马上注册,免费下载更多dz插件网资源。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
特效并非原创,出处暂时不公布。以免三只手盗窃后恬不知耻的说是自己原创。
html部分- <form id="sd_scbar_form" method="{if $_G[fid] && !empty($searchparams[url])}get{else}post{/if}" autocomplete="off" onsubmit="searchFocus($('scbar_txt'))" action="{if $_G[fid] && !empty($searchparams[url])}$searchparams[url]{else}search.php?searchsubmit=yes{/if}" target="_blank"> <input type="hidden" name="formhash" value="{FORMHASH}" /> <input type="text" name="srchtxt" id="sd_scbar_txt" autocomplete="off" x-webkit-speech speech required/> <span id="sd_scbar_caret"></span></form>
css部分(盒子模型大小自行调整)- #sd_scbar_form{width: 218px;height:56px;padding: 40px;border: 1px solid rgba(133,153,171,0.2);border-radius: 4px;position: relative;}#sd_scbar_txt, #sd_scbar_caret{display: block;transition: all .5s linear;margin: 0 auto;}#sd_scbar_txt{background: transparent;border: 0;border-radius: 50%;box-shadow: 0 0 0 3px inset;caret-color: #FFF;width: 24px;height: 24px;position: relative;top: 16px;cursor: pointer;-webkit-appearance: none;-moz-appearance: none;appearance: none;}#sd_scbar_txt:focus, #sd_scbar_txt:valid{background: rgb(55, 150, 246);border-radius: 4px;color: #FFF;box-shadow: none;padding: 10px;transition-duration: .25s;transition-delay: .25s;width: 198px;height: 36px;cursor: text !important;top: 0 !important;}#sd_scbar_txt:focus{animation: showCaret 1s steps(1);outline: transparent;}#sd_scbar_txt:focus + #sd_scbar_caret, #sd_scbar_txt:valid + #sd_scbar_caret {background: transparent;width: 1px;height: 18px;transform: translate(0,-12px) rotate(-180deg) translate(90px,-3px);}#sd_scbar_txt::-webkit-search-decoration {-webkit-appearance: none;}#sd_scbar_caret{background: currentColor;border-radius: 0 0 1.5px 1.5px;margin-bottom: 7.2px;width: 3px;height: 12px;transform: translate(0,-12px) rotate(-45deg) translate(0,10.5px);transform-origin: 50% 0;position: relative;top: 16px;}@keyframes showCaret {from {caret-color: transparent;}to {caret-color: #5583f6;}}
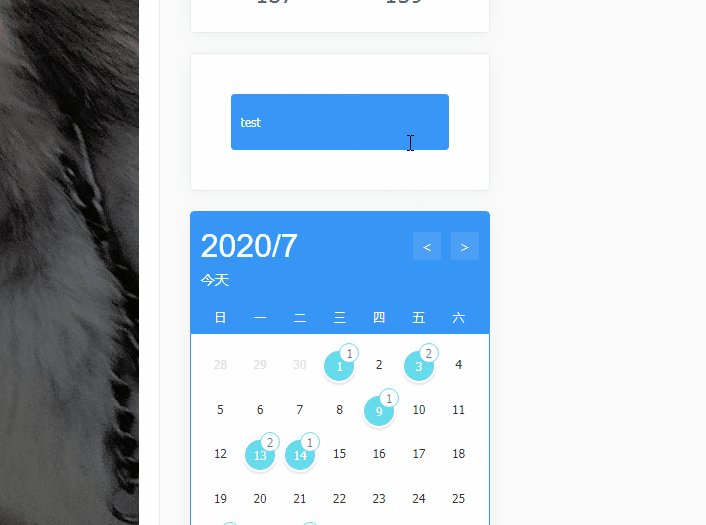
演示效果:

©DZ插件网所发布的一切资源仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。
本站内容为站长个人技术研究记录或网络,不提供用户交互功能,所有内容版权归原作者所有。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,得到更好的正版服务。
您在本站任何的赞助购买、下载、查阅、回复等行为等均表示接受并同意签订《DZ插件网免责声明协议》。
如有侵权请邮件与我们联系处理: discuzaddons@vip.qq.com 并出示相关证明以便删除。敬请谅解!
|
|
![克米设计-APP手机版v3.6全套插件模板2025版再更新版干净优化版[大量美化优化整理版 20250208版]](https://static.dz-x.net/block/95/95034d6ef29f6ae26b0087e331184515.jpg) 克米设计-APP手机版v3.6全套插件模板2025版232 人气#Discuz!插件模板
克米设计-APP手机版v3.6全套插件模板2025版232 人气#Discuz!插件模板 与dz-x.net同款首页聊天室3.5.0最新汉化版271 人气#Discuz!插件模板
与dz-x.net同款首页聊天室3.5.0最新汉化版271 人气#Discuz!插件模板 与dz-x.net同款首页聊天室 最终汉化版!1981 人气#Discuz!插件模板
与dz-x.net同款首页聊天室 最终汉化版!1981 人气#Discuz!插件模板 Discuz! 微信采集 微信采集(wxcj)199 人气#Discuz!插件模板
Discuz! 微信采集 微信采集(wxcj)199 人气#Discuz!插件模板 月卡多卡版 4.1(yueka)713 人气#Discuz!插件模板
月卡多卡版 4.1(yueka)713 人气#Discuz!插件模板 平安批量发贴 商业版1.5.5(boan_batchpost)1148 人气#Discuz!插件模板
平安批量发贴 商业版1.5.5(boan_batchpost)1148 人气#Discuz!插件模板 /1
/1 