悬赏主题帖子内容页文件是哪个 |
我要说一句
收起回复
| |
我要说一句
收起回复
| |
我要说一句
收起回复
| |
我要说一句
收起回复
| |
我要说一句
收起回复
| |
我要说一句
收起回复
| |
我要说一句
收起回复
| |
我要说一句
收起回复
| |
 Discuz网站点评/站点推荐 2.9(xlwsq_wzdp)660 人气#Discuz!插件模板
Discuz网站点评/站点推荐 2.9(xlwsq_wzdp)660 人气#Discuz!插件模板 【西瓜】同城商圈 112.5(xigua_hs)1206 人气#Discuz!插件模板
【西瓜】同城商圈 112.5(xigua_hs)1206 人气#Discuz!插件模板 【飞鸟】客户管理 独享版 1.0.7(fn_crm)304 人气#Discuz!插件模板
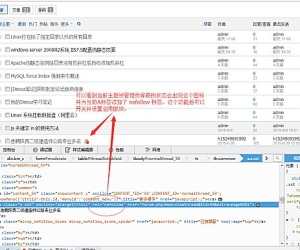
【飞鸟】客户管理 独享版 1.0.7(fn_crm)304 人气#Discuz!插件模板 SEO帖子内链优化 3.2.0(micxp_nofollow)661 人气#Discuz!插件模板
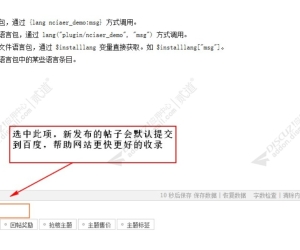
SEO帖子内链优化 3.2.0(micxp_nofollow)661 人气#Discuz!插件模板 主动推送到百度SEO 正式版_7.6(nciaer_push1107 人气#Discuz!插件模板
主动推送到百度SEO 正式版_7.6(nciaer_push1107 人气#Discuz!插件模板 Discuz分类信息可见增强 5.9(hidethreadsor1260 人气#Discuz!插件模板
Discuz分类信息可见增强 5.9(hidethreadsor1260 人气#Discuz!插件模板 /1
/1 