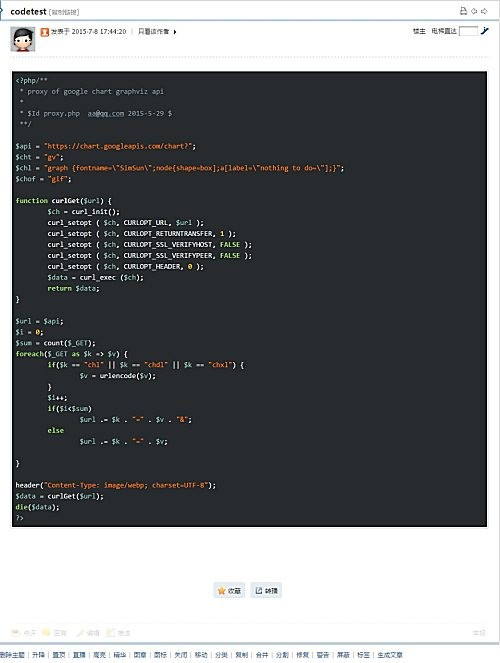
【zxsq】代码高亮 v1.8(zxsq_code) |

应用介绍
我要说一句
收起回复
| |||||||||
|
一花一世界,一叶一追寻。一曲一场叹,一生为一人。
|
|||||||||
我要说一句
收起回复
| |
 【西瓜】微信登录 83.7(xigua_login)2010 人气#Discuz!插件模板
【西瓜】微信登录 83.7(xigua_login)2010 人气#Discuz!插件模板![[Discuz]超级精美的DIY模板分享,总有一款适合你~](https://static.dz-x.net/block/65/65dc8becd3016e391ac7fddc08a6bff4.jpg) [Discuz]超级精美的DIY模板分享,总有一款99 人气#Discuz!插件模板
[Discuz]超级精美的DIY模板分享,总有一款99 人气#Discuz!插件模板![[绝版插件][Discuz各版本通用]乐猫顶部导航增强(lecat_topnav)](https://static.dz-x.net/block/be/beadb64687ee8773aecbd36f312f9f6a.jpg) [绝版插件][Discuz各版本通用]乐猫顶部导航109 人气#Discuz!插件模板
[绝版插件][Discuz各版本通用]乐猫顶部导航109 人气#Discuz!插件模板![用户动态滚动弹幕 2.7(popbarrage)[仿LightSNS]](https://static.dz-x.net/block/e2/e2439b427212896c654c3ec5c459c826.jpg) 用户动态滚动弹幕 2.7(popbarrage)[仿Light1667 人气#Discuz!插件模板
用户动态滚动弹幕 2.7(popbarrage)[仿Light1667 人气#Discuz!插件模板![[1314]萌化隐藏回帖可见 V1.0.3(freeaddon_moeyc)[纯净版]](https://static.dz-x.net/block/5f/5fa6d16d24a90b3671e7931cc7da0616.jpg) [1314]萌化隐藏回帖可见 V1.0.3(freeaddon_424 人气#Discuz!插件模板
[1314]萌化隐藏回帖可见 V1.0.3(freeaddon_424 人气#Discuz!插件模板![克米设计-APP手机版v3.6全套插件模板2025版再更新版干净优化版[大量美化优化整理版 20250305版]](https://static.dz-x.net/block/95/95034d6ef29f6ae26b0087e331184515.jpg) 克米设计-APP手机版v3.6全套插件模板2025版853 人气#Discuz!插件模板
克米设计-APP手机版v3.6全套插件模板2025版853 人气#Discuz!插件模板 /1
/1 