马上注册,免费下载更多dz插件网资源。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
https://blog.csdn.net/m0_62749151/article/details/120818533
前言最近需要给discuz加上markdown的解析功能,发现插件实在太贵了要199元,个人觉得这个功能应该不难实现,于是决定自己DIY。本次使用的解析插件是marked。
介绍markedMarked.js 是一个用 JavaScript 实现的、功能齐全的 Markdown 解析器和编译器。可以非常方便的在线编译 Markdown 代码为 HTML 并直接显示,并且支持完全的自定义各种格式。
最终效果DEMO地址(base64):aHR0cHMlM0EvL3d3dy5iZXdpbmR3YXJkLmNvbS90aHJlYWQtNjYtMS0xLmh0bWw=
实现过程1、在/home/www/template/你的模板/common/header.htm中加入下面的代码
<script src="https://cdn.bootcdn.net/ajax/libs/marked/2.1.3/marked.min.js"></script>
2、在/home/www/template/你的模板/common/footer.htm中加入下面的代码
<script> window.onload = function () { var markdown_tags = document.getElementsByTagName("markdown"); for (var i = 0; i < markdown_tags.length; i++) { markdown_tags<i>.innerHTML = '<div class="custom-markdown">' + marked(markdown_tags<i>.textContent) + "</div>"; } }</script>
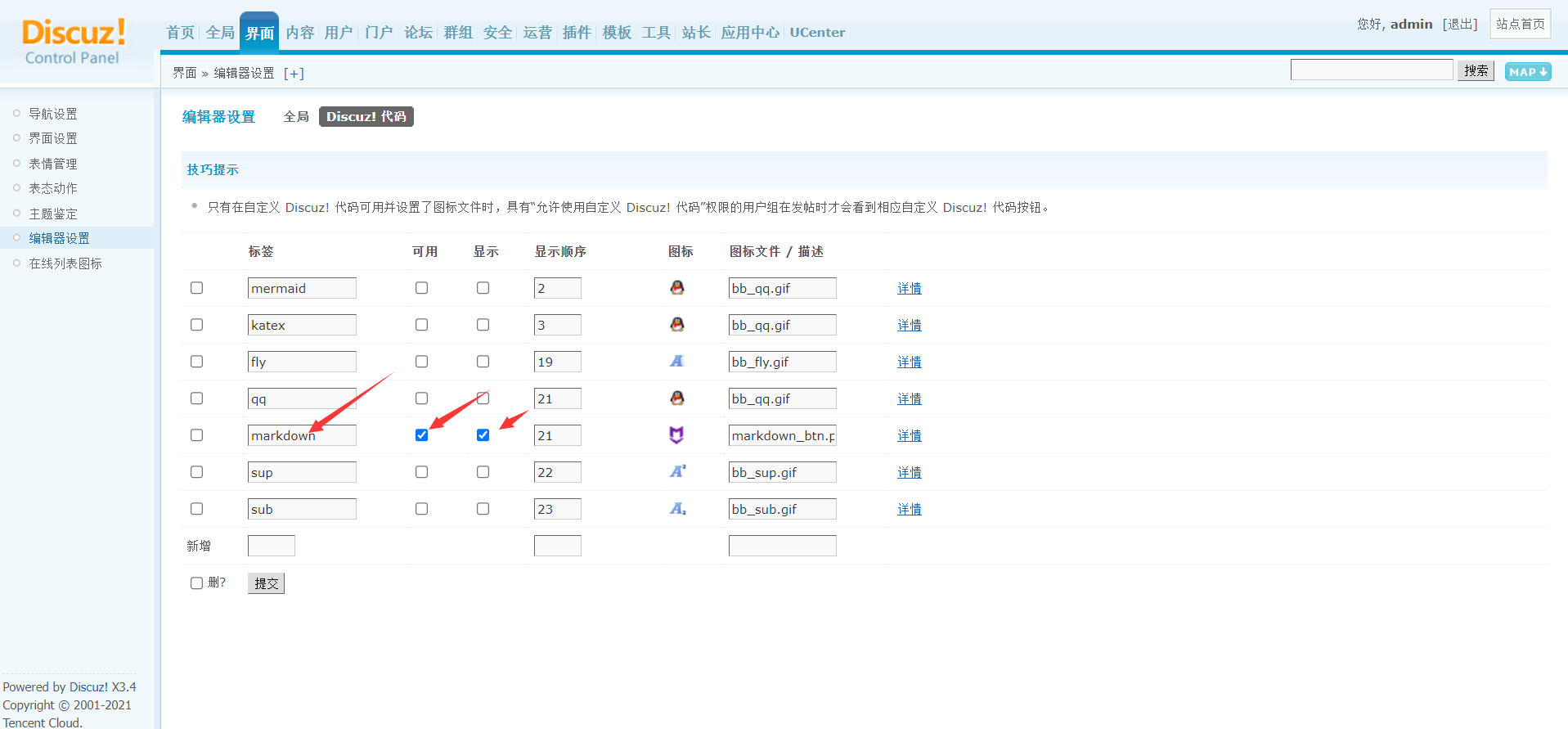
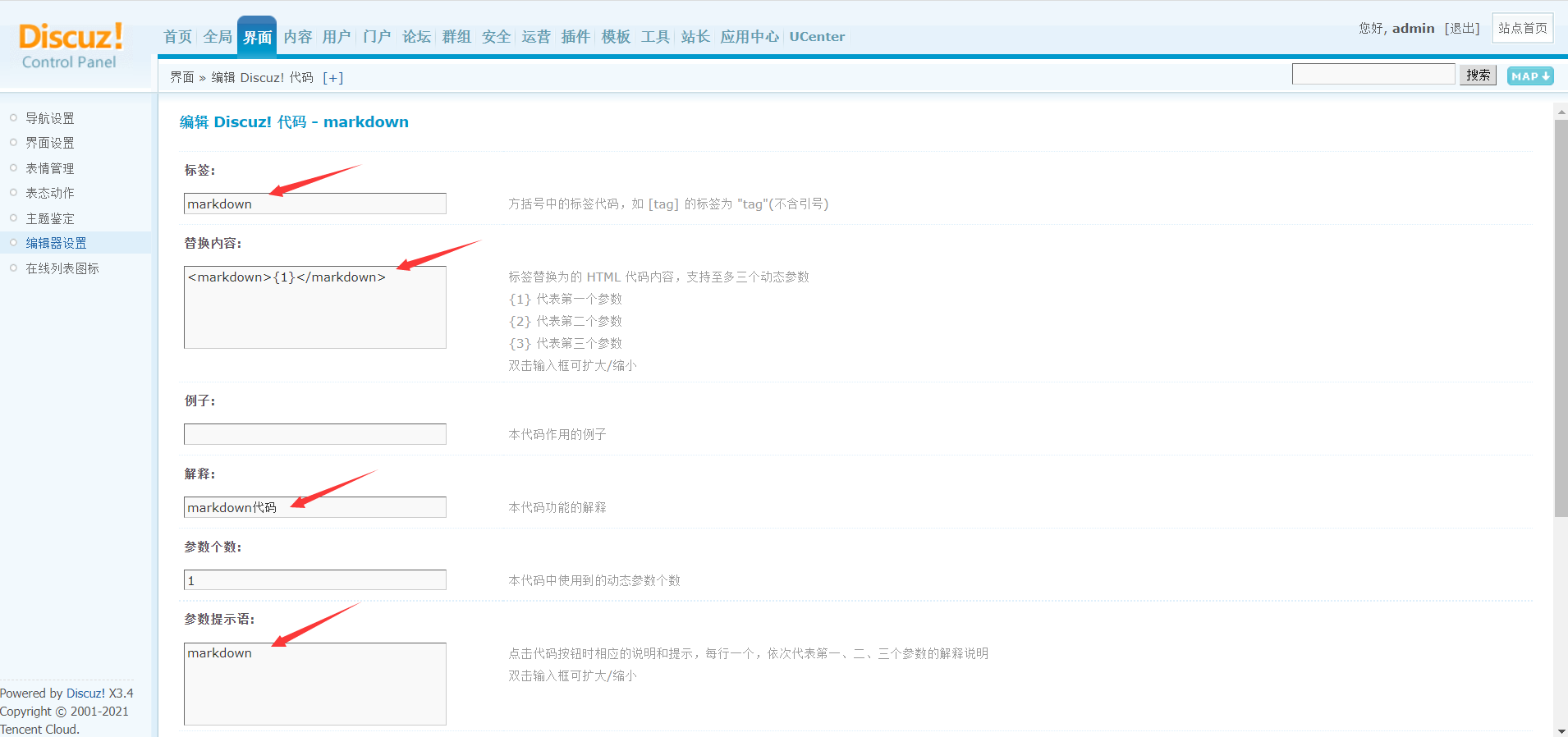
3、在discuz后台配置-界面-编辑器设置-Discuz代码添加一项markdown,找个图标设置上去,可用和显示按钮勾上,详情配置如下
标签:markdown替换内容:<markdown>{1}</markdown>解释:markdown代码参数个数:1参数提示语:markdown嵌套次数:1允许的用户组:全选


4、将下面的css代码保存成一个markdown.min.css文件,放到/template/default/common/目录下
.parsedown-markdown{font-family:-apple-system,BlinkMacSystemFont,Segoe UI,Helvetica,Arial,sans-serif,Apple Color Emoji,Segoe UI Emoji;line-height:1.5}.parsedown-markdown h1,.parsedown-markdown h2,.parsedown-markdown h3,.parsedown-markdown h4,.parsedown-markdown h5,.parsedown-markdown h6{margin-bottom:16px;font-weight:600;line-height:1.25}.parsedown-markdown h1,.parsedown-markdown h2{padding-bottom:.3em;border-bottom:1px solid #eaecef}.parsedown-markdown h1{font-size:2em}.parsedown-markdown h2{font-size:1.5em}.parsedown-markdown h3{font-size:1.25em}.parsedown-markdown h4{font-size:1em}.parsedown-markdown h5{font-size:.875em}.parsedown-markdown h6{color:#6a737d;font-size:.85em}.parsedown-markdown em{font-style:italic}.parsedown-markdown hr{height:.2em;padding:0;margin:24px 0;border:0;background-color:#e1e4e8}.parsedown-markdown p,.parsedown-markdown blockquote,.parsedown-markdown table,.parsedown-markdown ol,.parsedown-markdown ul,.parsedown-markdown dl,.parsedown-markdown pre{margin-top:0;margin-bottom:15px}.parsedown-markdown li{margin-left:2px}.parsedown-markdown ul>li{list-style-type:disc}.parsedown-markdown ol>li{list-style-type:decimal}.parsedown-markdown pre{background-color:#f6f8fa;border-radius:6px;overflow:auto;padding:4px;font-size:85%;line-height:1.45;border:none !important}.parsedown-markdown p>code,.parsedown-markdown li>code{font-family:SFMono-Regular,Consolas,Liberation Mono,Menlo,monospace;padding:.2em .4em;margin:0;font-size:85%;background-color:rgba(27,31,35,.05);border-radius:6px}.parsedown-markdown pre>code{font-family:SFMono-Regular,Consolas,Liberation Mono,Menlo,monospace}.parsedown-markdown a{color:#0645ad;text-decoration:none}.parsedown-markdown a:visited{color:#0b0080}.parsedown-markdown a:hover{color:#06e}.parsedown-markdown a:active{color:#faa700}.parsedown-markdown a:focus{outline:thin dotted}.parsedown-markdown a:hover,a:active{outline:0}.parsedown-markdown ::-moz-selection{background:rgba(255,255,0,0.3);color:#000}.parsedown-markdown ::selection{background:rgba(255,255,0,0.3);color:#000}.parsedown-markdown a::-moz-selection{background:rgba(255,255,0,0.3);color:#0645ad}.parsedown-markdown a::selection{background:rgba(255,255,0,0.3);color:#0645ad}.parsedown-markdown blockquote{color:#6a737d;padding:0 1em;margin:0;border-left:.25em #dfe2e5 solid}.parsedown-markdown ul,.parsedown-markdown ol{padding-left:2em;margin-left:0}.parsedown-markdown li p:last-child{margin:0}.parsedown-markdown dd{margin:0 0 0 2em}.parsedown-markdown img{border:0;-ms-interpolation-mode:bicubic;vertical-align:middle;max-width:100%}.parsedown-markdown table{margin:.25em auto;width:98%;table-layout:auto;overflow:auto;border-spacing:0;border-collapse:collapse}.parsedown-markdown table thead{background-color:#d9e2df}.parsedown-markdown table tr:nth-child(2n){background-color:#f6f8fa}.parsedown-markdown table tr{border-top:1px solid #c6cbd1}.parsedown-markdown table th{font-weight:600}.parsedown-markdown table td,.parsedown-markdown table th{padding:6px 13px;border:1px solid #c6cbd1}
5、在/home/www/template/你的模板/forum/viewthread.htm中的<!--{hook/viewthread_top}-->上面加入下面的代码
<link rel="stylesheet" href="./template/default/common/markdown.min.css">
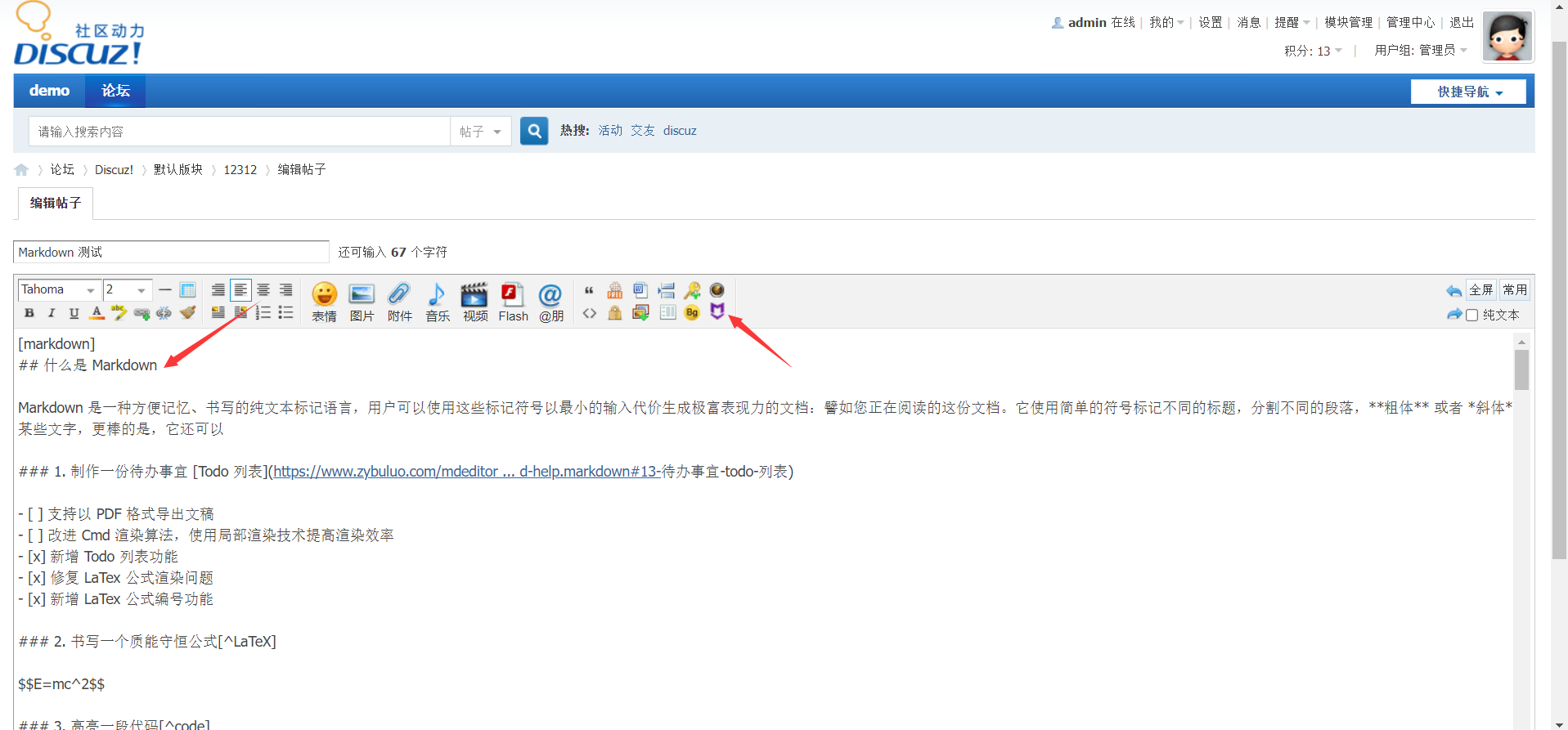
6、此时发布帖子,点击markdown图标后插入markdown代码,这里注意最好用纯文本模式。

7、发布的最终效果,如图
代码高亮优化请到风洞网官网查看原文。
参考文章https://www.jianshu.com/p/11eed27e60cd
https://www.tecbbs.com/forum.php?mod=viewthread&tid=6737
关注风洞网微信公众号!
©DZ插件网所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
网站部分内容来源于网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,得到更好的正版服务。
您在本站任何的赞助购买、下载、查阅、回复等行为等均表示接受并同意签订《DZ插件网免责声明协议》。
如有侵权请邮件与我们联系处理: discuzaddons@vip.qq.com 并出示相关证明以便删除。敬请谅解!
|
|
 与dz-x.net同款首页聊天室 最终汉化版!1705 人气#Discuz!插件模板
与dz-x.net同款首页聊天室 最终汉化版!1705 人气#Discuz!插件模板 与dz-x.net同款首页聊天室3.5.0最新汉化版74 人气#Discuz!插件模板
与dz-x.net同款首页聊天室3.5.0最新汉化版74 人气#Discuz!插件模板 【可可】最佳答案/问答/悬赏 53.240530(kek2620 人气#Discuz!插件模板
【可可】最佳答案/问答/悬赏 53.240530(kek2620 人气#Discuz!插件模板![[日月星辰]头像框商城 PC手机双端版1.9(zgxsh_avatar)](https://static.dz-x.net/block/c8/c80fde4aa6e8ebc649775cd4a3db5fad.jpg) [日月星辰]头像框商城 PC手机双端版1.9(zgx1433 人气#Discuz!插件模板
[日月星辰]头像框商城 PC手机双端版1.9(zgx1433 人气#Discuz!插件模板![用户勋章排序 正式版兼容版 1.0.3(bs_medal_order)[免费下载]](https://static.dz-x.net/block/62/625ba7450dbb1cbaa018e3361da2e780.jpg) 用户勋章排序 正式版兼容版 1.0.3(bs_medal1652 人气#Discuz!插件模板
用户勋章排序 正式版兼容版 1.0.3(bs_medal1652 人气#Discuz!插件模板![DZ数据垃圾清理 PC手机双端版3.5(zgxsh_clean)[免费下载]](https://static.dz-x.net/block/47/4758bdf2701ace6689917c74b9eaecdd.jpg) DZ数据垃圾清理 PC手机双端版3.5(zgxsh_cle5028 人气#Discuz!插件模板
DZ数据垃圾清理 PC手机双端版3.5(zgxsh_cle5028 人气#Discuz!插件模板