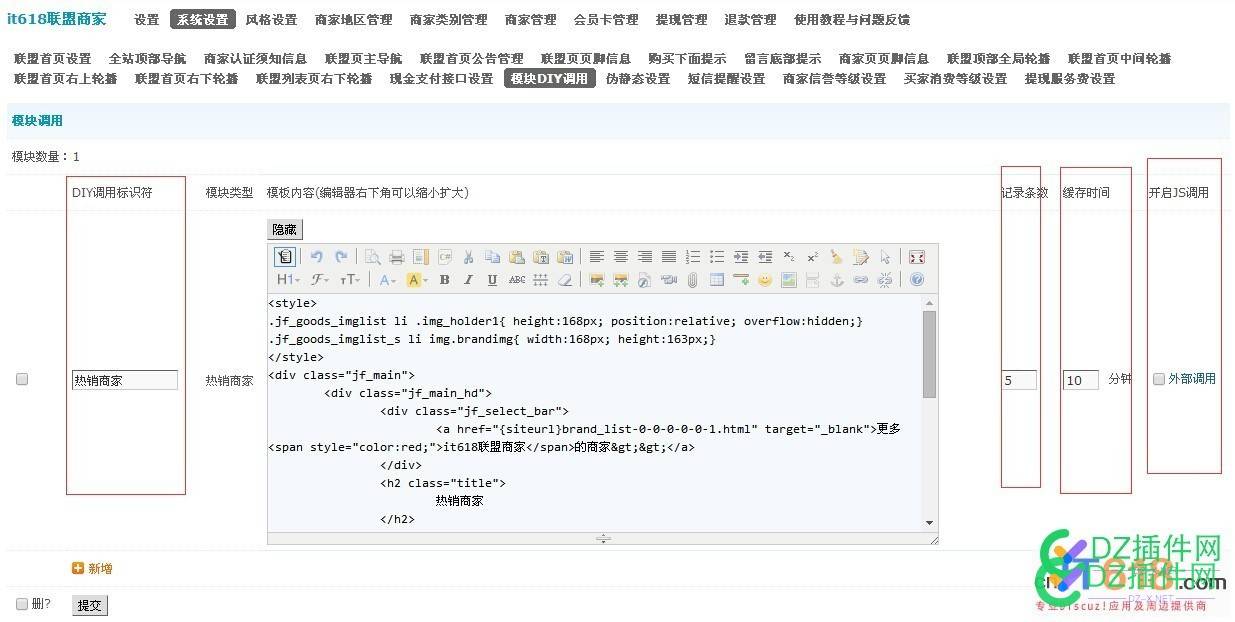
DIY调用方法与示例:找到插件DIY调用功能,如图:

DIY调用标识符:这个很重要,这个也是社区DIY的标识名称,DIY与插件就是靠这个互联的
模板内容:这个是DIY调用时显示的内容,内容是HTML代码,为了显示需要还可以加CSS或JS,这些都是网页设计知识,自己会可以自己设计,不会的,可以请人设计好静态模板,最重要的是知道怎么用调用标签。
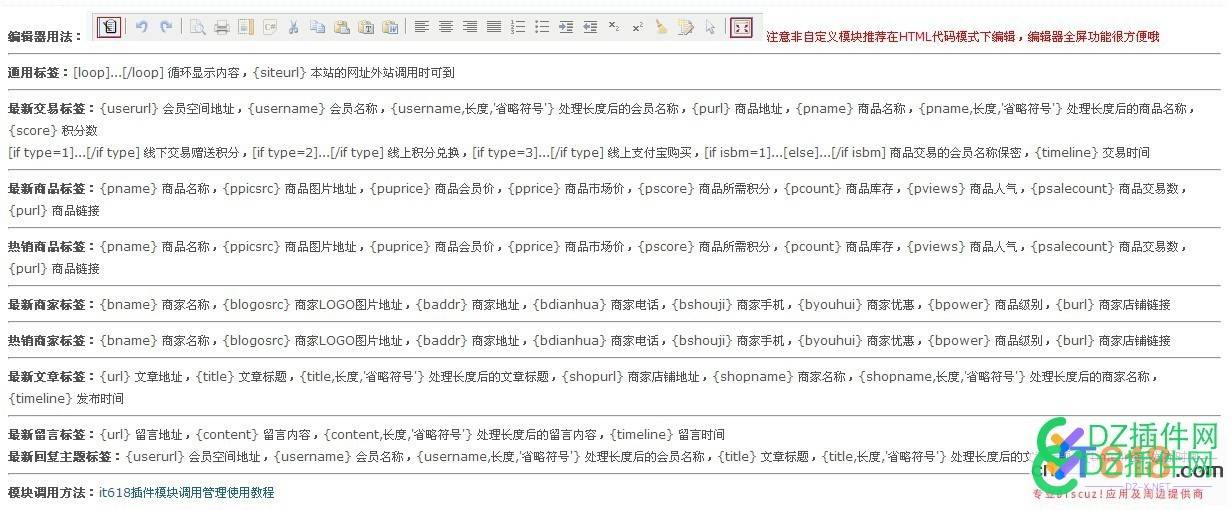
模块下面有标签说明:

[loop]...[/loop]这个标签很重要,把设计好的静态模板的重复部分,用这个标签套起来。
模板内容示例:
<style>
.jf_main *{margin:0;padding:0;}
.jf_main{ background:#fff; overflow:hidden; border:#dfdfdf 1px solid;margin-top:10px;margin-bottom:10px }
.jf_main_hd .title{ font-size:16px; line-height:1; font-weight:500; font-family:"microsoft yahei"; padding-left:10px; margin-top:19px; border-left:#ff6600 3px solid; height:17px}
.jf_main_hd .title span{ color:#999; font-size:12px; padding-left:10px;}
.jf_main_hd{ padding:0 19px; overflow:hidden;zoom:1;}
.jf_main_bd{ padding:0 19px 19px;zoom:1;}
.jf_select_bar{ height:25px; float:right; padding-top:15px; }
.jf_select_bar .page{ float:left; line-height:25px; }
.jf_select_bar .glb_graybtn_s, .jf_select_bar .glb_graybtn_dis{ float:left; display:inline; margin-left:10px;}
.jf_select_bar .glb_graybtn_dis span{ color:#999; cursor:default;}
.jf_goods_items{ width:100%; overflow:hidden;}
.jf_goods_imglist{ font-family:"simsun"; margin-right:-20px; zoom:1;}
.jf_goods_imglist li{ width:193px; height:207px; float:left; color:#333; margin:20px 20px 0 0;}
.storelist li{height:152px; }
.liflag li{_margin:20px 13px 0 0;}
.jf_goods_imglist li p{ line-height:24px;}
.jf_goods_imglist li a.title{ height:24px; color:#1c8ed3; display:block; line-height:24px; margin-top:3px; overflow:hidden;}
.jf_goods_imglist li span.title{ height:24px; line-height:24px; color:#333; font-weight:700; display:block; margin-top:3px; overflow:hidden;}
.jf_goods_imglist li .score{ font-size:14px;}
.jf_goods_imglist li .score span{ color:#ff0000; font-size:14px; font-weight:700; margin-right:4px;font-family: "arial"}
.jf_goods_imglist li .score .plus{ margin:0 3px;}
.jf_goods_imglist li .time{ color:#ff6600; font-weight:700; margin-left:6px;}
.jf_goods_imglist li .cost{ font-size:14px; color:#333; text-decoration:line-through; margin-left:19px;font-family: "arial"}
.jf_goods_imglist li .del_line{ text-decoration: line-through;}
.jf_goods_imglist li .num{ font-weight:700; margin:0 5px;font-family: "arial"}
.jf_goods_imglist li img{ width:200px; height:130px; }
.storelist li img{height:75px; }
.jf_goods_imglist li .img_holder{ height:130px; position:relative; overflow:hidden;}
.storelist li .img_holder{ height:75px;}
.jf_goods_imglist li .mask{ background:#ff9600; width:100%; height:100%; position:absolute; left:0; top:130px; filter:alpha(opacity=95);opacity:0.95; cursor:pointer}
.storelist li .mask{ height:65px;}
.jf_goods_imglist li .mask p{ color:#fff; line-height:20px; /*padding:0 13px;*/ word-wrap:break-word; word-break:break-all; }
.jf_goods_imglist li .mask .prize_tit{ padding:8px 13px 2px; font-weight:700;}
.jf_goods_imglist .glb_graybtn_s{ float:right;}
.jf_goods_imglist_s li{ width:168px; height:189px;}
.storelist_s li{height:140px}
.jf_goods_imglist_s li img{ width:168px; height:112px;}
.storelist_s li img{height:63px}
.jf_goods_imglist_s li .img_holder{ height:112px;}
.storelist_s li .img_holder{height:63px;}
.glb_graybtn_s, .glb_graybtn_dis, .glb_orgbtn_s, .glb_disbtn_s{ background:url({siteurl}source/plugin/it618_scoremall/images/glb_btn.png) no-repeat 0 -391px; height:25px; line-height:25px; font-size:0; display:inline-block; padding-left:11px; vertical-align:middle; }
.glb_graybtn_s span, .glb_graybtn_dis span, .glb_orgbtn_s span, .glb_disbtn_s span{ background:url({siteurl}source/plugin/it618_scoremall/images/glb_btn.png) no-repeat 100% -391px; color:#555; line-height:24px; font-size:12px; padding-bottom:1px; display:inline-block; padding-right:11px; vertical-align:top; cursor:pointer; }
.glb_graybtn_s:hover{ background-position:0 -416px; text-decoration:none;}
.glb_graybtn_s:hover span{ background-position:100% -416px;}
.jf_goods_imglist_brand li{ width:176px; height:253px;}
.jf_goods_imglist_brand li img{ width:176px; height:176px;}
.jf_goods_imglist_brand li .img_holder{ height:176px;}
</style>
<div class="jf_main">
<div class="jf_main_hd">
<div class="jf_select_bar">
<a href="{siteurl}tuan_list-0-0-0-0-0-0-1.html" target="_blank">更多<span style="color:red;">it618联盟商家</span>的商品>></a>
</div>
<h2 class="title">
热销商品
</h2>
</div>
<div class="jf_main_bd">
<div class="jf_goods_items">
<ul class="jf_goods_imglist jf_goods_imglist_brand clearfix" id="j-group-goods-1">
[loop]
<li>
<div class="img_holder">
<a href="{purl}" target="_blank"><img src="{ppicsrc}" alt="{pname}" /></a>
</div>
<a href="{purl}" class="title" target="_blank">{pname}</a>
<p>
<span class="score">¥<span>{puprice}</span><del>{pprice}<del></del></del></span><span class="cost"></span>
</p>
<p>
<a href="{purl}" class="glb_graybtn_s" target="_blank"><span>立即购买</span></a>已成交<span class="num">{psalecount}</span>件
</p>
</li>
[/loop]
</ul>
</div>
</div>
</div>
以上红色代码部分就是调用标签,你设计好的静态模板可以先用实例表示,设计好后就用标签替换。
记录条数:显示商品的数量
缓存时间:设计测试时设置为0,方便直接看到效果,设计好了再设置一个数值,可以减少访问数据库
开启JS调用:可以在没有DIY调用或外站调用
社区怎么添加DIY调用,可以看it618插件模块调用管理使用教程
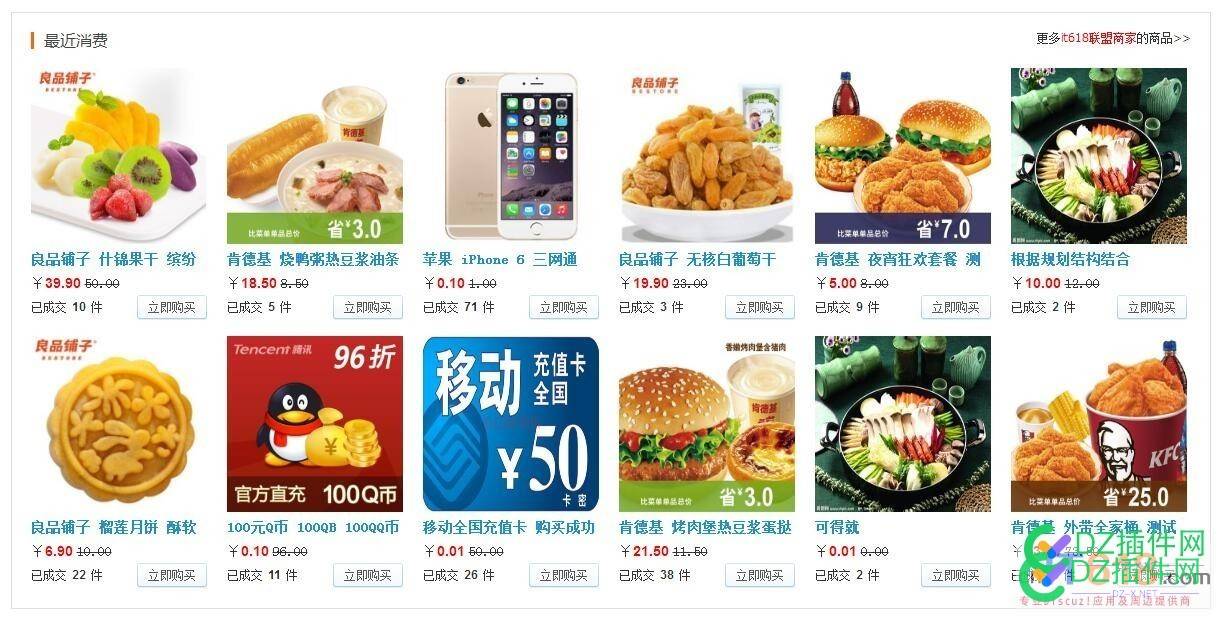
最后调用的效果,如图:

也可以直接看社区首页https://demo.dz-x.net/forum.php |
|
![ChatGPT DeepSeek AI自动回帖 聊天机器人3.11(e6_chatgpt_autoreply.94868)[组件 支持deepseek]](https://static.dz-x.net/block/72/7286d0753062b8f04a732895d7a2823b.jpg) ChatGPT DeepSeek AI自动回帖 聊天机器人3.652 人气#Discuz!插件模板
ChatGPT DeepSeek AI自动回帖 聊天机器人3.652 人气#Discuz!插件模板 免费分享第三弹:dz社区附件下载美化 6.9.34663 人气#Discuz!插件模板
免费分享第三弹:dz社区附件下载美化 6.9.34663 人气#Discuz!插件模板![克米设计-APP手机版v3.6全套插件模板2025版再更新版干净优化版[大量美化优化整理版 20250305版]](https://static.dz-x.net/block/95/95034d6ef29f6ae26b0087e331184515.jpg) 克米设计-APP手机版v3.6全套插件模板2025版678 人气#Discuz!插件模板
克米设计-APP手机版v3.6全套插件模板2025版678 人气#Discuz!插件模板![tag标签页伪静态SEO 1.5.2(exx_tagrewrite)[免费下载]](https://static.dz-x.net/block/ea/ea0b74a24ad9c9d487d6e2dca3d03e55.jpg) tag标签页伪静态SEO 1.5.2(exx_tagrewrite)1079 人气#Discuz!插件模板
tag标签页伪静态SEO 1.5.2(exx_tagrewrite)1079 人气#Discuz!插件模板 Discuz注册短信验证 全功能多接口版v8.2.3(781 人气#Discuz!插件模板
Discuz注册短信验证 全功能多接口版v8.2.3(781 人气#Discuz!插件模板 搜索联想 商业版(df_suggestion)102 人气#Discuz!插件模板
搜索联想 商业版(df_suggestion)102 人气#Discuz!插件模板 /1
/1 