| 兼容版本: |
X2.5 X3 X3.1 X3.2 X3.3 X3.4 X3.5 F1.0 L1.0 |
| 适配编码: |
GBK UTF8SC UTF8TC BIG5 |
马上注册,免费下载更多dz插件网资源。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
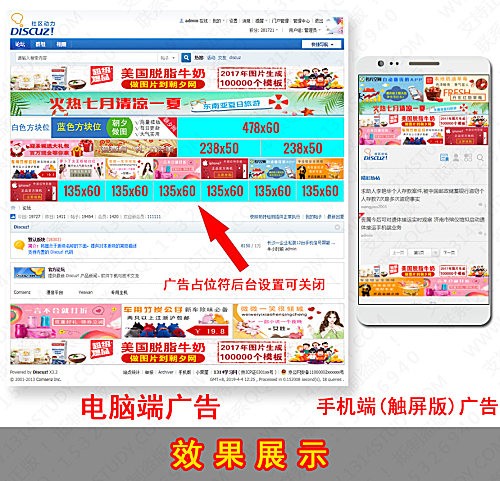
现在广告要求不在是简单的一条横幅广告,而是多行多列不同规格的广告位(默认每行等比例宽高的广告图,也支持一行多张不同宽度广告图,需自行合理调整计算设置宽度),所以我们制作了这款插件。
1.支持PC+手机触屏版
2.手机和pc端的头部底部广告位独立显示,互不影响。
3.后台有列数管理中支持分别设置图片显示列数,支持排序,设置高度
4.广告支持开始时间和结束时间设置,(都为空时不受时间限制)
5.支持设置广告显示位置(例如:社区首页,社区列表页等)),可电脑和手机端独立分开设置
6.支持电脑端广告排序后显示广告占位符预览效果。
7.支持(pc和手机端)定义不显示广告的用户组
8.支持同组内的广告图随机打乱顺序显示
9.支持是否开启各自pc和手机端的头部和底部广告是否开启。
10.是否新窗口打开链接
©DZ插件网所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
本站内容为站长个人技术研究记录或网络,不提供用户交互功能,所有内容版权归原作者所有。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,得到更好的正版服务。
您在本站任何的赞助购买、下载、查阅、回复等行为等均表示接受并同意签订《DZ插件网免责声明协议》。
如有侵权请邮件与我们联系处理: discuzaddons@vip.qq.com 并出示相关证明以便删除。敬请谅解!
|
最后回复时间:2025-03-14 13:22:14社区官方发言人回复了此贴
|

![[Discuz]超级精美的DIY模板分享,总有一款适合你~](https://static.dz-x.net/block/65/65dc8becd3016e391ac7fddc08a6bff4.jpg) [Discuz]超级精美的DIY模板分享,总有一款69 人气#Discuz!插件模板
[Discuz]超级精美的DIY模板分享,总有一款69 人气#Discuz!插件模板![[1314]萌化隐藏回帖可见 V1.0.3(freeaddon_moeyc)[纯净版]](https://static.dz-x.net/block/5f/5fa6d16d24a90b3671e7931cc7da0616.jpg) [1314]萌化隐藏回帖可见 V1.0.3(freeaddon_424 人气#Discuz!插件模板
[1314]萌化隐藏回帖可见 V1.0.3(freeaddon_424 人气#Discuz!插件模板![克米设计-APP手机版v3.6全套插件模板2025版再更新版干净优化版[大量美化优化整理版 20250305版]](https://static.dz-x.net/block/95/95034d6ef29f6ae26b0087e331184515.jpg) 克米设计-APP手机版v3.6全套插件模板2025版853 人气#Discuz!插件模板
克米设计-APP手机版v3.6全套插件模板2025版853 人气#Discuz!插件模板![[绝版插件][Discuz各版本通用]乐猫顶部导航增强(lecat_topnav)](https://static.dz-x.net/block/be/beadb64687ee8773aecbd36f312f9f6a.jpg) [绝版插件][Discuz各版本通用]乐猫顶部导航1 人气#Discuz!插件模板
[绝版插件][Discuz各版本通用]乐猫顶部导航1 人气#Discuz!插件模板![素材资源下载 X3.5 UTF 1.8(nex_sucai_190828)[X3.5版]](https://static.dz-x.net/block/23/234378d2c7fe1fa8a9c67a1d8e7d9724.jpg) 素材资源下载 X3.5 UTF 1.8(nex_sucai_1908104 人气#Discuz!插件模板
素材资源下载 X3.5 UTF 1.8(nex_sucai_1908104 人气#Discuz!插件模板![视频解析播放大仙版 视频解析大仙版 3.6(v2_mediamaxpro)[DZ万能视频解析播放器]](https://static.dz-x.net/block/31/31b916cbede47ae8313a045c5d225d9b.jpg) 视频解析播放大仙版 视频解析大仙版 3.6(v21640 人气#Discuz!插件模板
视频解析播放大仙版 视频解析大仙版 3.6(v21640 人气#Discuz!插件模板
 |最近更新|Archiver|手机版|小黑屋|DZ插件网!
( 鄂ICP备20010621号-1 )|网站地图
|最近更新|Archiver|手机版|小黑屋|DZ插件网!
( 鄂ICP备20010621号-1 )|网站地图
