帖内分类信息太难看了,能不能设置成双列显示的? |
我要说一句
收起回复
| |
![【亮剑】钱包 3.9.4(aljqb)[免费下载]](https://static.dz-x.net/block/53/53e48779af68c525dd1485a8bdc527dc.jpg) 【亮剑】钱包 3.9.4(aljqb)[免费下载]890 人气#Discuz!插件模板
【亮剑】钱包 3.9.4(aljqb)[免费下载]890 人气#Discuz!插件模板 与dz-x.net同款首页聊天室 最终汉化版!1800 人气#Discuz!插件模板
与dz-x.net同款首页聊天室 最终汉化版!1800 人气#Discuz!插件模板![[知行社区]Discuz Markdown v2.7.7(zxsq_markdown)](https://static.dz-x.net/block/44/44f60cf58bba27825657e12ac59967c2.jpg) [知行社区]Discuz Markdown v2.7.7(zxsq_ma1295 人气#Discuz!插件模板
[知行社区]Discuz Markdown v2.7.7(zxsq_ma1295 人气#Discuz!插件模板 与dz-x.net同款首页聊天室3.5.0最新汉化版160 人气#Discuz!插件模板
与dz-x.net同款首页聊天室3.5.0最新汉化版160 人气#Discuz!插件模板![[可可]积分商城兑换交易 105.250108(keke_integralmall)](https://static.dz-x.net/block/84/847e2f056265be77936c9fe99be7cf76.jpg) [可可]积分商城兑换交易 105.250108(keke_i2609 人气#Discuz!插件模板
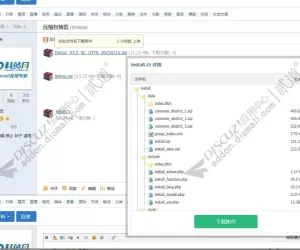
[可可]积分商城兑换交易 105.250108(keke_i2609 人气#Discuz!插件模板 (素材资源站必备插件)压缩包预览zip 1.2(ts101 人气#Discuz!插件模板
(素材资源站必备插件)压缩包预览zip 1.2(ts101 人气#Discuz!插件模板