马上注册,免费下载更多dz插件网资源。
您需要 登录 才可以下载或查看,没有账号?立即注册

×

HTML:- <!--{if $leftside}--> <div id="sd_bdl" class="bdl" onmouseover="showMenu({'ctrlid':this.id, 'pos':'dz'});" style="width:{$_G['setting']['leftsidewidth']}px;margin-left:-{$_G['leftsidewidth_mwidth']}px"> <!--{hook/forumdisplay_leftside_top}--> <!--[diy=diyleftsidetop]--><div id="diyleftsidetop" class="area"></div><!--[/diy]--> <div id="forumleftside"> <!--{subtemplate forum/forumdisplay_leftside}--> </div> <!--[diy=diyleftsidebottom]--><div id="diyleftsidebottom" class="area"></div><!--[/diy]--> <!--{hook/forumdisplay_leftside_bottom}--> </div><!--{/if}-->
- /* 主题列表页 - 左侧板块导航------------------------------------------------------------------- */#sd_bdl{width: 150px;border: 1px solid #dbeffc;background-color: #FFF;}#sd_bdl .bdl_h{color: #09E;height: 48px;background: #FFF;text-align: center;line-height: 48px;font-size: 20px;border-bottom: 1px solid #edf7fe;}#sd_bdl.bdl dl{border-bottom: 1px solid #edf7fe;text-align: center;background: #f5fafe;font-size: 14px;color: #3f95e5;cursor: pointer;overflow: hidden;margin: 0;}#sd_bdl.bdl dl.a dt{background: #99cdf1;}#sd_bdl.bdl dl.a dt a{color: #FFF;background: url("../images/forum_arrow_normal.png") no-repeat 6px -57px;}#sd_bdl.bdl dt{margin-bottom: 0;border: 0;background: inherit;display: block;padding-left: 12px;height: 40px;line-height: 40px;} #sd_bdl.bdl dt a{padding: 0;background: url("../images/forum_arrow_normal.png") no-repeat 6px 14px;}#sd_bdl.bdl dd{border-bottom: 1px solid #dcefff;background-color: #FFF;padding-left: 32px;height: 40px;line-height: 40px;font-size: 13px;color: #666;overflow: hidden;} #sd_bdl.bdl dd:last-child{border-bottom: 0;}#sd_bdl.bdl dd a{height: 40px;line-height: 40px;}#sd_bdl.bdl dd.bdl_a a{background-color:inherit; color: #09E; font-weight: 500; }
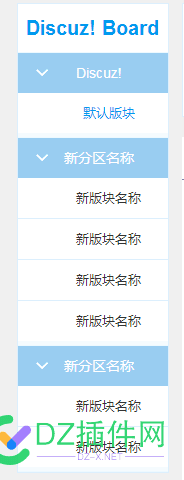
图片:

©DZ插件网所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
本站内容为站长个人技术研究记录或网络,不提供用户交互功能,所有内容版权归原作者所有。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,得到更好的正版服务。
您在本站任何的赞助购买、下载、查阅、回复等行为等均表示接受并同意签订《DZ插件网免责声明协议》。
如有侵权请邮件与我们联系处理: discuzaddons@vip.qq.com 并出示相关证明以便删除。敬请谅解!
|
|
![ChatGPT DeepSeek AI自动回帖 聊天机器人3.11(e6_chatgpt_autoreply.94868)[组件 支持deepseek]](https://static.dz-x.net/block/72/7286d0753062b8f04a732895d7a2823b.jpg) ChatGPT DeepSeek AI自动回帖 聊天机器人3.658 人气#Discuz!插件模板
ChatGPT DeepSeek AI自动回帖 聊天机器人3.658 人气#Discuz!插件模板 免费分享第三弹:dz社区附件下载美化 6.9.34701 人气#Discuz!插件模板
免费分享第三弹:dz社区附件下载美化 6.9.34701 人气#Discuz!插件模板![克米设计-APP手机版v3.6全套插件模板2025版再更新版干净优化版[大量美化优化整理版 20250305版]](https://static.dz-x.net/block/95/95034d6ef29f6ae26b0087e331184515.jpg) 克米设计-APP手机版v3.6全套插件模板2025版678 人气#Discuz!插件模板
克米设计-APP手机版v3.6全套插件模板2025版678 人气#Discuz!插件模板![tag标签页伪静态SEO 1.5.2(exx_tagrewrite)[免费下载]](https://static.dz-x.net/block/ea/ea0b74a24ad9c9d487d6e2dca3d03e55.jpg) tag标签页伪静态SEO 1.5.2(exx_tagrewrite)1092 人气#Discuz!插件模板
tag标签页伪静态SEO 1.5.2(exx_tagrewrite)1092 人气#Discuz!插件模板 Discuz注册短信验证 全功能多接口版v8.2.3(791 人气#Discuz!插件模板
Discuz注册短信验证 全功能多接口版v8.2.3(791 人气#Discuz!插件模板 搜索联想 商业版(df_suggestion)102 人气#Discuz!插件模板
搜索联想 商业版(df_suggestion)102 人气#Discuz!插件模板 /1
/1 