马上注册,免费下载更多dz插件网资源。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
一. 简介1.什么是图床百度:“图床一般是指储存图片的服务器,有国内和国外之分。国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度。国内也分为单线空间、多线空间和cdn加速三种。”
注意:github 支持的就是cdn加速
2.什么是jsDelivejsDelivr 是一个免费开源的 CDN 解决方案,用于帮助开发者和站长。包含 JavaScript 库、jQuery 插件、CSS 框架、字体等等 Web 上常用的静态资源。 我们可以进入 jsDeliver官网来查看

3.为什么搭建图床- 我们在写用markdown写博客的时候,需要插入图片,图片存在本地的话上传到微博或者自己搭建的博客网站上面是无法显示的
- 编写网页的时候,需要插入图片的地方,我们总不能放在相应的文件夹,这样会影响网页的加载速度
所以我就就需要用到图床,将图片保存到服务器上,使用的时候直接用
URL 来获取先显示
注意:URL是文件的网络地址,相当于人的住址,每一个网络资源都有固定且唯一的网络地址
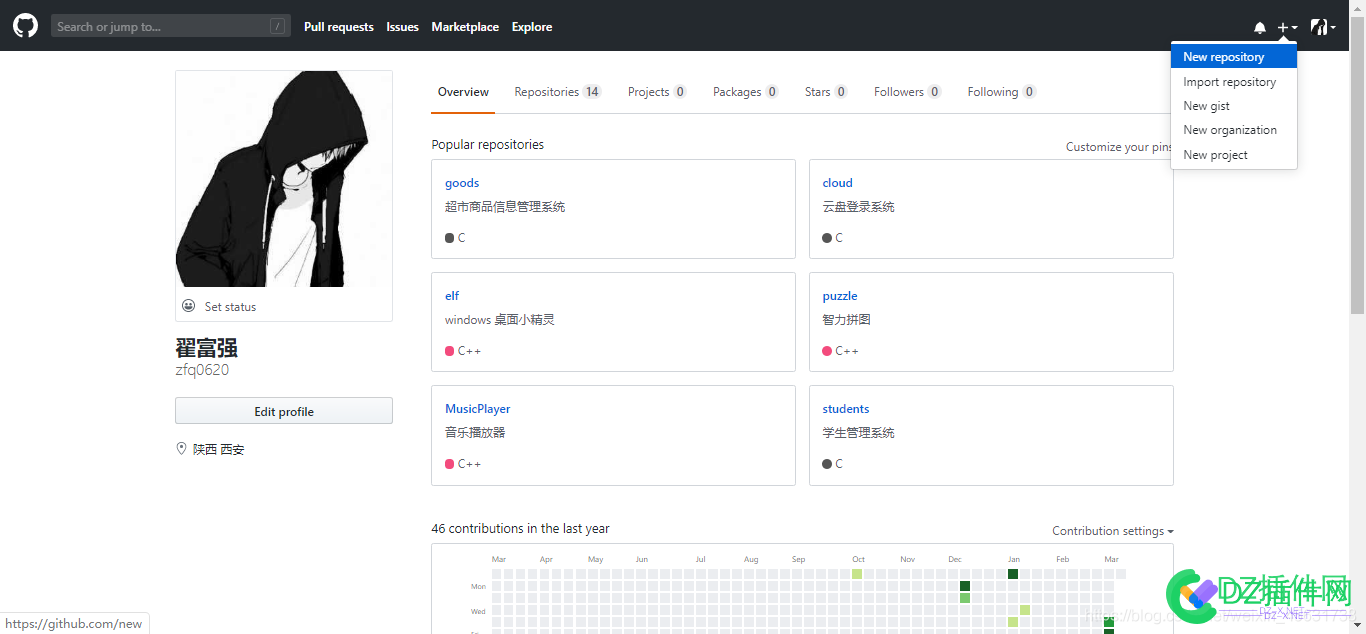
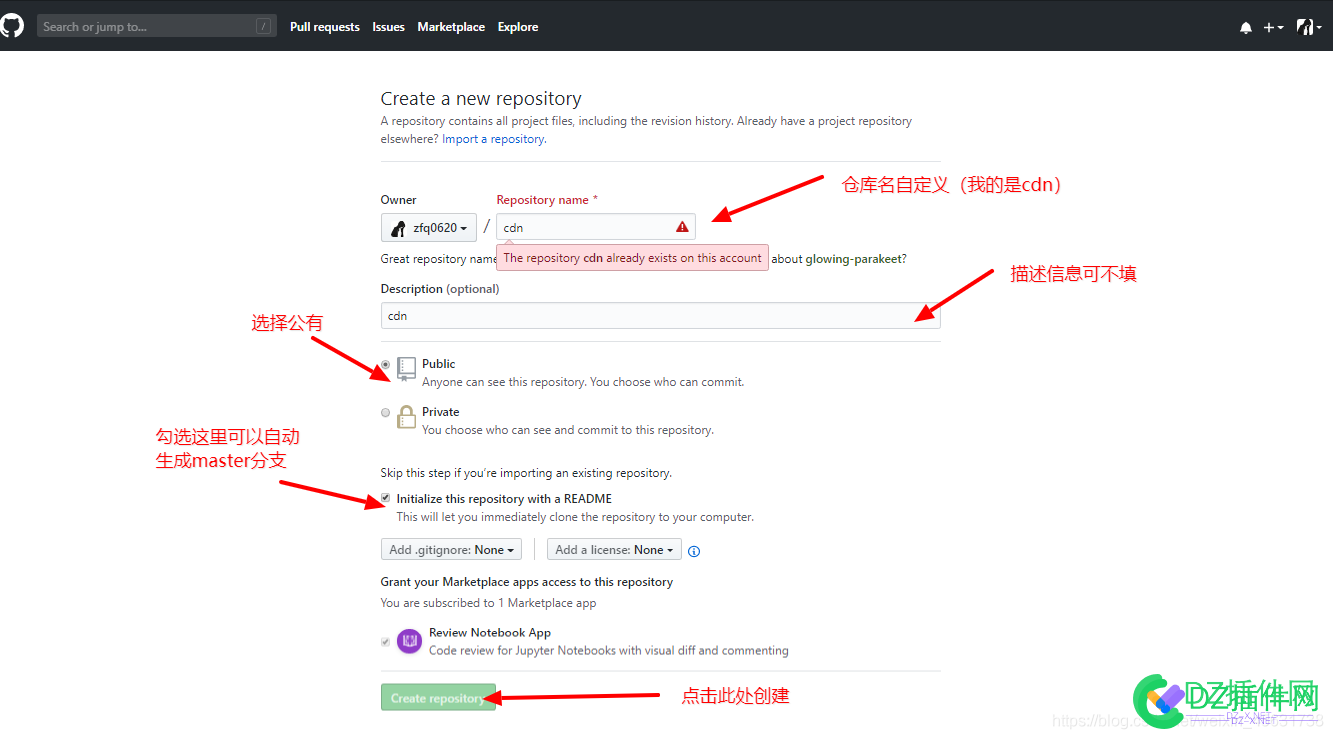
二. github的配置1.创建github仓库
如果你初次接触github 的话,你可以先学习一下 github入门


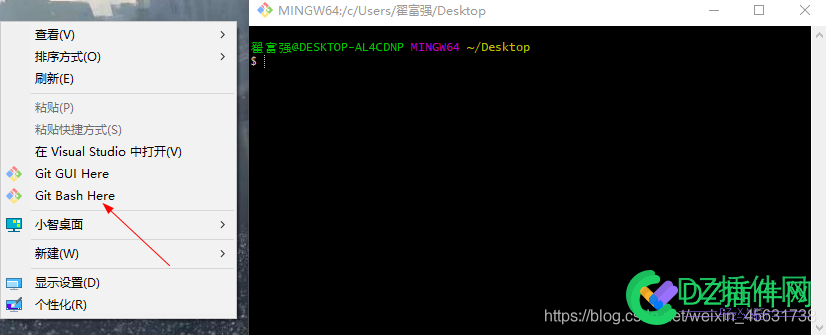
2.推送图片资源到仓库将本地的图片资源上传到我们的仓库,方法很多我们采用微软的github软件来推送到我们的仓库 我也就不多说了,不会的还是看一下 github入门
注意 - 鼠标在那个文件夹下左键打开 git bash here,执行命令就默认在那个文件夹下
- 推送的文件特别多,我们可以采用 * 代表全部文件
- git add * //注意 *代表当前目录下所用的文件
- git commit -m "add files" //然后推送到本地仓库
- git push //推送到远程仓库

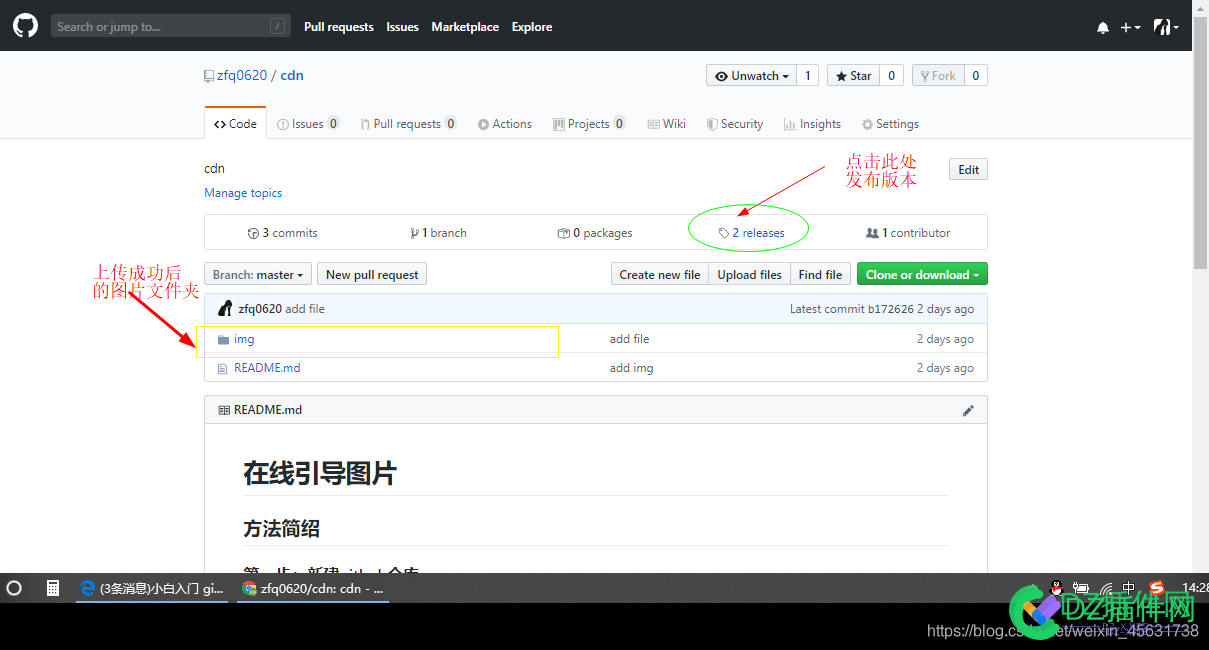
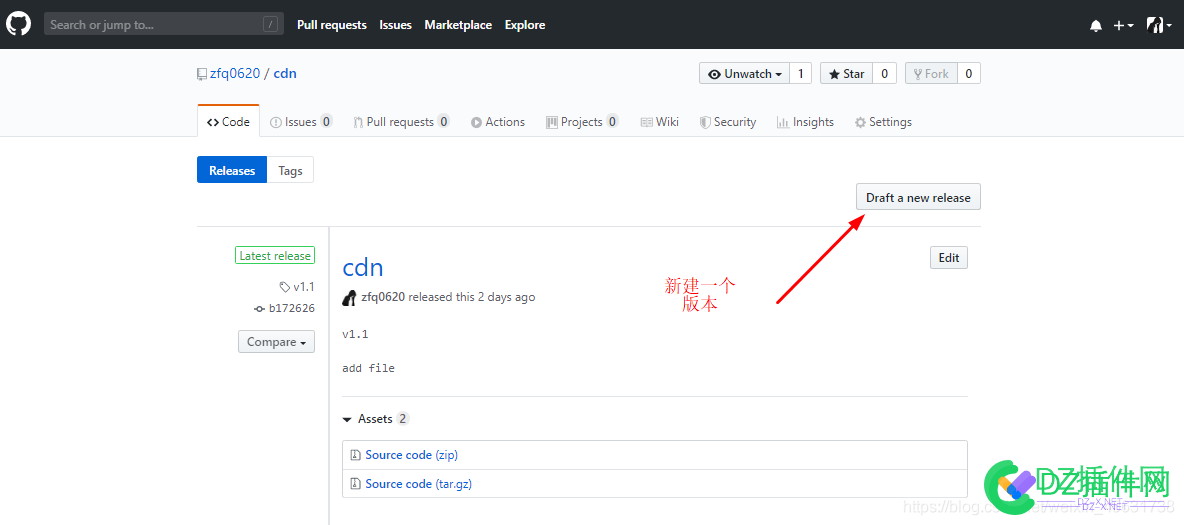
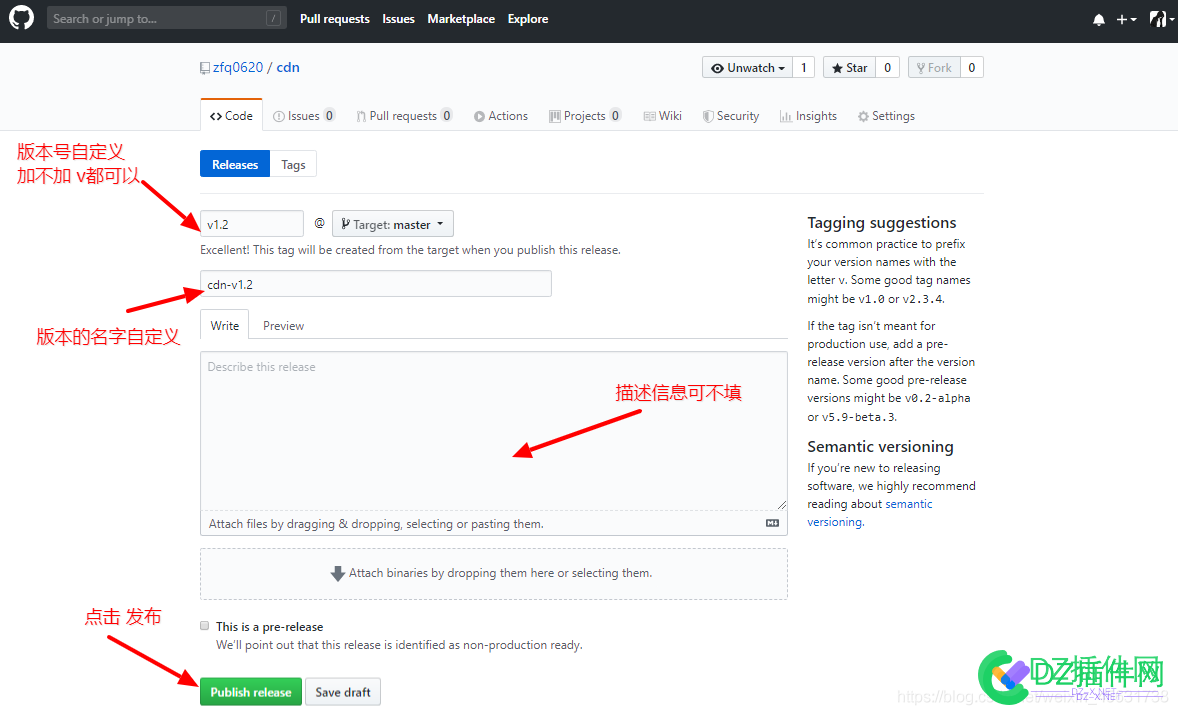
3.发布版本点击release 发布版本



发布成功

三. jsDelive加载资源使用方法 - https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
- 比如:
- //加载js
- https://cdn.jsdelivr.net/gh/yremp/cdn@1.0/js/jquery.js
- //加载图片
- https://cdn.jsdelivr.net/gh/yremp/cdn@1.0/images/hb.png
重点:这个链接相当于一个外链,使用和直链一样,如下图: 总的来说,外链怎么用,这个链接怎么用
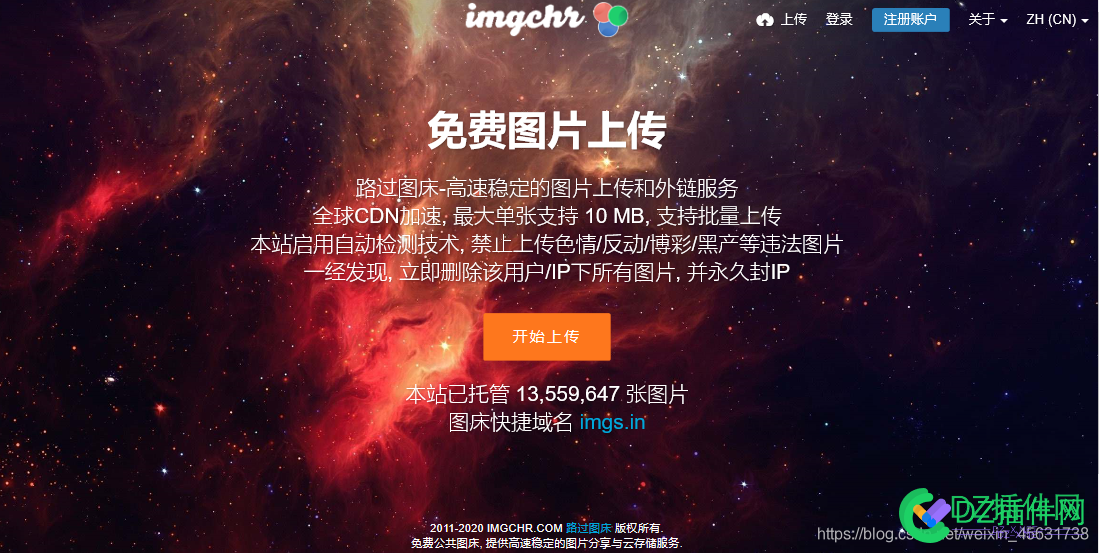
四. 服务器图床盘点也有好多,不需要我们自己搭建的,图床服务器,推荐给大家 路过图床
网站: https://imgchr.com/
简介:支持免注册上传图片,永久存储,支持HTTPS加密访 问和调用图片,提供多种图片链接格式,成立于2011年
限制:最大10M

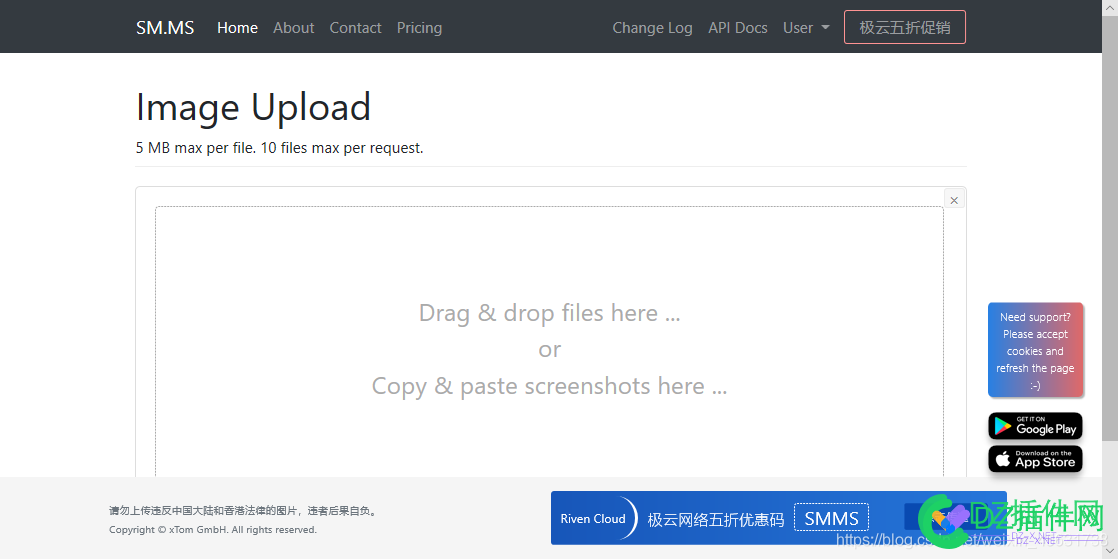
SM.MS
网站:https://sm.ms/
特点:永久存储免注册,图片链接支持https,可以删除上传 的图片,提供多种图片链接格式,建立于2015年,速度比路过图床慢
图片上传限制:每个图片最大5M,每次最多上传10张

3.小贱贱图床
网站:http://pic.xiaojianjian.net
需要注册,每日可以上传图片30张,上传后可以获取一个简单的外链,速度很快,但是图片清晰度会变低

4.聚合图床
网站:https://www.superbed.cn
简介:将图片分发到多处备份,借助其本身的CDN加速功能,节省服务器流量,并且不用担心图片被删除,即便其中某几个图床上的图片被删除了,还有其他备份,保证万无一失,支持匿名和注册管理
图片上传限制:无

5.堆爱外链
地址:http://pan.duiai.cc
简介:注册才可以上传,存在的时间比较久,除了图片还可以上传视频和音乐
限制:视频体积过大不可,但具体限制不明
五. 总结搭建图床的方法很多,就像七牛云30天后会回收测试域名,因此你必须要绑定自己的已经备案的域名,又拍云也需要绑定域名才可以使用,所有我不推荐大家使用。
©DZ插件网所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
本站内容为站长个人技术研究记录或网络,不提供用户交互功能,所有内容版权归原作者所有。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,得到更好的正版服务。
您在本站任何的赞助购买、下载、查阅、回复等行为等均表示接受并同意签订《DZ插件网免责声明协议》。
如有侵权请邮件与我们联系处理: discuzaddons@vip.qq.com 并出示相关证明以便删除。敬请谅解!
|  风格切换2.0(e6_style)支持X3.4 X3.552 人气#Discuz!插件模板
风格切换2.0(e6_style)支持X3.4 X3.552 人气#Discuz!插件模板![用户动态滚动弹幕 2.7(popbarrage)[仿LightSNS]](https://static.dz-x.net/block/e2/e2439b427212896c654c3ec5c459c826.jpg) 用户动态滚动弹幕 2.7(popbarrage)[仿Light1729 人气#Discuz!插件模板
用户动态滚动弹幕 2.7(popbarrage)[仿Light1729 人气#Discuz!插件模板 【西瓜】微信登录 83.7(xigua_login)2050 人气#Discuz!插件模板
【西瓜】微信登录 83.7(xigua_login)2050 人气#Discuz!插件模板![[Discuz]超级精美的DIY模板分享,总有一款适合你~](https://static.dz-x.net/block/65/65dc8becd3016e391ac7fddc08a6bff4.jpg) [Discuz]超级精美的DIY模板分享,总有一款99 人气#Discuz!插件模板
[Discuz]超级精美的DIY模板分享,总有一款99 人气#Discuz!插件模板![[绝版插件][Discuz各版本通用]乐猫顶部导航增强(lecat_topnav)](https://static.dz-x.net/block/be/beadb64687ee8773aecbd36f312f9f6a.jpg) [绝版插件][Discuz各版本通用]乐猫顶部导航109 人气#Discuz!插件模板
[绝版插件][Discuz各版本通用]乐猫顶部导航109 人气#Discuz!插件模板![[1314]萌化隐藏回帖可见 V1.0.3(freeaddon_moeyc)[纯净版]](https://static.dz-x.net/block/5f/5fa6d16d24a90b3671e7931cc7da0616.jpg) [1314]萌化隐藏回帖可见 V1.0.3(freeaddon_424 人气#Discuz!插件模板
[1314]萌化隐藏回帖可见 V1.0.3(freeaddon_424 人气#Discuz!插件模板 /1
/1 