordpress,dedecms,帝国CMS,以及Discuz CMS等等,但是这么多网站程序中,在后面我们整个学习过程,我们主要选帝国CMS这个程序来进行讲解与学习。当你学会了这个帝国CMS以后,而其他的CMS基本也就会了。如果你只是个人爱好的话,想自己动手做一个个人的网站的话,其实,学到这里,你就可以完全独自搭建一个站点了。
但是,如果你对自己要求更高一些的话,那么,你还需要继续学习一些网站SEO优化的推广技能和一些前端框架知识,这个可以放在后面进行学习。当你把前面那三项基本知识技能学明白了,再学SEO优化,再学框架。当然,SEO优化,你不学习,也没有关系,它不影响你搭建网站,也不影响你学习一些前端JS框架,只是,在学习这个网站制作的时候,你想要成为一个有追求的站长的话,SEO也是必备技能。另外,我想再补充一点,就是在技术领域里,任何人都不可能做到对每项技术都非常精通的。掌握基础与核心技能外,再去学习其他方面内容,这个是一个学习的方法技巧问题。如果我们想把自己的网站做得颜值高一点的话,那这个PS也需要会点,也许你会说,这个不是有设计师来做吗?但如果你是自己做一个个人博客站点的话,那你就得独自一个人完成,从设计到网站程序。也许你会说,那我把设计部分外包给别人来做,这个也不是不可以,但是我想说是,既然你都开始学了,为啥不把这个内容也一起学习了,而且这个PS的学习,不需要你像专业设计师那样精通熟练掌握PS软件,只是要求你会点基础的操作即可。比方,我们在网络上看了很多的喜欢而好看的网页布局时,这个时候,你就可以将网页裁剪保持下来。
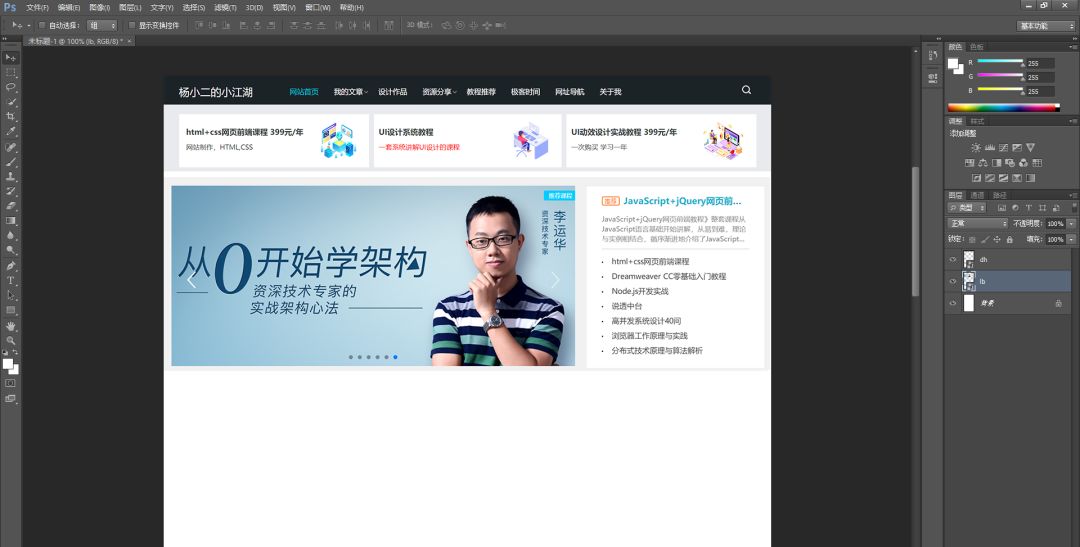
然后,打开PS,把这个裁剪下来的网页布局拼凑到一个页面里。例如,我打开www.webqdkf.com这个网站时,看到里面的轮播图部分页面布局很好,我就直接截图下来,如下:等到我在写轮播这块的时候,这个就可以作为一个参考。同时,你还可以把它拼凑到任何网页效果图里去。但是需要注意的是,一定要保持图片尺寸大小的一致性。接着,我又看,发现这个导航栏也不错,于是也截图下来:至于其他更多部分,你可以接着往后拼上。把一个设计页面拼完后,觉得可以了,就开始写静态页面。我们这么做的目的,就是方便我们在学习写网站页面的时候,提高学习效率,不用一边想网页布局,一边写页面代码,也不用反复的修改网页效果图,不然会浪费很多时间,学习效率会下降。所以前期学习得时候,还是需要学习一下PS,在写网站页面之前,我们也需要做一些网页设计图,在实际工作中,我们也是先出设计效果图,然后写网页界面,这也是我为啥要把PS的学习列入其中的一个原因。对于HTML、CSS、JavaScript的基础知识的学习,可以到 www.w3school.com.cn 上学,可以边学边练,每章后还有小测试。我最开始学习这个也是在上面每天一边看一边练习,我个人觉得还是比较方便的,最后再去模仿写一些网站静态页面。JavaScript如果没有其他编程语言的基础的话,学起来可能要费些力,还是建议先在 w3school上学习。还有就是在学习JavaScript的时候,你也需要同时学点jQuery 的知识,这个可以帮助你提升学习信心。因为jQuery 是一个 JavaScript 库,jQuery 极大地简化了 JavaScript 编程。很容易学习。例如,你引入库以后,可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素,可以实现元素的淡入淡出效果,可以在元素上创建滑动效果等等。当然,如果到了后面,你CSS知识学得比较扎实的话,建议能用CSS实现的,就不要用JavaScript 实现,这么做的目的主要是为了便于SEO优化。像二级菜单,图片轮播,鼠标滑动显示文字,排序等等效果,只要能够用CSS实现的,就尽量不要用JavaScript来写。但是,你在学习的过程中,要尽量尝试用多种方式来实现。最后,就是在学习中,遇到一些问题,这个时候,是非常正常的,但是你要学会先自己调试解决,如果解决不了,就上百度或者谷歌(谷歌需要梯子才可以上)搜一下,看看别人写的经验方法,也可以到w3school上查文档。能自己解决的就自己解决,这样你会有印象,在看别人经验方法的同时,你还能增加印象,下次遇到这类问题就能迎刃而解。当学了一些HTML、CSS、JavaScript 、jQuery后,就需要开始学以致用,练习写一些静态页面。在刻意练习写静态页面之前,我们需要多看一些网站的网页布局与网页源码。
因为我们写的每一个练习页面都不是自己凭空想出来的,都是有一些参考案例或者素材来源的。其实,在我们的实际工作中,我们的网页设计师在设计一个网页时,也是需要收集大量的参考案例,把他们认为好的网页收藏起来进行参考,然后再根据需求做一些网页效果图。而我们自己在写页面代码练习的时候,也是需要遵循这样一个过程,先做一个简单的网页效果图,这个在前面第三点已经说过具体怎么操作,你可以根据自己情况来。接着,我们通过所学的知识技能后,开始写网站页面,所以这个时候,我们就需要多看各种优秀网站的布局与源码。例如,我们想做一个自己的个人博客的话,我们就需要去看各种各样的个人博客网站,看他们的页面布局,网站源码,以及网页色彩的搭配等等。网站页面的代码实现都是根据网页设计效果图来做的,如果你实在不想学习PS的话,觉得我前面说的那样做,有点麻烦的话,又想节约学习时间,那我建议你就直接模仿别人的站点来进行页面布局代码的练习。我这里说的模仿别人的站点,不是说让你鼠标右键另存为,也不是照搬别人的代码,而是参考他人的页面设计效果,自己写HTML布局,写CSS样式,写JavaScript交互效果。如果实在写不出来,你可以查看一下别人的源码,直接按键盘【F12】审查元素,看看别人怎么写的,千万不要复制别人的代码,一定要自己一行一行的敲出来,这样你才会有印象。刻意练习模仿别人的站点,最基本的原则就是不要照搬别人的代码,要多自己想想,怎么做简单,怎么实现可以更好,需要有自己的思维方式。我们采用刻意练习模仿别人站点页面的目的,是为了帮助我们快速提高网站制作的学习效率。因为你不用去做设计图,从而节约了大量时间。但是,在实际工作中,大部分企业都会有专业设计师出设计效果图。而有的企业,就不一定了。有的时候,在某些企业,你接到了项目,还会要求出一个页面实现效果图。所以我建议你在学习网站制作的时候,一边学习网站代码的同时,也简单学习一下PS基础操作,这个对你肯定是非常有用的。原本这节内容是要给大家介绍一些关于网站制作中,经常出现的一些名词,但是在开始写这节内容的时候,我就做了一些调整,我想,我们应该先来聊一聊我们在网站制作中,需要学习掌握的一些知识技能,这样便于我们后面的使用。关于专业名词的介绍,我就在后面的内容中,遇到了,我们再介绍说明,就不特意这样安排一节内容来介绍了,毕竟专门弄一节内容来讲一些专业名词也是挺枯燥的。
所以,下节内容,我们就开始通过案例来学习HTML/CSS的知识。今天的内容就先分享到这里,希望我今天的内容对你有所帮助,如果还有什么问题,可以在留言区给我留言进行交流分享。
上一篇:搭建网站的六个基本步骤流程(详细教程)
下一篇:静修般若 | 用户使用指南——运营团队社区使用操作手册 | 




 微信公众平台持续治理“假冒仿冒”行为16130 人气#新媒体课堂
微信公众平台持续治理“假冒仿冒”行为16130 人气#新媒体课堂 公众号案例 | 鲲鹏产业源头创新中心微信公28357 人气#新媒体课堂
公众号案例 | 鲲鹏产业源头创新中心微信公28357 人气#新媒体课堂 萌芽加速 adminCDN 上线,由文派开源提供的17976 人气#站长圈
萌芽加速 adminCDN 上线,由文派开源提供的17976 人气#站长圈 搜狐音频挂机项目揭秘:月入八千+的红利期操28849 人气#站长资讯
搜狐音频挂机项目揭秘:月入八千+的红利期操28849 人气#站长资讯 /1
/1 