马上注册,免费下载更多dz插件网资源。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
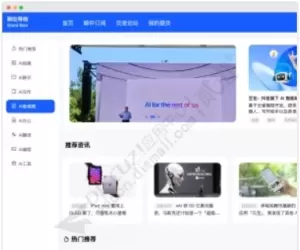
Hello,大家好,我是Q站小编鹏仔哥,之前写过很多各式各样的文字广告位代码,也都给大家免费分享了,也得到大家的一致好评,本次鹏仔的微信群一位站长需要图片广告位代码,就是长图一排展示或者一排展示两个的,这个刚好鹏仔之前就写好了,不过一直懒得发布,今天勤快一下吧。(自适应PC端与电脑端)

HTML代码如下- <div class="tp-ads"> <div class="tp-ads-list"> <a target="_blank" title="" alt="">
 </a> </div> <div class="tp-ads-list tp-ads-flex"> <a target="_blank" title="" alt=""> </a> <a target="_blank" title="" alt=""> </a> </div> <div class="tp-ads-list tp-ads-flex"> <a target="_blank" title="" alt=""> </a> <a target="_blank" title="" alt=""> </a> </div></div>
</a> </div> <div class="tp-ads-list tp-ads-flex"> <a target="_blank" title="" alt=""> </a> <a target="_blank" title="" alt=""> </a> </div> <div class="tp-ads-list tp-ads-flex"> <a target="_blank" title="" alt=""> </a> <a target="_blank" title="" alt=""> </a> </div></div>
CSS代码如下- <style type="text/css"> .tp-ads{ width: 100%; margin-top: 6px; } .tp-ads-list{ width: 100%; } .tp-ads-list a{ display: block; width: 100%; } .tp-ads-list img{ width: 100%; height: 70px; margin: 4px 0; } .tp-ads-flex{ display: flex; align-items: center; justify-content: space-between; } .tp-ads-flex a{ width: 49.8%; } @media screen and (max-width: 1000px){ .tp-ads-list img{ width: 100%; height: 25px; } }</style>
使用方法:将HTML和CSS代码复制后放置需要展示的地方,然后更换图片与广告链接即可,需要几行广告复制几行即可!
希望大家搬砖时,留名(作者:百变鹏仔),喝水不忘挖井人!
【有需要加入微信站长百人群的,看我4414签名】
©DZ插件网所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
网站部分内容来源于网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,得到更好的正版服务。
您在本站任何的赞助购买、下载、查阅、回复等行为等均表示接受并同意签订《DZ插件网免责声明协议》。
如有侵权请邮件与我们联系处理: discuzaddons@vip.qq.com 并出示相关证明以便删除。敬请谅解!
|
|
 Discuz! 微信采集 微信采集(wxcj)199 人气#Discuz!插件模板
Discuz! 微信采集 微信采集(wxcj)199 人气#Discuz!插件模板 月卡多卡版 4.1(yueka)660 人气#Discuz!插件模板
月卡多卡版 4.1(yueka)660 人气#Discuz!插件模板 与dz-x.net同款首页聊天室 最终汉化版!1921 人气#Discuz!插件模板
与dz-x.net同款首页聊天室 最终汉化版!1921 人气#Discuz!插件模板 平安批量发贴 商业版1.5.4(boan_batchpost)1095 人气#Discuz!插件模板
平安批量发贴 商业版1.5.4(boan_batchpost)1095 人气#Discuz!插件模板 多米网址导航 自适应版(domi_hao)101 人气#Discuz!插件模板
多米网址导航 自适应版(domi_hao)101 人气#Discuz!插件模板 美化附件美化助手 1.5(tshuz_attachpro)101 人气#Discuz!插件模板
美化附件美化助手 1.5(tshuz_attachpro)101 人气#Discuz!插件模板 /1
/1 