马上注册,免费下载更多dz插件网资源。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
修改宽度样式说明(以宽度1200px为例):
.my_ftop{width:1200px;}
.jf_frame_left{ width:899px;}
.class_bd{width:855px;_width:805px;}
.it618_recruitment {width:860px;}
.it618_recruitment .it618_post {width:856px;}
.class_item,.class_item ul li{width:836px}
.jf_main_p{ width:968px;}
.jf_goods_imglist li,.jf_goods_imglist li img{ width:187px;}/*首页大图商品列表*/
.jf_goods_imglist_s li,.jf_goods_imglist_s li img{ width:165px;}/*首页小图商品列表*/
.jf_goods_imglist_list li,.jf_goods_imglist_list li img{width:203px;}/*商品列表页与商品页底部列表*/
.jf_goods_imglist_right li,.jf_goods_imglist_right li img{width:178px;}/*右侧商品列表*/
.jf_giftbag_info .giftbag_desc{width:550px}
.jf_giftbag_info .giftbag_desc h3{width:480px}
.xgtime{width:535px;}
.jf_my_main{width:968px;}
.jf_my_content{width:926px}
.win-form li {width:1178px}
.win-form li.pinfo{width:1040px;}
.win-form li.win-user {width:1168px;}
.jf_giftdetail img {
max-width:915px;
width:expression(document.body.clientWidth>915?"915px":"auto"); }
.ucul li.info{width:788px;}
.ulgwc{width:1172px}
.ulgwcp{width:1186px;}
.ulgwcp li.pinfo{width:1060px;}
如果是1200的宽度,插件设置的“首页轮播图版宽高”是899,399
除了红色代码部分,别的每行的宽度数值都可相对减少或增加,如果网站宽度是1100的,就是每行的宽度数值相对-100,紫色粗体数字是可以根据你想一行显示多少个商品调整的

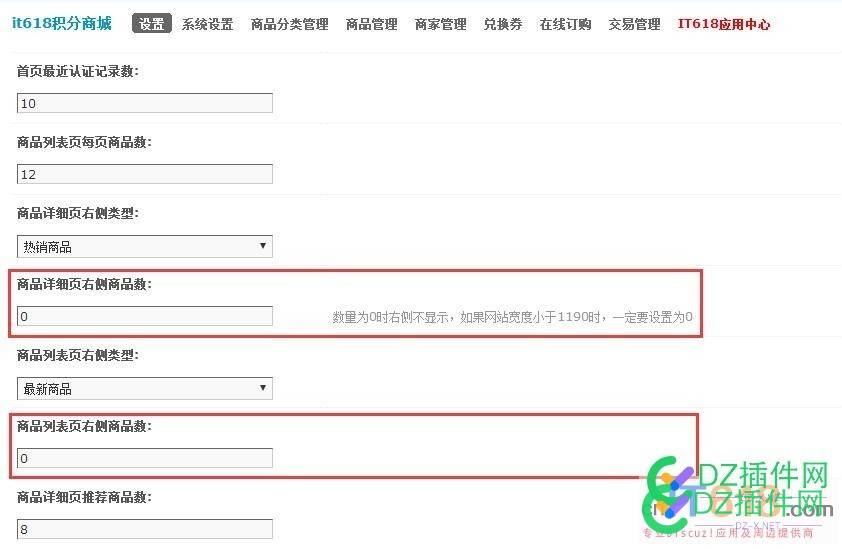
注意:如果网站宽度小于1190px,商品列表页与商品详情页就不要显示右侧商品,下图:

如果大于1190时,商品列表页与商品详情页右侧商品数设置大于0就可以了 |
©DZ插件网所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
本站内容为站长个人技术研究记录或网络,不提供用户交互功能,所有内容版权归原作者所有。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,得到更好的正版服务。
您在本站任何的赞助购买、下载、查阅、回复等行为等均表示接受并同意签订《DZ插件网免责声明协议》。
如有侵权请邮件与我们联系处理: discuzaddons@vip.qq.com 并出示相关证明以便删除。敬请谅解!
|
最后回复时间:2020-07-08 22:04:54社区官方发言人回复了此贴
-
 admin 2020-07-08 22:04:54 admin 2020-07-08 22:04:54 -
 admin 2020-07-08 22:03:55 admin 2020-07-08 22:03:55
|
![[Discuz]超级精美的DIY模板分享,总有一款适合你~](https://static.dz-x.net/block/65/65dc8becd3016e391ac7fddc08a6bff4.jpg) [Discuz]超级精美的DIY模板分享,总有一款69 人气#Discuz!插件模板
[Discuz]超级精美的DIY模板分享,总有一款69 人气#Discuz!插件模板![[1314]萌化隐藏回帖可见 V1.0.3(freeaddon_moeyc)[纯净版]](https://static.dz-x.net/block/5f/5fa6d16d24a90b3671e7931cc7da0616.jpg) [1314]萌化隐藏回帖可见 V1.0.3(freeaddon_424 人气#Discuz!插件模板
[1314]萌化隐藏回帖可见 V1.0.3(freeaddon_424 人气#Discuz!插件模板![克米设计-APP手机版v3.6全套插件模板2025版再更新版干净优化版[大量美化优化整理版 20250305版]](https://static.dz-x.net/block/95/95034d6ef29f6ae26b0087e331184515.jpg) 克米设计-APP手机版v3.6全套插件模板2025版853 人气#Discuz!插件模板
克米设计-APP手机版v3.6全套插件模板2025版853 人气#Discuz!插件模板![[绝版插件][Discuz各版本通用]乐猫顶部导航增强(lecat_topnav)](https://static.dz-x.net/block/be/beadb64687ee8773aecbd36f312f9f6a.jpg) [绝版插件][Discuz各版本通用]乐猫顶部导航1 人气#Discuz!插件模板
[绝版插件][Discuz各版本通用]乐猫顶部导航1 人气#Discuz!插件模板![素材资源下载 X3.5 UTF 1.8(nex_sucai_190828)[X3.5版]](https://static.dz-x.net/block/23/234378d2c7fe1fa8a9c67a1d8e7d9724.jpg) 素材资源下载 X3.5 UTF 1.8(nex_sucai_1908104 人气#Discuz!插件模板
素材资源下载 X3.5 UTF 1.8(nex_sucai_1908104 人气#Discuz!插件模板![视频解析播放大仙版 视频解析大仙版 3.6(v2_mediamaxpro)[DZ万能视频解析播放器]](https://static.dz-x.net/block/31/31b916cbede47ae8313a045c5d225d9b.jpg) 视频解析播放大仙版 视频解析大仙版 3.6(v21640 人气#Discuz!插件模板
视频解析播放大仙版 视频解析大仙版 3.6(v21640 人气#Discuz!插件模板 /1
/1 