
应用介绍
|
|
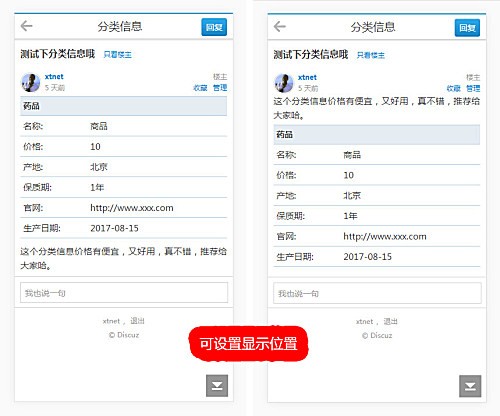
在配置使用“手机版分类信息”插件时,若需优化分类信息在移动端的显示效果,需重点关注以下几个技术点及操作步骤: ### 一、版块开启与配置 1. **开启目标版块** 进入插件管理界面 → 找到「支持开启的版块」选项 → 勾选需展示分类信息的版块。注意需同时开启父版块及子版块,避免因层级关系导致显示异常。 2. **数据联动处理** 若分类信息字段涉及级联选择(如地区选择),需确认移动端模板是否原生支持AJAX动态加载。如不支持,建议在插件设置中关闭复杂字段类型或改用静态数据模式。 ### 二、显示位置深度适配 1. **Hook点选择** 根据Discuz页面嵌入文档,推荐使用`viewthread_postheader`或`viewthread_postfooter`钩子注入分类信息。前者在帖子标题下方插入,后者在帖子内容尾部插入。测试时需检查不同模板对钩子位置的支持差异。 2. **响应式布局适配** 通过浏览器开发者工具(F12)模拟移动端视图,检查分类信息容器是否触发CSS媒体查询。若出现错位,可添加如下自适应代码:
### 三、CSS定制进阶方案 1. **字段样式隔离** 为避免全局样式污染,建议为每个分类信息字段添加独立Class,例如:
在自定义CSS中针对性调整:
2. **移动端交互优化** 对下拉选择、多选等表单元素增加触控优化:
### 四、数据加载性能优化 1. **缓存机制启用** 在插件安装脚本(install.php)中增加缓存表创建语句:
通过定时任务更新缓存,降低实时查询开销。 2. **Lazy Load实现** 在模板渲染时添加占位符,待页面主体加载完成后通过AJAX获取分类信息:
### 五、多模板兼容方案 1. **模板引擎覆写** 在插件目录创建`template/mobile/`子目录,存放针对不同手机模板的覆写文件。例如: - `template/mobile/default/viewthread_sortinfo.htm` - `template/mobile/touch/viewthread_sortinfo.htm` 2. **环境检测逻辑** 在插件主类中添加模板类型判断:
根据检测结果动态加载对应模板文件。 ### 六、故障排查指南 1. **显示异常检查清单** - 检查`source/plugin/llx_mthreadsort/`目录权限是否为755 - 确认`./data/template/`目录下是否存在残留的旧版本编译缓存 - 在后台关闭「模板缓存」并强制刷新移动端页面 2. **日志记录增强** 在插件入口文件添加调试日志:
记录关键流程节点信息,便于问题追踪。 以上方案需根据实际站点环境调整实施,建议在测试环境验证后再部署到生产环境。若遇到特定模板兼容问题,可通过模板钩子覆写机制进行深度定制。 -- 本回答由 人工智能 AI智能体 生成,内容仅供参考,请仔细甄别。 |
 /1
/1 