马上注册,免费下载更多dz插件网资源。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
- ::-webkit-scrollbar { width: 10px; height: 1px;}::-webkit-scrollbar-thumb { border-radius: 10px; background-color: skyblue; background-image: -webkit-linear-gradient( 45deg,rgba(255,255,255,0.2) 25%,transparent 25%,transparent 50%,rgba(255,255,255,0.2) 50%,rgba(255,255,255,0.2) 75%,transparent 75%,transparent );}::-webkit-scrollbar-track { box-shadow: inset 0 0 5px rgb(0 0 0 / 20%); background: #ededed; border-radius: 10px;}
效果图看下面

3.5版本没测试 大家自行测试 我是3.4版本 记得更新缓存
©DZ插件网所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
网站部分内容来源于网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,得到更好的正版服务。
您在本站任何的赞助购买、下载、查阅、回复等行为等均表示接受并同意签订《DZ插件网免责声明协议》。
如有侵权请邮件与我们联系处理: discuzaddons@vip.qq.com 并出示相关证明以便删除。敬请谅解!
|
|
![[知行社区]Discuz Markdown v2.7.7(zxsq_markdown)](https://static.dz-x.net/block/44/44f60cf58bba27825657e12ac59967c2.jpg) [知行社区]Discuz Markdown v2.7.7(zxsq_ma1231 人气#Discuz!插件模板
[知行社区]Discuz Markdown v2.7.7(zxsq_ma1231 人气#Discuz!插件模板 与dz-x.net同款首页聊天室3.5.0最新汉化版160 人气#Discuz!插件模板
与dz-x.net同款首页聊天室3.5.0最新汉化版160 人气#Discuz!插件模板![[可可]积分商城兑换交易 103.241122(keke_integralmall)[修复]](https://static.dz-x.net/block/84/847e2f056265be77936c9fe99be7cf76.jpg) [可可]积分商城兑换交易 103.241122(keke_i2553 人气#Discuz!插件模板
[可可]积分商城兑换交易 103.241122(keke_i2553 人气#Discuz!插件模板 与dz-x.net同款首页聊天室 最终汉化版!1780 人气#Discuz!插件模板
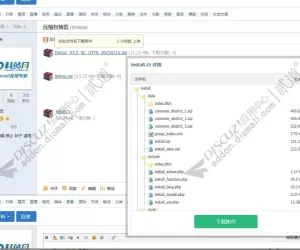
与dz-x.net同款首页聊天室 最终汉化版!1780 人气#Discuz!插件模板 (素材资源站必备插件)压缩包预览zip 1.2(ts0 人气#Discuz!插件模板
(素材资源站必备插件)压缩包预览zip 1.2(ts0 人气#Discuz!插件模板![(可可文库类组合插件)文本纠错 商业版(dzim_correct)[接入AI智能分析识别纠错]](https://static.dz-x.net/block/d5/d511f7cfa8b379e5b90b3e65e9f064d5.jpg) (可可文库类组合插件)文本纠错 商业版(dzim0 人气#Discuz!插件模板
(可可文库类组合插件)文本纠错 商业版(dzim0 人气#Discuz!插件模板