
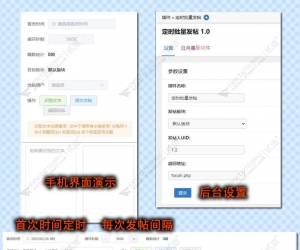
手机端登录页面隐藏效果 |
我要说一句
收起回复
| |
我要说一句
收起回复
| |
我要说一句
收起回复
| |
我要说一句
收起回复
| |
|
一花一世界,一叶一追寻。一曲一场叹,一生为一人。
|
|
 后羿采集器 火车头采集器 其他采集器 任意40 人气#Discuz!插件模板
后羿采集器 火车头采集器 其他采集器 任意40 人气#Discuz!插件模板 定时批量发帖 PC手机双端版1.8(zgxsh_posti0 人气#Discuz!插件模板
定时批量发帖 PC手机双端版1.8(zgxsh_posti0 人气#Discuz!插件模板 活动报名系统 PC高级版(dev8133_activity.70 人气#Discuz!插件模板
活动报名系统 PC高级版(dev8133_activity.70 人气#Discuz!插件模板![[亮剑]同城门店后台 2024052301(aljtsq_ht)](https://static.dz-x.net/block/33/3341311160c3168b3b1fac4b1e174fb4.jpg) [亮剑]同城门店后台 2024052301(aljtsq_ht)0 人气#Discuz!插件模板
[亮剑]同城门店后台 2024052301(aljtsq_ht)0 人气#Discuz!插件模板 Quater-虎嗅新媒体 商业版UTF-8 X3.4版 PC+0 人气#Discuz!插件模板
Quater-虎嗅新媒体 商业版UTF-8 X3.4版 PC+0 人气#Discuz!插件模板 【可可】付费看帖 29.241022(keke_vpost)540 人气#Discuz!插件模板
【可可】付费看帖 29.241022(keke_vpost)540 人气#Discuz!插件模板